3 页面设计
来源:互联网 发布:wsn网络 编辑:程序博客网 时间:2024/04/27 21:22
页面是html标签组成的,jsp可以动态生成一些html标签,如何更好的开发,各种各样的框架提出了很多方法。无论采用哪种方式,基本上都是标准化元素,还有你要决定立足什么技术。比如实现一个数据库查询功能同时要有一点处理,如果立足数据库,可以采用存储过程;而立足程序开发,sql可以简化,通过一个函数进行处理。所以对于页面设计,由于编程语言必不可少,我不希望开发人员再掌握过多的html规范,因此采用的方式是弱化html,采用编程人员容易理解的模式进行开发。
一、要确定主体思路是:
a、一个页面首先包含布局管理器,负责页面各个模块的组合;
b、模块以表(table)为基础,不同的表有不同的生成器;
c、生成器生成页面的元素;
d、页面元素的属性通过set方法实现;
e、将页面元素作为对象,引入继承机制,属性也同样可以继承;
f、样式和属性分离,样式由美工统一控制,开发人员只应该设置属性。
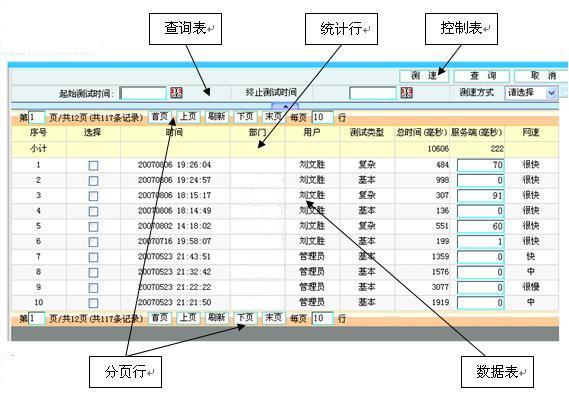
二、页面布局,页面的展示风格应该相同,作为一般的查询输出,我们的页面如图:

数据表:包含表头和数据区,可以有统计行、分页行。
查询表:输入查询条件。
控制行:包含控制按钮。
每个区域用到的各种标签元素都有默认的样式定义,开发人员一般不允许修改,这样能保证样式的统一,而且减少开发量。
三、补充一点样式说明:
作为示例,下面列举分页行的默认样式,数据表、查询表同样有很多样式,只是数量太多。
TABLE
Class
pageTABLE
Width
100%
TR
TD
Class
pageTD
INPUT_TEXT
Class
pageInputText
INPUT_BUTTON
Class
pageButton
下面将分别介绍各种主要的表生成工具和标准控件。
- 3 页面设计
- 页面设计
- 页面设计
- 快速开发平台(3)-页面设计
- 3、用CSS3设计移动页面样式
- 合同详细信息页面设计
- 网站页面设计原则
- Div + Css 设计页面
- 页面设计原则
- 页面设计原则
- Javascript,CSS,页面设计
- 页面设计中的层次感
- 页面设计练习
- 页面设计连接
- 登录页面设计案例
- DW设计静态页面
- WID网页页面设计
- 响应式页面设计
- 检查Windows mobile程式的内存泄露
- KEngine KBmpFont
- STL的堆操作
- 根据弹出框来获取值并放在当前控件的指定cell里面
- vs发布失败的原因总结和解决方法
- 3 页面设计
- [草稿]模块间数据安全问题
- 同步两个Sql server
- 如此诡异的listctrl!(插入多行相同内容只显示一行)
- java调用C/C++全过程
- 数据挖掘是什么?
- Oracle分页
- 【转】ASP.NET之 关于触发Global.asax Session_End事件的经验
- 什么是 BI(Business Intelligence)


