Silverlight入门学习(13)
来源:互联网 发布:windows 10 软件字小 编辑:程序博客网 时间:2024/05/16 07:35
原文地址:http://www.dingos.cn/index.php?topic=2000.0
第十三章 从XAML标签开始
在Page.xaml文件中添加一个xaml标签,看它如何工作。
从Visual Studio项目中打开.xaml文件并将下面代码放在Grid元素中间:
<Rectangle Fill="Blue" Width="100" Height="100"/>
现在编译和运行这个应用程序。可以在Web页面上看见一个蓝色的矩形。
如上所述,Silverlight中的xaml页面中元素使用XAML标签定义。Silverlight 2提供了几个XAML标签,包括通用标签形式 – 像文本框,按钮等和像 矩形等其他格式UI元素。
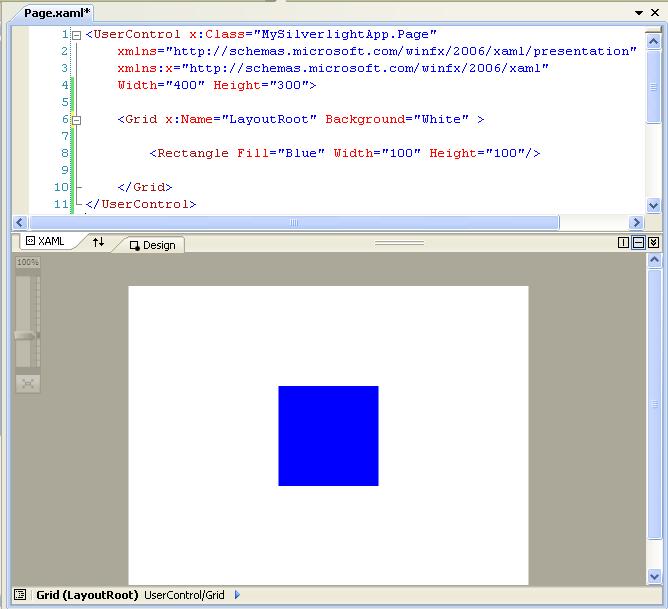
有关Visual Studio的一个好处是,当你键入XAML标记时可以在页面看到一个预览效果。当你在你的.xaml页面输入上面的xaml标签,你将在Visual Studio的设计预览中看到如下的效果:

你可按“XAML”和“预览”之间的两个交换图片在代码和预览之间切换。
- Silverlight入门学习(13)
- Silverlight入门学习(1)
- Silverlight入门学习(2)
- Silverlight入门学习(3)
- Silverlight入门学习(4)
- Silverlight入门学习(5)
- Silverlight入门学习(6)
- Silverlight入门学习(7)
- Silverlight入门学习(8)
- Silverlight入门学习(9)
- Silverlight入门学习(10)
- Silverlight入门学习(11)
- Silverlight入门学习(12)
- Silverlight入门学习(14)
- Silverlight入门学习(15)
- Silverlight入门学习(16)
- Silverlight入门学习(17)
- Silverlight入门学习(18)
- UChome的验证码
- 2010年4月15日(新公司入职,第二周星期四)
- oracle中对象表,ref及deref的一个实例。
- Ubuntu Linux gcc 安装 使用方法
- Silverlight入门学习(12)
- Silverlight入门学习(13)
- C++:堆(heap)和栈(stack)有什么区别
- 用友U9破解装备制造业信息化世界级难题
- Silverlight入门学习(14)
- sql 分割字符串 输出
- Comet:基于 HTTP 长连接的“服务器推”技术
- flex 自定义Validator
- flexviewer 中文语言包
- Android ndk下编译libcurl


