wpf 控件开发基础(6) -单一容器(Decorator)
来源:互联网 发布:linux环境下c编程指南 编辑:程序博客网 时间:2024/06/04 23:25
其实这部分的文章已经很多了,写下来方便自己查询.
wpf内置提供了很多容器(Panel),容器分为多容器和单容器.下面介绍单容器.内置的单容器,大家最熟悉的如Border,其作用用于装饰容器内的元素,单一容器继承自Decorator,下面来看一个未使用装饰器的例子.
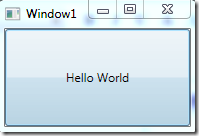
<Window x:Class="WPFControlTutorialPart6_WPFApp.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control="clr-namespace:WPF.Controls;assembly=WPF.Controls" Title="Window1" Height="300" Width="300"> <Grid> <Button>Hello World</Button> </Grid></Window>

可以看到一个Button控件填充了整个窗体。一般我们只需要显示正常大小的Button即可.
容器计算规则
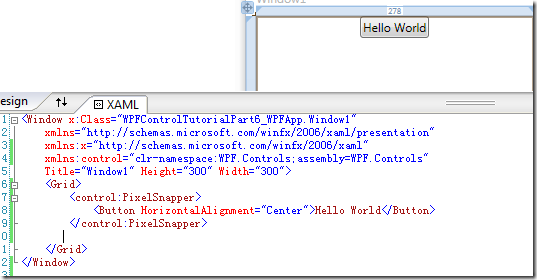
计算容器的大小是一个递归的过程,永远是先测量(MeasureOverride)子元素,然后通知父元素分配空间.计算好空间后然后排列(ArrangeOverride),如果测量大小过度ArrangeOverride会自动进行修正的.自定义一个单容器来修正上面的布局
public class PixelSnapper : Decorator{ protected override Size ArrangeOverride(Size finalSize) { Point location = this.CalculateOffset(finalSize, this.Child); location.X = Math.Round(location.X); location.Y = Math.Round(location.Y); this.Child.Arrange(new Rect(location, this.Child.DesiredSize)); return finalSize; } private Point CalculateOffset(Size finalSize, UIElement ui) { Point point = new Point(0.0, 0.0); if (ui is FrameworkElement) { FrameworkElement element = ui as FrameworkElement; Size desiredSize = element.DesiredSize; switch (element.HorizontalAlignment) { case HorizontalAlignment.Left: point.X = element.Margin.Left; break; case HorizontalAlignment.Center: point.X = (((finalSize.Width - desiredSize.Width) + base.Margin.Left) - base.Margin.Right) / 2.0; break; case HorizontalAlignment.Right: point.X = (finalSize.Width - element.Margin.Right) - desiredSize.Width; break; } switch (element.VerticalAlignment) { case VerticalAlignment.Top: point.Y = element.Margin.Top; return point; case VerticalAlignment.Center: point.Y = (((finalSize.Height - desiredSize.Height) + base.Margin.Top) - base.Margin.Bottom) / 2.0; return point; case VerticalAlignment.Bottom: point.Y = (finalSize.Height - element.Margin.Bottom) - desiredSize.Height; return point; } } return point; }}
现在布局

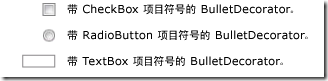
wpf内置的BulletDecorator.如内置的CheckBox和RadioButton都是BulletDecorator,左边是符号,右侧是Content

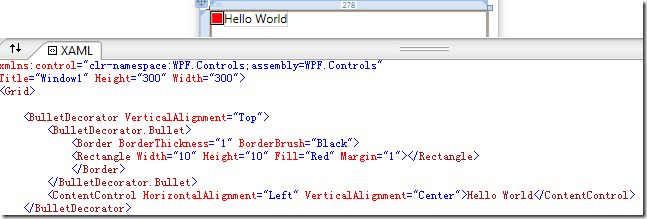
示例

- wpf 控件开发基础(6) -单一容器(Decorator)
- wpf控件开发基础(1)
- WPF容器控件类介绍
- WPF容器控件类介绍
- WPF页面布局-容器控件
- WPF:基础控件
- WPF:基础控件
- WPF控件基础
- wpf控件开发基础(5) -依赖属性实践
- wpf控件开发基础(4) -属性系统(3)
- wpf控件开发基础(3) -属性系统(2)
- wpf控件开发基础(2) -属性系统(1)
- WPF之控件开发
- WPF 容器控件的鼠标事件
- WPF中简单Grid容器控件实例
- WPF基础开发
- WPF控件开发指南 1.1
- WPF控件开发指南 1.2
- 为or、in平反——or、in到底能不能利用索引?
- ubuntu9.10安装文泉驿微米黑字体
- Ubuntu下安装Fcitx中文输入法
- 浅谈ActionScript3中的原型对象
- wpf单容器中的Chrome
- wpf 控件开发基础(6) -单一容器(Decorator)
- 中序线索二叉树算法
- Maven小结
- Preferrence usage(written by 猪头小队长)
- iPhone开发入门(8)— 程序画面与控件调整
- TCP/IP 协议介绍
- 毕业也很烦
- FMS学习(四):FMS的流媒体服务
- 银行业知识管理的巅峰智慧碰撞(三)


