如何实现伸缩的两级菜单
来源:互联网 发布:医药通软件下载 编辑:程序博客网 时间:2024/04/29 22:23
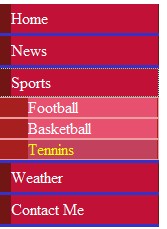
在讲解之前,我还是先把运行结果附加上去吧,这样达到有图有真相的效果。


这是前后效果图
前台html框架:
css文件-style.css
javascript 文件 JavaScript.js
通过以上三个文件就可以实现伸缩的两级菜单了。
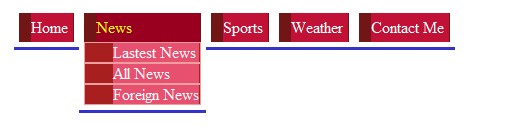
对两级菜单实现横向排列。效果图如下:

实现上图可通过更改css文件中的一个部分
#navigator>ul>li{
float:left;
border-bottom:3px solid #33C; /* 添加下划线*/
padding:5px;
}
这样就实现了。
待解决,鼠标移到菜单上面自动伸缩。
得到解决:如图:

实现以上方法:
在javascript中修改函数,代码如下:
待解决的问题;如何实现在鼠标移动导航栏上时,选择子导航栏,子导航栏不会消失的效果。
总结:实现伸缩的两级菜单的过程
1,先设计出总体框架,也就是html框架。
2,对框架中的各个节点设置相应的css样式。
3,所以的样式都设置好了,接着就是为菜单添加伸缩效果。
心得:做每一件事情都有一定的程序,按照此程序走,不会有错误,而且还能引导你前进。
如果看累了的话,可以上网店休息一下。看一下宝贝地址是: http://myrun.taobao.com/
- 如何实现伸缩的两级菜单
- 伸缩两级菜单
- 如何实现不同权限的用户登录后看到不同的菜单(菜单分两级)
- jquery 实现两级导航菜单
- 用jquery实现菜单的伸缩 功能
- jquery+json两级联动下拉菜单的实现
- 实现伸缩二级菜单
- 实现伸缩二级菜单
- JQ 实现菜单伸缩
- 不错的两级联动菜单
- 两级联动的实现
- 两级联动菜单的实现之一 --- 用taglib实现下拉菜单
- 两级联动菜单的实现之二 --- 用ajax实现菜单联动
- JavaScript伸缩的菜单
- C# 如何实现 两级联动
- Jquery ajax 实现两级下拉菜单联动
- jquery 实现伸缩菜单效果
- 纯css实现导航菜单的垂直伸缩
- junit对输入输出流的单元测试
- 【转载】IBM的产品线
- IBM的产品线
- gooogleman开辟新博客了
- mysql connect c++
- 如何实现伸缩的两级菜单
- 写注册表
- Cairo 图形指南 (8) —— 裁剪与遮蔽
- asp.net下的fckeditor配置及优化
- .Net中的加密解密
- 关于SalesLine上Inquiries->Explosion 功能的代码一步实现
- bat
- 常用SQL语句
- 两个不同世界的人在一起,会幸福吗?


