css:div属性详解
来源:互联网 发布:邯郸峰派网络 编辑:程序博客网 时间:2024/04/30 03:45



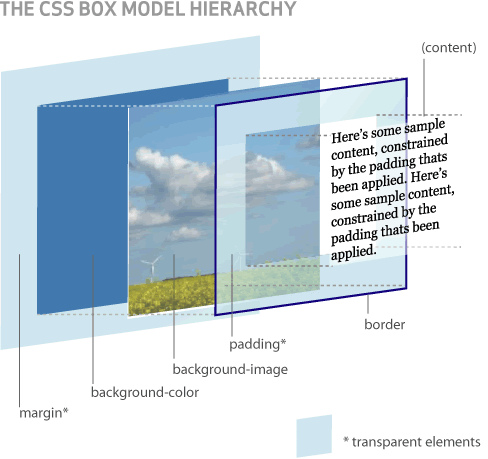
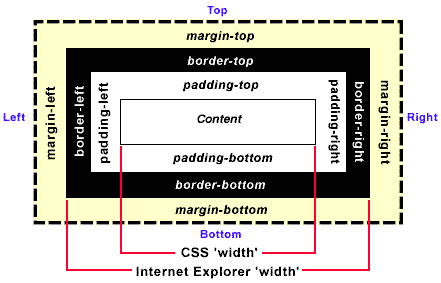
- margin:层的边框以外留的空白
- background-color:背景颜色
- background-image:背景图片
- padding:层的边框到层的内容之间的空白
- border:边框
- content:内容
步骤一、
分析一个典型的定义div例子:

说明如下:
● margin是指层的边框以外留的空白,用于页边距或者与其它层制造一个间距。
如果上右下左margin值均为10px, 则代码为:
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
"10px 10px 10px 10px"分别代表"上右下左四个边距, 上面也可简写为
margin: 10px 10px 10px 10px;
当上下, 左右margin值分别一致, 可简写为:
margin: 10px 10px;
前一个10px代表上下margin值, 后一个10px代表左右margin值.
当上下左右margin值均一致, 可简写为:
margin: 10px;
如果边距为零,要写成"margin: 0px;"。注意:当值是零时,除了RGB颜色值0%必须跟百分号,其他情况后面可以不跟单位"px"。
margin是透明元素,不能定义颜色。
● bordet是指层的边框,这里定义层的边框颜色为"#111",宽度为"10px",样式为"solid"直线。如果要虚线样式可以用"dotted"。
● padding是指层的边框到层的内容之间的空白。和margin一样,分别指定上右下左边框到内容的距离。如果都一样,可以缩写成"padding:0px"。单独指定左边可以写成"padding-left: 0px;"。padding是透明元素,不能定义颜色。 更
● background是定义层的背景。分2级定义,先定义图片背景,采用"url(../images/bg_logo.gif)"来指定背景图片路径;其次定义背景色"#FEFEFE"。"no-repeat"指背景图片不需要重复,如果需要横向重复用"repeat-x",纵向重复用"repeat-y",重复铺满整个背景用"repeat"。后面的"right bottom;"是指背景图片从右下角开始。如果没有背景图片可以只定义背景色background: #ccc
● background-image 属性为元素设置背景图像。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
例:
body
{
background-image: url(bgimage.gif);
background-color: #000000;
}
●color用于定义字体颜色。
● text-align用来定义层中的内容排列方式,center居中,left居左,right居右。
● line-height定义行高,150%是指高度为标准高度的150%,也可以写作:line-height:1.5或者line-height:1.5em,都是一样的意思。
● width这个属性定义元素内容区的宽度,,可以采用固定值,例如500px,也可以采用百分比,象这里的"60%"。
要注意的是:这个宽度仅仅指你内容的宽度,不包含margin,border和padding。但在有些浏览器中不是这么定义的,需要多试试。
步骤二、
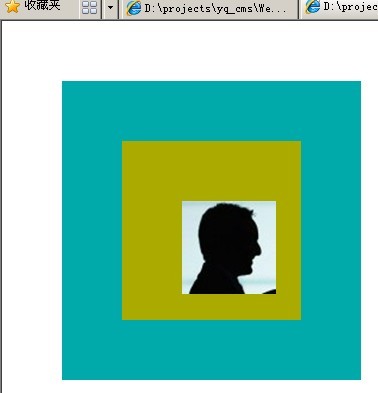
再看一个例子:

css:
#sample {
margin: 50px;
border:50px solid #0aa;
padding: 50px;
background-color: #aa0;
color: #009;;
width:50px;
height:50px;
}
html:
<div id="sample>
<img src="sample.jpg"/>
</div>
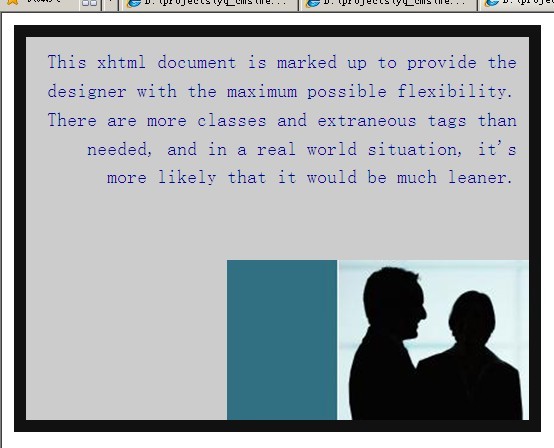
图片的大小是78*78像素,超过了width定义的大小,图片就越过了width定义的范围,width不会自动调整大小,定多少就是多少
将图片换成文字也一样。
步骤三、
1、将上面的<img src="sample.jpg"/> 换成文字,or
2、去掉width或height,or
3、改变width和height的值,
试一下看看效果,理解width等属性的含义。
更多属性的说明请参考:
http://www.w3school.com.cn/css/css_reference.asp
- css:div属性详解
- div+css属性各个属性详解1
- div+css属性各个属性详解2
- div+css属性各个属性详解3
- div+css属性各个属性详解4
- div+css属性各个属性详解5
- div+css属性各个属性详解6
- div+css属性各个属性详解7
- div+css属性各个属性详解8
- DIV + CSS浮动属性Float详解
- [DIV/CSS] CSS3的content属性详解
- [DIV/CSS] CSS3的content属性详解
- DIV CSS布局:CSS浮动float属性详解
- Div+Css网页布局之定位篇--Postion属性详解
- 像table一样布局div的CSS属性详解
- div+css属性表
- DIV CSS浮动属性
- div+css适合div的css属性
- 关于Provider (0x80004005)错误'80004005' 未指定的错误的解决方法
- word2003页码设置技巧(2009-06-10 17:36:19)转载标签:杂谈
- 人
- 关于PowerDesigner Reverse Engineer from database-mysql的逆向工程
- Intent Filter匹配
- css:div属性详解
- administrator账户停用的解决方法
- 据说,VIM(编辑器)+GCC(编译器)+GDB(调试器)是Linux下最常用的开发工具链
- postgre 表被加锁无法解锁问题
- hdu 2700 Parity
- Linux基本的键盘输入快捷键和一些常用命令
- 跨平台防止运行多个程序副本代码
- 配置Struts+Hibernate+Spring基本步骤
- [翻译]High Performance JavaScript(003)


