不带三角图片却有三角图片效果的选项卡
来源:互联网 发布:c语言 数据类型 编辑:程序博客网 时间:2024/04/28 10:49
今天看了蓝色理想论坛“锅巴三月三”版主做了个“border老技巧书写的倒三角”,借此我也做了点修改,做了个选项卡!代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>老技术新效果</title>
<style type="text/css">
*{ margin:0; padding:0; font-size:12px;}
body{
padding:30px;
}
.tabsBox{ width:400px; margin:20px auto;}
.tabs{ height:20px;}
.tabs li{ width:80px; text-align:center; padding-top:2px; line-height:18px; float:left; background-color:#ccc; margin-right:5px; list-style:none; position:relative; cursor:pointer; color:#333;}
.tabs li span{ display:none;}
.tabs .cur{ background-color:#f0f0f0;}
.tabs .cur span{ display:block; width:1px; height:1px; border:solid 8px; border-color:#f0f0f0 #fff #fff #fff; position:absolute; top:20px; left:32px; overflow:hidden; z-index:-1;}
.cons{ height:120px; padding:8px 12px; overflow:hidden; border:1px solid #f0f0f0; position:relative; z-index:1;}
.cons ul li{ list-style:none; line-height:20px;}
.hidden{ display:none;}
.block{ display:block;}
</style>
</head>
<body>
<div class="tabsBox">
<ul id="Tabs" class="tabs">
<li class="cur">国内新闻<span></span></li>
<li>国际新闻<span></span></li>
<li>社会新闻<span></span></li>
<li>娱乐新闻<span></span></li>
</ul>
<div id="TabsCon" class="cons">
<ul>
<li>[讨论] border老技巧书写的倒三角[仅供参考]1 </li>
<li>[求助] 关于 Joomla 生成的 CSS</li>
<li>[求助] css分隔线用什么好? </li>
<li>[求助] 一行两列显示时内容被截断了,该怎么办? </li>
<li>[讨论] 中英文混排时underline出现的问题</li>
<li>[讨论] 关于CSS样式的书写顺序 </li>
</ul>
<ul>
<li>[讨论] border老技巧书写的倒三角[仅供参考] 2</li>
<li>[求助] 关于 Joomla 生成的 CSS</li>
<li>[求助] css分隔线用什么好? </li>
<li>[求助] 一行两列显示时内容被截断了,该怎么办? </li>
<li>[讨论] 中英文混排时underline出现的问题</li>
<li>[讨论] 关于CSS样式的书写顺序 </li>
</ul>
<ul>
<li>[讨论] border老技巧书写的倒三角[仅供参考] 3</li>
<li>[求助] 关于 Joomla 生成的 CSS</li>
<li>[求助] css分隔线用什么好? </li>
<li>[求助] 一行两列显示时内容被截断了,该怎么办? </li>
<li>[讨论] 中英文混排时underline出现的问题</li>
<li>[讨论] 关于CSS样式的书写顺序 </li>
</ul>
<ul>
<li>[讨论] border老技巧书写的倒三角[仅供参考] 4</li>
<li>[求助] 关于 Joomla 生成的 CSS</li>
<li>[求助] css分隔线用什么好? </li>
<li>[求助] 一行两列显示时内容被截断了,该怎么办? </li>
<li>[讨论] 中英文混排时underline出现的问题</li>
<li>[讨论] 关于CSS样式的书写顺序 </li>
</ul>
</div>
</div>
<script type="text/javascript">
var lis = document.getElementById("Tabs").getElementsByTagName("li");
var uls = document.getElementById("TabsCon").getElementsByTagName("ul");
var order = 0;
for(var i=0; i<lis.length; i++){
lis[i].value = i;
lis[i].onmouseover = function(){
ChangeTabs(this.value);
};
uls[i].className = "hidden";
}
lis[order].className = "cur";
uls[order].className = "block";
function ChangeTabs(nowTab){
lis[order].className = "";
uls[order].className = "hidden";
order = nowTab
lis[nowTab].className = "cur";
uls[nowTab].className = "block";
}
</script>
</body>
</html>
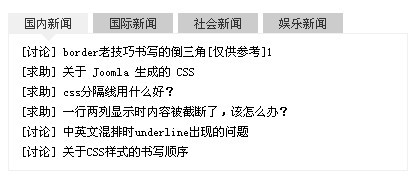
效果如下:

- 不带三角图片却有三角图片效果的选项卡
- 仿微信的图片剪裁,带小三角样式。
- js控制一个三角图片的旋转
- 【前端】不使用图片制作三角小图标
- 自定义对话框之单选框。。title带图片,选项不带图片的
- 带三角指示器的ProgressBar
- 带图片的Toast效果
- 小三角带边框带阴影的div——css实现效果
- 纯css(无图片)实现带边框三角指示图标
- CSS无图片实现小三角
- CSS无图片实现小三角
- css3 实现选项卡小三角形状
- 三角
- 【笔记】css绘制带三角的气泡
- html+css制作带三角的矩形
- 制作带三角指向的overlay/popup
- 带小三角的提示框
- 如何制作带三角尖头的div
- 1414
- Deal with GridView Row using Jquery (Part one)
- c#如何在多线程中访问Form中控件的多种解决方案(收集)
- Kill函数
- [SVN] - 备份恢复
- 不带三角图片却有三角图片效果的选项卡
- 4、续写Java程序员必读的十本书编程技巧(转)
- 异步变同步
- 爬黄山~
- IT外企那点儿事(1):外企也就那么回事
- several algorithem title
- 到底什么样的工作才算是让自己满意的工作?
- IT外企那点儿事(2):多种多样的外企
- Microsoft Office 2010 保护文档 之 给您的文档加把“智能锁”


