关于网页前端里面一些细节的东西
来源:互联网 发布:淘宝星级怎么算 编辑:程序博客网 时间:2024/04/28 02:42
这几天接触网页前端的内容比较多,想当初,干劲十足的时候,看了dom level 1的标准,ecma262,和完整的CSS教程,本来以为自己对前端已经掌握了很透彻了,没想到还是被一些细节问题所困扰。
1. document.body 和 document.documentElement的区别
记得这个问题在多年前写个富客户端前台的时候,就困扰了我好一阵,后来搞懂了,可是现在又忘了。还是记下来比较保险。
documentElement这个属性是在dom(core)核心DOM中定义的,它是Document接口中定义的一个属性,属于Element接口类型,本质上都是Node。Document代表了一整个XML文档,而documentElement就指向了该文档根节点的儿子节点,在xhtml中,就是指向<html>, 这边其实有点我不太明白,对于xhtml,<html>元素不就是root吗?为什么html会变成root的儿子?标准中的原话是这样的“this is a convenience attribute that allows direct access to the child node that is the root element of the document, For html document, this is the element with the tagName HTML”。各类浏览器中的DOM实现都是根据标准做的,所以,切记,在DOM树种,html不是root啊。
body:这个属性不是在核心DOM中定义的,而是在DOM(HTML)中定义的。它是HTMLDocument中的一个属性成员,而HTMLDcoument又派生自核心DOM中的Document,body是HTMLElement类型,HTMLElement派生自核心DOM中的Element,直接看标准钟对body的解释“the element that contains the content for the document, In documents with BODY contents, return BODY element, and in frameset documents, this returns the outermost FRAMESET element”。英文就不解释了。
总结一下,根据DOM中的定义,这两个属性指向的元素不同,由于documentElement是属于核心DOM,所以一切XML文档,改属性都有效,而body属于DOM(HTML),只能用在XHTML文档中。
2. 一些乱七八糟的属性,clientWidth, clientHeight, scrollTop, scrollLeft等等
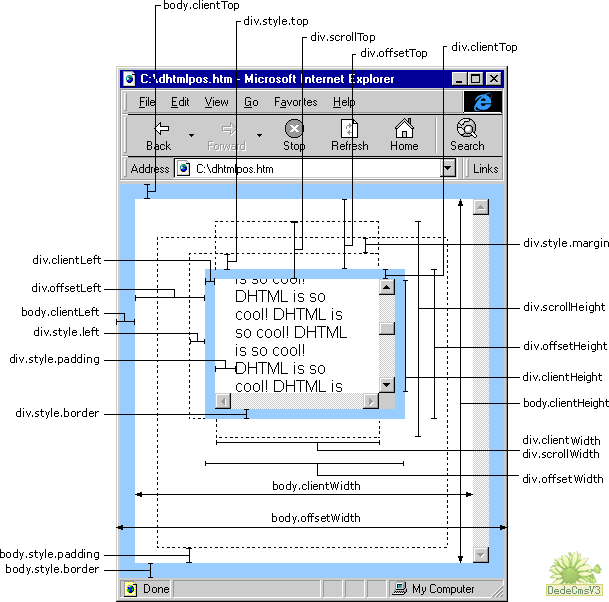
其实,我真正郁闷是这些属性,可以说,一直以来,都没太搞懂它们,原因就是,DOM规范中没有这玩意,但是奇怪的是,这些属性都可以作用在body和documentElement中,甚至div对象也可以引用到,这就非常郁闷了。纵观整个DOM Level 1, documentElement属于Element,则在HTML中,其对应的真正类型应该是HTMLHtmlElement,该元素派生自HTMLElement,其派生自Element,而Element又派生自Node,可这些接口定义中,都无clientTop,clientHeight等出现。body的情况也是类似。。。。。没有规范的东西最为可怕,估计这些属性和innerHTML一样,DOM中并无定义,但是因为太好用了,几家浏览器厂商都纷纷效仿IE,导致成为事实上的标准。对于这些属性的具体解释,我自己引用了网络的了,还有一副牛图,慢慢欣赏
---------------------------------------------------------------------------------------
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
--------------------------------------------------------------------------------------------------
- 关于网页前端里面一些细节的东西
- Qt里面的一些细节
- 关于网页缓存及gzip压缩的一些东西
- 前端的一些细节设计
- 网页前台的一些东西
- 卷积神经网络-细节 一些不为人知的东西
- Javascript获取url里面的一些东西
- 关于网页前端框架art.dialog的一些问题
- 关于网页前端框架art.dialog的一些问题
- 关于前端的一些东西--记住了一些,闲时再看看
- 托管技术里面的一些注意细节
- web前端--网页制作细节的处理
- 关于移除字符串里面的东西
- 关于player的一些东西
- 关于Rss的一些东西
- 关于招聘的一些东西
- 关于log4j的一些东西
- 关于memset的一些东西
- 用MFC对话框做无闪烁图片重绘
- 算法的时间复杂度
- 在 Vim 中编写 Python 程序
- SDN一个SAP交流的平台
- Eclipse下安装Aptana Studio 1.2.7插件
- 关于网页前端里面一些细节的东西
- U-Boot 1.1.6 基于S3C44B0的移植
- VC++怎样生成DLL
- 开播
- 打印Android程序所占内存
- Don't hesitate to upgrade your ubuntu to Lucid even with Intel GMA 500
- JavaBean vs EJB
- hh
- 加QQ农场偷我的加