用DW做网页怎么让网页的背景图片进行拉伸使其达到全屏
来源:互联网 发布:怎么买呼死你软件 编辑:程序博客网 时间:2024/04/28 03:38
看到soso上有人问,DW是否可以拉伸背景,借此在这里说明一下:
DW本身是没有这样的功能的,如果非要如此,可能是需要滤镜效果才能够体现,但是这样是不不足的地方的,比如每款浏览器支持的滤镜的代码是不同的,效果也是不一样的,再者一张不足够大的图片做为背景还要拉伸的话,图像势必会发虚像。
我们可以换一种思维来做这件事情:

这里我找来了一个纹理的图片(600x600),如果把这样图片直接拉伸至整个屏幕的话,由于分辨率的不同会导致图片发虚的程度的不同,总之是不会好看的。
可以利用平铺来达到满屏的效果的,这里我用DW CS4来演示一下:
首先呢,我们还是用PS或者FW软件来吧这张图片弄小一点
因为可以想像的到,如果沿用600x600无论是什么分辨率来看都不会很协调,一张图少,两张图多的情况在1024x768的分辨率下是非常有可能发生的,所以先把它变小,不用很大的。
这里我把它变成了80x80

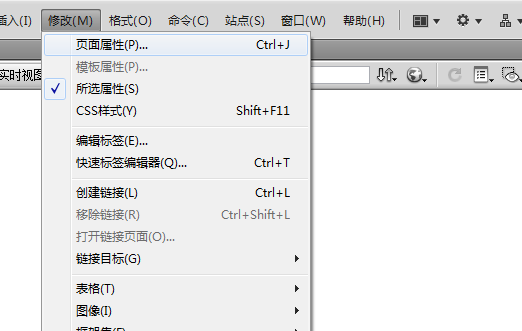
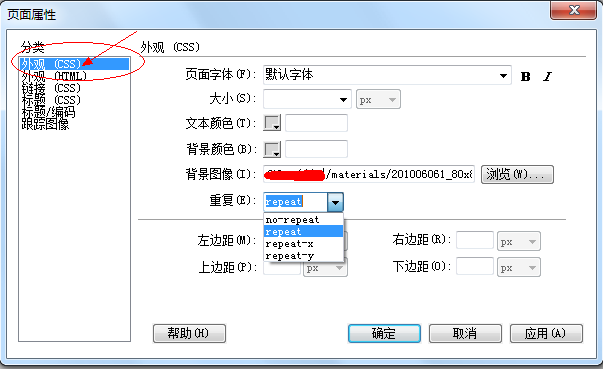
然后打开DW,新建一个页面,修改其页面属性


注意问题:
CS4中,有两个修改外观,为了更好的规范今后的制作之路,建议选择CSS
重复下面有四个属性:no-repeat表示不重复;repeat表示重复;repeat-x表示只重复X轴;repeat-y表示只重复Y轴
我们直接重复就可以了

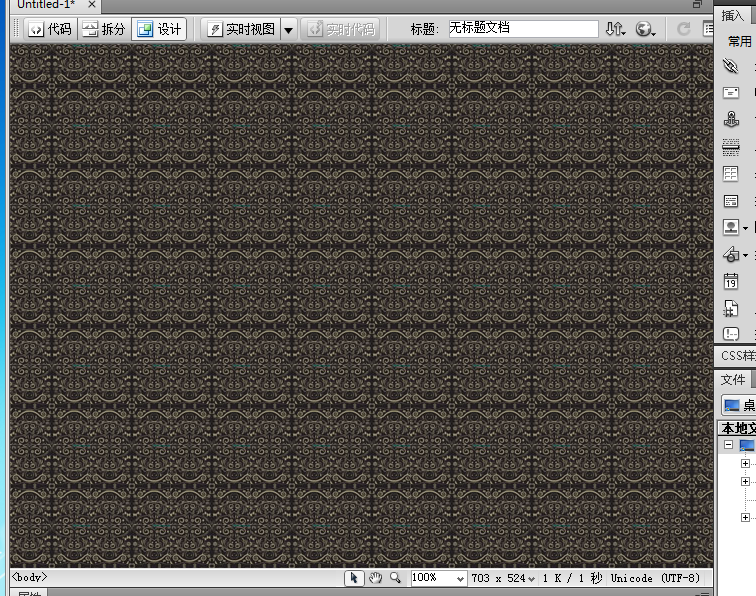
你能看到的背景就是这样了,无论你的分辨率是多宽,都会平铺到你看不见的空白为止,这样做比拉伸一张背景图片要好的多呢
- 用DW做网页怎么让网页的背景图片进行拉伸使其达到全屏
- 背景图片全屏拉伸显示
- 用dw做网页,增加一个什么html可以使背景不动?
- 网页的背景图片代码
- 怎么做静态网页
- css让背景图片拉伸填充的属性
- 网页怎么退出全屏,网页退出全屏有哪些快捷键?
- 这样的功能的网页怎么做?
- 怎么做一个网页的播放器
- 制作html网页时如何使用CSS使背景图片拉伸(填充)
- 网页中的虚线怎么做?
- 网页地图怎么做呢?
- 教你怎么做网页--
- 如何让背景图片拉伸填充
- css3 让背景图片拉伸填充
- CSS背景图片自适应、全屏、填充、拉伸
- 怎么让网页的地址栏出现自己想要的…
- 网页背景图拉伸的简便方法
- XNA Game Studio or Silverlight: Which Product is Right for Me?
- 【百度】DOS批处理释义
- js 函数(小练)
- X11vnc (简体中文)
- usb-skeleton.c 之 09---skel_release
- 用DW做网页怎么让网页的背景图片进行拉伸使其达到全屏
- 音频处理领域的瑞士军刀──SoX
- eclipse java.lang.OutOfMemoryError: Java heap space 解决方案
- HP-UX 在线添加VG到Service Guard
- JSP中与路径相关的常用的几个方法
- C#读取Word表格中数据的完整代码
- 【转】透明位图的显示
- joomla,age,gender,location
- 用C语言实现Ping程序功能


