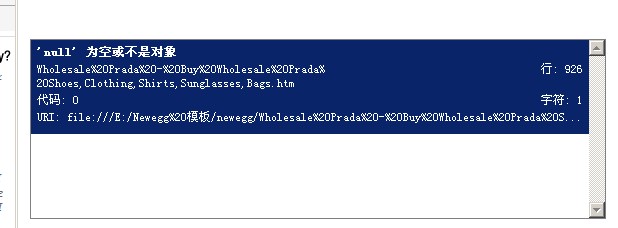
请高人指教为什么jquery语句老是提示错误呢?
来源:互联网 发布:js面向对象编程方式 编辑:程序博客网 时间:2024/04/29 14:57
具体
<div class="flashbanner">
<SCRIPT language=javascript type=text/javascript>
var photos31=[
["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"],["http://www.wholesale-gucci.com/images/categories/575x180.jpg","wholesale-prada","#"]];</SCRIPT>
<DIV id=focusViwer31>
</DIV>
<DIV style="PADDING-BOTTOM: 10px; MARGIN-TOP: 0px" id=bannerAdCenterTOP
class="txtBanner noMarginTop">
<SCRIPT type=text/javascript>
var numStr = "";
for (var i = 1; i < photos31.length + 1; i++){numStr += ("<li><span class='numVal'>" + i + "</span></li>");}
var html = '<div id="TopAD" class="slideBanner" style="display:none;height:180px;"><ul class="img"></ul><div class="panel"></div><ul class="num">' + numStr + '</ul></div>';
$("#focusViwer31").append(html);
imgPlayerTopAndMidIndex("TopAD", photos31);
var interval31 = setInterval('showNumImg("TopAD")', 6000);
$("#focusViwer31>a").remove();
$("#TopAD").show();
$("#TopAD").mouseenter(function() { clearInterval(interval31); });
$("#TopAD").mouseleave(function() { interval31 = setInterval('showNumImg("TopAD")', 6000);});
</SCRIPT>
</DIV>
</div>


- 请高人指教为什么jquery语句老是提示错误呢?
- 请高人指教
- 为什么老是要审核呢
- C# 记事本查找替换 新手 请高人多多指教
- 谁知道错在呢?请指教
- 找错误!!请高手指教!
- 为什么运行结果老是错误
- sql语句问题,请高手指教
- 为什么显示错误呢
- 请指教
- 请指教
- 请指教
- 使用jquery时老是提示$未定义
- 数据加载缓慢的问题,用了多线程老是出错,请高手指教。。。
- Powerdesigner老是提示打印错误对话框
- 各位高人,请赐教!
- 请java高人指导
- vc++中的错误,请大哥大姐指教,谢!
- s
- LINQ新特性简介
- 嵌入式系统
- 积极主动的态度
- Javascript 操作select控件大全(新增、修改、删除、选中、清空、判断存在等)
- 请高人指教为什么jquery语句老是提示错误呢?
- Android SDK1.5开发测试是否成功
- org.springframework.web.filter.CharacterEncodingFilter 配置 解决乱码问题
- 如何学习面向对象程序设计(OOPD)
- C#论战之我见
- orcale监控
- flash 编程 ocx 接口
- 堆栈的push, pop操作...
- CSS基础


