信息提示小窗口Notification-ExtJS2.0.2
来源:互联网 发布:机房网络布线施工报价 编辑:程序博客网 时间:2024/04/30 08:14
在 qwikiOffice 中看到有右下角的消息提示框,在实现授权系统的时候用这种提示框来提示成功或者失败信息很有用。在 ext 的论坛上看到了一个实现方案: Notification ( http://www.sencha.com/forum/showthread.php?32365-Ext.ux.Notification ),前身是 ToastWindow 。
官方 demo : http://efattal.fr/extjs-dev/examples/toastwindow/ (貌似不能访问)
我根据实际的要求,简化了 Notification 的初始化配置,并且增加了 3 个方法。 (ExtJS 2.0.2)
初始化:
new Ext.ux.Notification() 或者 new Ext.ux.Notification({autoHide:true/false,hideDelay:3000});
autoHide : 信息提示窗口是否自动隐藏(可选参数)
hideDelay :延迟多久开始隐藏(可选参数)
方法
1 : showSuccess :显示成功的信息,默认在信息提示完成之后,自动隐藏窗口
参数:
title :提示窗口的标题(可选参数)
message :提示窗口的内容(可选参数)
2 : showFailure :显示失败的信息,默认在信息提示完成之后,一直显示窗口
参数:
title :提示窗口的标题(可选参数)
message :提示窗口的内容(可选参数)
3 : showMessage :显示信息。如果 success 为 true ,则显示成功信息,提示窗口在 hideDelay 毫秒后隐藏窗口。如果 success 为 false ,根据初试化 autoHide 和 hideDelay 的配置,来决定是否隐藏窗口。
参数:
title :提示窗口的标题(必填)
message :提示窗口的内容(必填)
success : true/false ,操作成功 / 失败(必填)

修改后的代码:
注: protoculous-packer.js 声音播放器,可以删除。
下载地址:http://download.csdn.net/source/2563966
第二版下载地址:http://download.csdn.net/source/2590336
这个窗口没有尽善尽美,例如如果提示窗口过多,就会导致窗口堆积,影响美观和使用,需要修改 animShow 中的实现,希望有童鞋能够帮忙解决这个问题。这个代码中没有实现提示框显示位置的设置,例如:左下角、左上角、右上角、 XY 定位显示……,期待大家的改进,站内信联系 ,谢谢!
____________________________________________________________________________________________
(bug修改版)
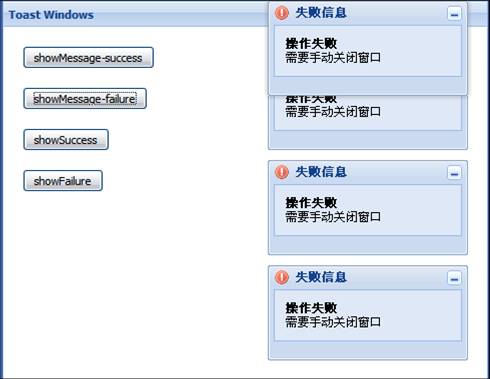
1、 左下角、左上角、右上角、XY定位显示……,在ext网站已经找到一个相应的实现了,我就不准备再重做一个轮子了. MessageWindow已经实现了这些特性,而且还有在目标控件上显示提示window,定时显示window这些特性。地址:http://www.sencha.com/forum/showthread.php?48135-Ext.ux.MessageWindow MessageWindow功能很强大。 2、 我这次只是在Ext.ux.Notification原有的基础上更改了window堆积显示的bug:如果提示窗口过多,那么就会在顶部堆积显示。 bug图:

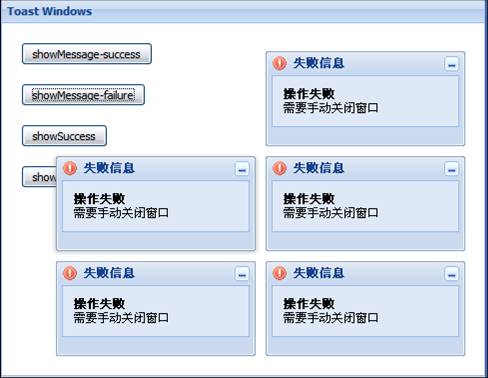
修改后:

修正版下载地址:http://download.csdn.net/source/2590336 原文地址blog :http://blog.csdn.net/liu251/archive/2010/07/22/5754310.aspx
- 信息提示小窗口Notification-ExtJS2.0.2
- dede 提示信息窗口
- CSS小提示窗口
- CSS小提示窗口
- 提示信息窗口tooltip hint
- java弹出窗口提示信息
- 窗口实时显示提示信息
- Struts2弹出信息提示窗口
- Struts2弹出信息提示窗口
- 关闭窗口不提示信息
- 纯css提示小窗口
- window.createPopup小提示窗口
- javascript实现消息提示型信息窗口
- javascript实现消息提示型信息窗口
- 提示信息窗口的JS实现
- JavaScript实现关闭窗口前提示信息
- 关闭窗口不提示信息的方法
- 不弹出提示信息关闭窗口
- about static link and dynamic link (zz)
- cab包正常 控件无法下载
- The Open Group Architecture Framework
- 一个判断是否为质数的正则表达式
- What dose "%...D The time taken to serve the request, in microseconds." mean?
- 信息提示小窗口Notification-ExtJS2.0.2
- 第一次做瑜伽电子书
- android makefile 工作方式
- 布纠结在暑假前的一天
- 阻止构造函数转换
- 海量数据的处理方法
- .net/C# 实现汉字到拼音转换
- 内存用光了怎么办
- 内存用光了怎么办


