让你对css颜色代码更有感觉
来源:互联网 发布:公务员网络学堂 编辑:程序博客网 时间:2024/05/17 05:16
1、RGB 的三个值一样则这个颜色是灰的。

#DDDDDD 和更暗的灰 #333333
2、RGB 中俩个值为0,则呈现不为零值的颜色,根据00-FF,颜色变深,灰度变暗。
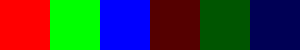
 普通的 red, green, and blue, 和更暗一些的版本依次为#550000,#005500,#000055.
普通的 red, green, and blue, 和更暗一些的版本依次为#550000,#005500,#000055.
3、如果相反的,其中一个值为0,其他两个值为FF,则有#FFFF00 为黄色,#FF00FF为品红,#00FFFF为青色。同时减少不为零的两个值,颜色变深,灰度变暗。

Yellow, 品红, 和 青色和他们更暗的版本#555500,#550055,#005555
如果我们想颜色变浅,灰度变亮,只要将为零的值变大即可,此法也适用于2。

Our spring green and light pink colors.#AAFFAA,#FFAAFF
4、如何构成一个橙汁芬达的颜色(黄色暗一点),我们知道#FFFF00是黄色,我们要向orange靠拢,我们就要减少green,这样就突出了红色,所以我们用#FF5500,你或许会问为什么不增加blue,是的当你将蓝色设定为11、22或33时,颜色是看起来是黄色的,但是当增加到55,你会发现一些问题,当你增加到99,也就是#FF5599时,他会变成一个品红色。为什么那?想一下#FF00FF代表品红色,有红色和蓝色混合出来的,所以当从#FF5500,到#FF5599我们突出的颜色由red和green变成了red和blue。

我们的橙色,看起来像不像芬达的颜色,嗯?
可以使用火狐插件ColorZilla 来在浏览器取色。
- 让你对css颜色代码更有感觉
- 对你有感觉
- 对你有感觉
- 用CSS让你的文字更有文艺范
- 让你更有创意的几条小贴士
- 让你的照片更有feel!
- BlackArch---让你有电影中黑客的感觉
- SQL视频总结——对你越来越有感觉
- 单元测试让你对你的程序更有信心
- 让你的CSS更尽完美的技巧
- 8个小秘诀,让你更懂CSS!
- CSS颜色代码,二进制颜色代码
- 每晚确认当天任务完成情况以及明天任务安排情况能够让你感觉生活更充实更明确
- 怎样才能让工作的感觉更“省力”
- CSS颜色代码
- CSS颜色代码
- CSS颜色代码
- css颜色代码
- NetBean和GlassFish v3 开发Web Service
- UC/OS的46个系统函数
- BSP下生成Public下的usbser代码(使用sysgen_capture命令)
- ORACLE简易自动备份方法
- Linux如何给套件升级
- 让你对css颜色代码更有感觉
- PHP中$_SERVER的详细用法
- Java路径的最终解决方案:相对路径寻址
- 辅导
- 十分好用的工资管理系统
- 学习资源
- 关于存储过程语法
- GCC-3.4.6源代码学习笔记(62)
- Step by step——WinX开发入门教程-1


