Qt学习之路(27): 渐变填充
来源:互联网 发布:联合国合法席位知乎 编辑:程序博客网 时间:2024/05/01 20:36
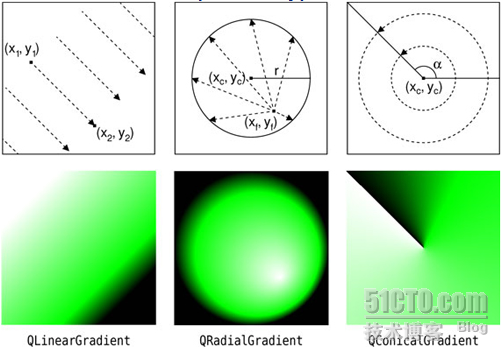
Qt提供了三种渐变画刷,分别是线性渐变(QLinearGradient)、辐射渐变(QRadialGradient)、角度渐变(QConicalGradient)。如下图所示(图片出自C++ GUI Programming with Qt4, 2nd Edition):

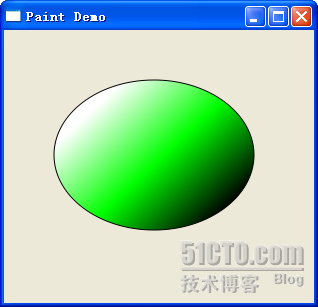
 void PaintedWidget::paintEvent(QPaintEvent *event)
void PaintedWidget::paintEvent(QPaintEvent *event)  {
{  QPainter painter(this);
QPainter painter(this); 
 painter.setRenderHint(QPainter::Antialiasing, true);
painter.setRenderHint(QPainter::Antialiasing, true);  QLinearGradient linearGradient(60, 50, 200, 200);
QLinearGradient linearGradient(60, 50, 200, 200);  linearGradient.setColorAt(0.2, Qt::white);
linearGradient.setColorAt(0.2, Qt::white);  linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(0.6, Qt::green);  linearGradient.setColorAt(1.0, Qt::black);
linearGradient.setColorAt(1.0, Qt::black);  painter.setBrush(QBrush(linearGradient));
painter.setBrush(QBrush(linearGradient));  painter.drawEllipse(50, 50, 200, 150);
painter.drawEllipse(50, 50, 200, 150);  }
} void QGradient::setColorAt ( qreal position, const QColor & color )
void QGradient::setColorAt ( qreal position, const QColor & color )
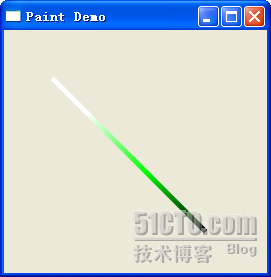
 void PaintedWidget::paintEvent(QPaintEvent *event)
void PaintedWidget::paintEvent(QPaintEvent *event)  {
{  QPainter painter(this);
QPainter painter(this); 
 painter.setRenderHint(QPainter::Antialiasing, true);
painter.setRenderHint(QPainter::Antialiasing, true);  QLinearGradient linearGradient(60, 50, 200, 200);
QLinearGradient linearGradient(60, 50, 200, 200);  linearGradient.setColorAt(0.2, Qt::white);
linearGradient.setColorAt(0.2, Qt::white);  linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(0.6, Qt::green);  linearGradient.setColorAt(1.0, Qt::black);
linearGradient.setColorAt(1.0, Qt::black);  painter.setPen(QPen(QBrush(linearGradient), 5));
painter.setPen(QPen(QBrush(linearGradient), 5));  painter.drawLine(50, 50, 200, 200);
painter.drawLine(50, 50, 200, 200);  }
}
- Qt学习之路(27): 渐变填充
- Qt学习之路(27): 渐变填充
- Qt学习之路(27): 渐变填充
- Qt学习之路(27): 渐变填充
- Qt学习之路(27): 渐变填充
- Qt学习之路(27): 渐变填充
- Qt学习之路(27): 渐变填充
- Qt学习:QPainter之渐变填充
- QT学习 渐变填充
- QT学习笔记-渐变填充
- QT学习 渐变填充QGradient
- Qt之Gradient渐变填充
- QT之GUI学习笔记(二十一)----渐变填充
- Qt笔记之绘图渐变填充
- Qt之图形(渐变填充)
- QT 渐变填充
- Qt: 渐变填充
- Qt 学习之路 2(27):渐变
- Qt学习之路(23): 自定义事件
- Qt学习之路(24): QPainter
- Qt学习之路(25): QPainter(续)
- Qt学习之路(26): 反走样
- Linux2.4内核和2.6内核对Initrd处理流程
- Qt学习之路(27): 渐变填充
- 再谈iframe自适应高度 By 大米
- Qt学习之路(28): 坐标变换
- 虚函数覆盖
- MMS
- A级职员打算离开公司的真正理由
- Qt学习之路(29): 绘图设备
- MMS2
- 百万数据查询优化技巧三十则


