BlackBerryUI设计大全(六)
来源:互联网 发布:部落冲突治疗法术数据 编辑:程序博客网 时间:2024/04/29 09:24
5基于BlackBerry Widget 的UI设计
对于九宫格的一种有趣的解决方案是用Widget设计一个纯UI或者所有的UI工作都借用Widget技术,通过Widget扩展或者BB提供的应用通信和交互,让Widget和后台的Java应用进行通信。
在本应用中,我们通过采HTML中加载SVG的方式,在一个Widget应用中放入我们的九宫格程序。在实际应用中,没有必要采用这样方式,可以直接通过HTML页面嵌入IMAGE文件的方式实现。
开发步骤,第一步:
Svg是Adobe倡议的xml基于的文档规范,后来也被列入W3C的标准之中,所以SVG页面中的事件响应的脚本写法很多,包括的写法有SMIL方式、Attributes方式、JavaScript+SMIL方式、EventListener方式),根据不同的需要让大家有更多的选择。我们这里以javascript的eventlistener方式来编写我们的九宫格的菜单编写方法。
在我们第4章的svg文档中,加入如下脚本内容
<script>
<![CDATA[
var svgns = "http://www.w3.org/2000/svg";
function makeShape() {
var svgDoc;
var varmenuimg1 = window.document.getElementById("menuimg1");
var varmenuline;
//varmenuline.setAttributeNS(null, "visibility", "hidden");
var i = 1;
for (i=1; i<10; i++)
{
varmenuline = window.document.getElementById("menuline" + i);
varmenuline.setAttributeNS(null, "visibility", "hidden");
}
varmenuimg1.addEventListener("click", changeVisible, false);
}
function changeVisible(evt) {
var varmenuline1_i = window.document.getElementById("menuline4");
varmenuline1_i.setAttributeNS(null, "visibility", "visible");
}
makeShape();
]]>
</script>
由于这里采用的html的方式结合svg,所以我们可以先在PC的浏览器中调试观察这个svg的效果。
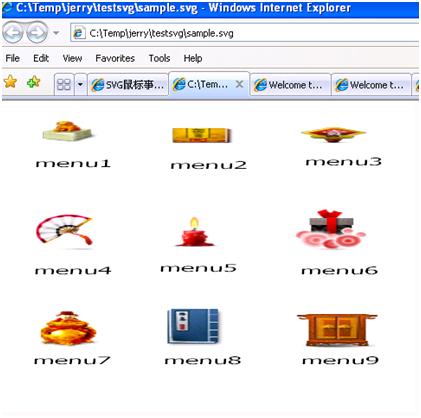
到浏览器下载了Adobe的svg viewer插件后,可以用浏览器直接打开这个svg文件进行查看调试看鼠标点击的实际效果。也可以打开包含这个svg的html文件。

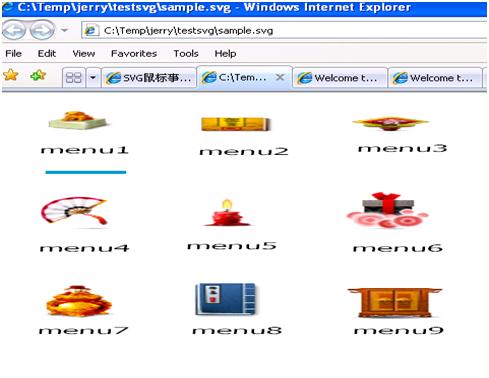
上面的时打开页面时候的效果,然后点击menu1的图标,下面的下划线会出现如下

完成这里的工作之后,可以对这个页面进行大小的适配,让它满足我们的真实手机的大小效果,到这里关于svg的页面的开发工作都已经完成。 最后参考widget开发基本篇,将我们的html文件转成BlackBerry上的cod文件,然后根据widget开发提高篇,在我们的页面菜单的响应事件中加入对具体Java应用调用的工作,到这里一个结合了Widget/SVG/Java应用的九宫格应用界面的算完成了。
- BlackBerryUI设计大全(六)
- BlackBerryUI设计大全(一)
- BlackBerryUI设计大全(二)
- BlackBerryUI设计大全(三)
- BlackBerryUI设计大全(四)
- BlackBerryUI设计大全(五)
- 《Web设计大全》读书笔记之六
- PB函数大全六
- 【开源库大全】六、ViewPagerTransforms
- Java面试大全(六)
- 《代码大全》解读(六)
- Excel键盘快捷键大全(六)
- Android编译大全(六)
- Excel键盘快捷键大全(六)
- Access键盘快捷键大全(六)
- QT控件大全 六 QVUMeter
- 问卷设计六原则
- 六条设计原则
- smarty中section的使用
- PHP ADODB 入门
- 如何养成每天锻炼的好习惯
- PHP ADODB 入门
- 仿腾讯 QQ 和 Skype 通过URL触发自己的程序
- BlackBerryUI设计大全(六)
- Menu控件的样式
- 第一章:数据结构入门
- jboss热部署配置
- fhfhhttp://passport.csdn.net/ActivateUser.aspx?UserName=wts444&Code=yL4SyKGKGmU0TbG75BBQLw5W4%2bmYsqimHjbULhWjJ7lUVvqGgWXHJkZRgd
- 怎样用php 批量 上传
- 真是太好了!
- 通过API访问设备驱动程序之一: 实战DeviceIoControl
- J2ME最佳实践


