SVG ViewBox
来源:互联网 发布:数据质量分析维度 编辑:程序博客网 时间:2024/05/22 12:11
如果svg图形太大或者太小,就可以用ViewBox属性来调整在页面中的显示范围、大小。
“像素不能直接换算成英寸、厘米,要在 dpi(dot per inch分辨率,概念较多,鼠标dpi,打印机dpi等,各有不同)下才能换算。”和我想的一样,这样可能会有个问题:svg的显示在各种不同分辨率显示器上的表现可能不同——显示可能不全。用svg属性能“拯救”——<svg width="50cm" height="25cm"viewBox="0 0 2050 1000" >:
意思是svg图形的2050px ,1000px范围,显示到50cm,25cm的视口,0,0是在视口中的起点坐标。FireFox3.6下坐标系和下图相反,坐标系建立在svg图形上。
根据实验,(svg图形通过embed嵌入html页面)图形大小调整viewBox后两位即可,调整前两位不起大小作用。
视口的理解:我们从视口看svg图形,就好像从窗口看外面的风景。
这样可以通过脚本来调整大小:html页面上设置两个按钮,用放大缩小。看实际情况,不一定用到这个。
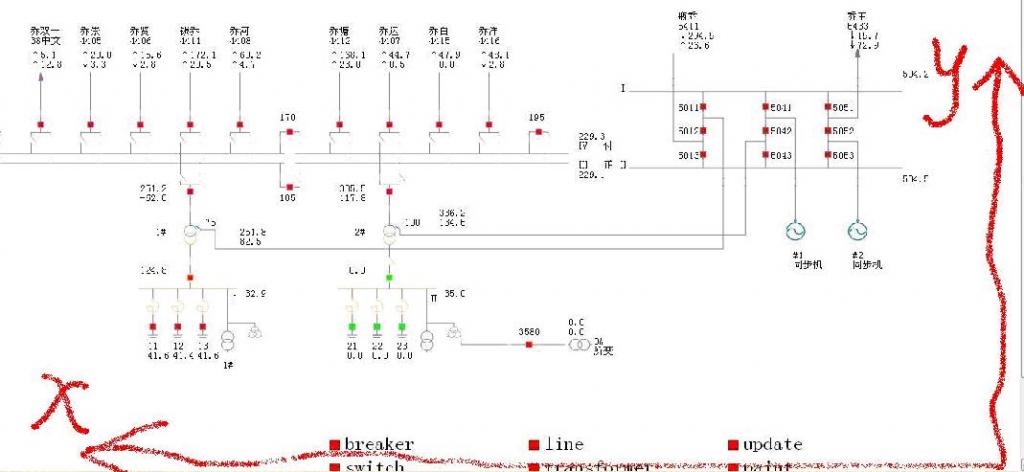
viewBox="0 0 2050 1000"的前两位参数对于以embed标签嵌入html页面的SVG图形的坐标效果(坐标系建立在浏览器页面上,SVG图形在坐标系上移动,viewBox前两位参数依次是x y),(FF3.6+原生SVG解释器 & ASV3均是如此)如下图:

- svg viewbox
- SVG ViewBox
- 关于SVG的viewBox
- SVG viewport、viewBox、preserveAspectRatio
- SVG的viewBox
- svg viewBox的使用
- svg viewBox的一些个人观点
- [SVG笔记] viewBox、enable-background
- 理解SVG的viewport,viewBox,preserveAspectRatio
- SVG小记——viewport,viewBox,preserveAspectRatio
- 理解SVG的viewport,viewBox,preserveAspectRatio
- 理解SVG viewport,viewBox,preserveAspectRatio缩放
- SVG中的viewBox和preserveAspectRatio用法
- SVG的viewport,viewBox,preserveAspectRatio缩放
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
- 深入理解SVG坐标体系和transformations- viewport, viewBox,preserveAspectRatio
- svg图形拖动自定义指令,多图,改变viewbox
- xml矢量图 svg的viewBox和vml的coordsize,虚坐标系
- windows机器中删除指定日期文件和目录的bat
- http协议经典格式。转自维基百科
- oracle index相关【转】
- jquery ajax
- webkit的attribute
- SVG ViewBox
- c#学习
- 解SQL columns_updated() 函数
- shell学习之-程序的流程控制
- ComboBox控件的绑定问题
- JAVASCRIPT 数组操作
- Python中classmethod, staticmethod和普通method的区别
- 注册个 还挺麻烦的啊
- 用JSON技术加快AJAX程序开发


