Fabridge-沟通javascript与flex的桥梁
来源:互联网 发布:大淘客cms偷单吗 编辑:程序博客网 时间:2024/04/29 03:59
今天鼓捣了半天,终于能用javascript 调用 flex 了,下面记录下成功调用的第一个实例:
1、准备工作:
在flex里建立一个工程: JavaScriptFlex,自动生成一个同名.mxml文件后,我们就可以在mxml里放组件写flex代码,代码如下:
我比较懒,这个是flex的官方sdk里的例子,具体路径为D:/Flex Builder 3/sdks/3.2.0/frameworks/javascript/fabridge/samples ,我从里面的app.mxml里copy的,只是个简单的flex程序,导入了些以后调用需要用到的类。
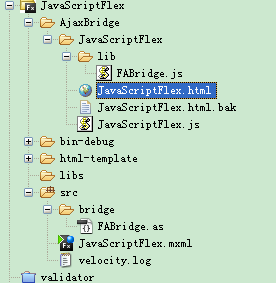
2、在该工程上点右键,选择【creat Ajax Bridge】,添加FABridge支持,这时候会生成一些支持文件如下图:

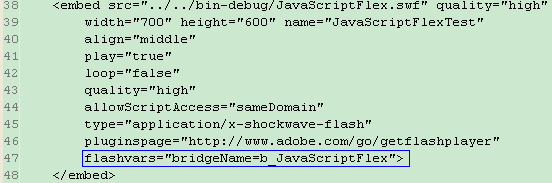
这里我们主要用到 其中的 JavaScriptFlex.html 右键用txt编辑器打开它 如下图:

这里主要看蓝色框里的代码,b_JavaScriptFlex 是flex-ajax桥的名称,这个很重要,flex、ajax相互调用时必须用到它,后面也会提到
3、给 JavaScriptFlex.html 里添加javascript代码 , 调用 flex 。
先在 <body>里添加如下代码:
这是新建一个按钮,再把响应函数写到 <head>里 ,代码如下:
这是sdk里两个example里的,主要是用js里的button控制 flex 里的 checkBox 的 seeleted 的 value。好了,现在可以用浏览器打开 JavaScriptFlex.html 了,点击 左下角那个 '点击' 按钮,是不是可以控制 checBox了,这里的 FABridge 提供了 flex-ajax里的所有操作 ,而 b_JavaScriptFlex 就是上文提到的这个工程的实例名。
好了,由于本人表达实在有限,且还要在睡前把 example里的其他code也摸透,就不说原理了,想了解可以参考 下面这位的这个帖子:
http://tieba.baidu.com/f?kz=355709784
最后在感谢下 郑岩峰 的flex教学视频!
- Fabridge-沟通javascript与flex的桥梁
- Flex 通过FABridge与JS交互
- Flex HTTPService初探(Flex跟JAVA等后台沟通的桥梁)
- 鼠标点选-玩家化身与游戏世界沟通的桥梁
- FABridge教程(Flex+Ajax)
- 缺陷-开发和测试沟通的桥梁
- linux,windows沟通的桥梁ssh
- 项目沟通管理:管理的桥梁
- 沟通是人与人之间交往的桥梁
- 职场沟通分析一:开启心灵沟通的桥梁
- FABridge教程(Flex+Ajax) 2
- FLEX学习-4 FABridge技术
- 《大话处理器连载》—PC机结构探秘(4) 主板与芯片组——架起沟通的桥梁
- FABridge
- 使用FABridge在GWT中集成FLEX
- Flex与JavaScript的交互
- Flex与JavaScript的交互
- Flex与JavaScript的交互
- 2010-8-6总结
- wget下载网页
- 10句狠话,教你用英语发泄不满情绪(可可英语)
- 修改和查看oracle数据库的编码
- 被wpf折腾死了
- Fabridge-沟通javascript与flex的桥梁
- .net自动发送邮件,适用于MD5或sha1加密后的密码取
- Test
- DES的两个简单的加密、解密函数(C#中使用)
- 发觉自己老了,附精妙权限算法一则
- sql server 2000 扩展盘区分配错误 error:8905 的问题解决
- 使用JS让一般人不能复制你的劳动成果
- 永久去除桌面快捷方式小箭头的简单方法
- 正则表达式使用详解


