在线的跨浏览器的CSS3规则生成器
来源:互联网 发布:浙江医药高等网络教学 编辑:程序博客网 时间:2024/04/30 21:44
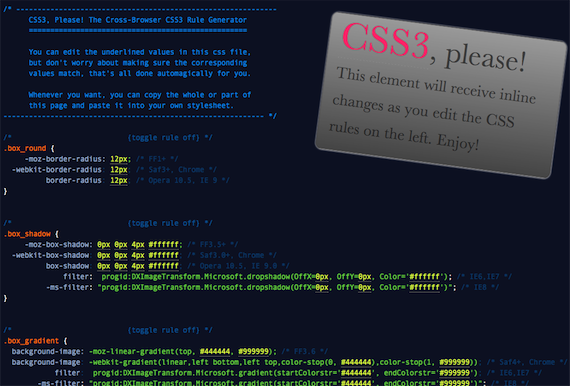
CSS3 Please!:通过容许设计者输入特定值的所见即所得的方式简化设计过程, 能够自动为不同的浏览器产生特定的代码;这个工具提供了对border-radius, box-shadow, linear-gradients, rotation, rgba colors以及@font-face的支持;在有些环境下工具还为IE提供以IE Filter的方式替换相关的css3属性以达到css3属性的效果;自上线之后该工具在blog圈内获得巨大的兴趣.

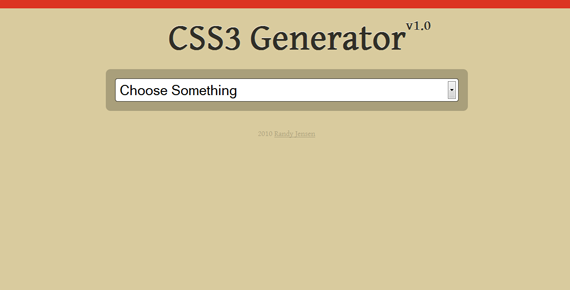
Randy Jensen’s CSS3 Generator:工具可通过下拉框选择相关的css3属性,并为所选择的属性提供定制化规则选项. 该工具支持border-radius, shadow, text-shadow, rgba colors, @font-face, multiple columns, box sizing以及更多.

原文: http://www.css3.info/cross-browswer-css3-rule-generation/
译者注:实践css3相关属性需FF3.0+, chrome4.0+, Safari3.1+, IE9+, Opera10.5+.
- 在线的跨浏览器的CSS3规则生成器
- css3在线生成器
- 【前端工具】EnjoyCSS – 在线的,先进的 CSS3 代码生成器
- 10个新鲜的 CSS3 生成器
- 实用的 CSS3 菜单生成器及教程
- 10个顶级的CSS3代码生成器
- 10个顶级的CSS3代码生成器
- 不同浏览器的CSS3前缀
- CSS3中浏览器的兼容性
- 浏览器端的缓存规则
- CSS3下的@font-face规则
- 14 个在线生成 CSS3 的工具
- 挑选的在线CSS3代码生成工具
- 14 个在线生成 CSS3 的工具
- 好看的css3样式在线生成工具
- 15个最新的HTML5及CSS3特效代码生成器
- 10个顶级的CSS3代码生成器-兄弟连IT教育
- Web开发者推荐的最佳HTML5/CSS3代码生成器
- 常用算法大全-分而治之算法
- jsp中使用cookie
- Jstl fmt 标签详解
- HTTP和FTP返回值大全(中文翻译稿)
- 羽毛球海报——展示一下多才多艺的自己
- 在线的跨浏览器的CSS3规则生成器
- 理解和使用蓝牙BlueZ中的FTP与PBAP协议
- Mondrian初涉入门--运行自带演示程序FoodMart配置步骤
- 单向hash函数
- 电子书网址大全
- 判断dataset是否为空
- 常用算法大全-分枝定界
- 常用算法大全-回溯算法
- flash 动态文本的透明


