测试Live Writer
来源:互联网 发布:现在淘宝开店要收费吗 编辑:程序博客网 时间:2024/04/29 23:21
FeatherFan是Monolith项目的一个独创性桌面,传统的桌面大多为九宫格布局的快捷图标,FeatherFan是风格简洁的扇形菜单,其特色在于用户可以通过单个手指的滑动来选择菜单,非常适合于单手大拇指操作。Android是目前最流行的智能手机开发平台,本文将探讨FeatherFan在Android平台上的实现。
1.FeatherFan的基本规格
FeatherFan的详细UI/UX设计可以参考资料1,这篇文档给出了具体的设计规格和需求。扇形菜单本质上还是菜单,目的是让让用户可以选择想要打开的程序和特定的功能(譬如,拨打电话或播放音乐)。基于该UI/UX设计,本文给出细化的设计规格。
fdssdfsdfsfdsdfsdf
typedef struct _wavefmt { u_short formattag; /* should be 1 for PCM-code ; others means compression*/ u_short channels; /* 1 Mono, 2 Stereo */ u_long rate; /* frequence of sample */ u_long byte_p_sec; u_short byte_p_spl; /* samplesize; 1 or 2 bytes */ u_short bits; /* 8, 12 or 16 bit */} alp_wave_fmt;typedef struct _wave_datachunk { u_long data_chunk; /* 'data' */ u_long data_length; /* samplecount */} alp_wave_datachunk;sdfsdf
FeatherFan基本布局
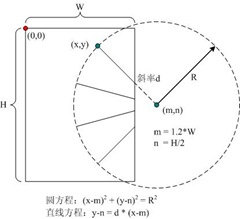
FeatherFan共有3级菜单。在Idle状态将停留在第一级状态,在用户进行点击,滑动操作后,进入二、三级菜单。与传统的规则菜单不同,FeatherFan的每个菜单就是一个小扇区。扇区的基本布局关系见(图一):
1. 扇区对应的圆心(m,n)在屏幕以外区域,圆心及半径R的选取与屏幕的宽高(W,H)有一定关系,以美观为原则。
2. 扇区的上边界和下边界的夹角不超过90度,一级菜单大扇区可取90度角,对于2,3级菜单,为了显示尽可能多的内容,大扇区的角度应小于90度。
3. 三级菜单扇区共用圆心(m,n),菜单级数越大,R值也会越大
4. 射线边界点(x,y)可以利用圆方程和直线方程的关系进行求解
我的测试标题
士大夫士大夫山东省地方双方的大夫士大夫山东省地方双方的大夫士大夫山东省地方双方的大夫士大夫山东省地方双方的大夫士大夫山东省地方双方的大夫士大夫山东省地方双方的大夫士大夫山东省地方双方的大夫士大夫山东省地方双方的
士大夫
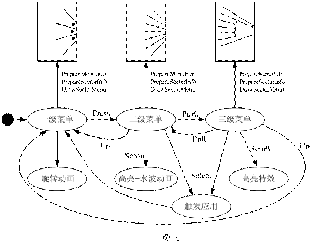
FeatherFan三级菜单的基本显示式样见(图二),第三级菜单在显示的时候,与一二级有一定的区别,它包含两部分内容:应用名称,以及应用的细节内容。如果是“已拨电话”应用,则第三级菜单除了显示“已拨电话”菜单主项外,还将显示出已拨电话的列表。从图二可看出,三级菜单的主项和子项显示的风格是不一样的。
FeatherFan工作方式
用户通过手指的点击滑动和FeatherFan进行交互。用户操作可以识别为以下事件:
事件名称
说明
PRESS
手指触摸屏幕一段时间(0.5s)不离开
SCROLL
手指触摸屏幕后,在同一级菜单上围绕扇区圆心,在不同的菜单项上滑动
PUSH
手指触摸屏幕,在某个菜单扇区内,沿远离圆心的方向滑动手指超过一定的距离
PULL
手指触摸屏幕,在某个菜单扇区内,沿指向圆心的方向滑动手指超过一定的距离
SELECT
手指在某个菜单项上离开屏幕。该菜单项将被触发
UP
手指离开屏幕,如果此时触点是菜单项目的有效区域,即SELECT事件,否则返回第一级菜单

一级菜单:
在Idle状态,第一级菜单将被显示。一级菜单只响应 PRESS 和 UP事件。在上图的一级菜单上,有黑点表示的点击区域,只有PRESS事件发生在黑点区域附近时,才视为有效事件。有效PRESS事件后,将进入二级菜单。在Idle状态,一级菜单将显示扇环自动旋转动画。
二级菜单:
二级菜单响应SCROLL,PUSH,SELECT,UP事件,不响应PULL事件。SCROLL将选则二级的子菜单,PUSH将进入第三级菜单。当二级菜单项被选中后,该菜单扇区域将高亮显示。如果该菜单有三级菜单,将显示沿径向向外扩散的水波动画;否则仅高亮显示。二级菜单的扇环不再自动旋转,而是随SCROLL动作而变化。
三级菜单:
三级菜单响应SCROLL,PULL,SELECT,UP事件,不响应PUSH事件。SCROLL将选中三级的子菜单,PUSH将返回二级菜单。当三级菜单项被选中后,该菜单扇区将高亮显示。三级菜单显示的扇环比一二级简单,仅随SCROLL动作而变化。三级扇区的显示,以用户径向PUSH的方向为基准,如果PUSH的方向偏下,扇区将向屏幕上方显示。否则,扇区将向屏幕下方显示。因第三级有很多类似List的内容,屏幕菜单区域可能显示不完,这就要求在扇区的边界显示为More的状态。当手指向More边界滑动且接触到More区域的时候,整个三级扇区能向上或向下滚动,以把扇区显示在屏幕的中心区域,从而能尽可能多地显示菜单项。当然,扇区的最大显示范围不超过90度角。即使这样,很多时候,菜单内容并不能完全显示完。譬如Contacts应用,会有很多的记录,远远超过菜单扇区能显示的数量(不超过20条)。对于这样的三级菜单,我们就要利用More边界来显示,支持用户浏览更多的记录。
FeatherFan动画及特效
为了提高用户的体验,FeatherFan在每级菜单都加了动画特效。根据前面的描述,每一级的策略是不一样的。这里把FeatherFan涉及到的动画和特效加以总结:
特效名称
说明
光效射线
一级菜单的扇区边界线,有光亮渐变效果
扇环旋转
一级菜单,自动旋转;二三级菜单,随手指滑动而转动
扇区水波
二级菜单,手指滑动到某一菜单扇区后,用于指示是否有三级菜单
扇区高亮小缩放
二三级菜单,在手指滑动到该区域后,菜单扇区高亮并适当放大
扇区高亮大缩放
菜单被选中后,该区域将自动放大,并准备进入相应的应用
扇区整体旋转居中
三级菜单,当扇区偏离显示中心,且有More边界,手指向More边界滑动时,扇区自动旋转并居中显示
扇区More边界
三级菜单,在待菜单项数超过实际显示扇区个数时,显示More边界
- windows live writer 测试
- 测试Windows Live Writer
- 测试Windows Live Writer
- Windows Live Writer 测试
- 测试Windows Live Writer
- 测试Windows Live Writer
- windows live writer 测试
- 测试Live Writer!
- 测试Windows live writer
- Live Writer贴图测试
- 测试Windows Live Writer
- 测试一下 live writer
- 测试Windows Live Writer
- 测试Windows Live Writer
- 测试live writer
- 测试 windows live writer
- 测试Live Writer
- 测试 windows live writer
- 精益求精--卓越的互联网产品设计与管理
- 菜鸟入门 认识C#中的委托和事件
- 什么是值传递、引用传递、指针传递
- 什么时候用表达式方法声明函数
- 关于EXPORT_SYMBOL
- 测试Live Writer
- UML试题大集合
- S60 有用的系统方法
- 使用16进制输出网卡地址
- HttpURLConnection碰到连续302跳转的问题
- CFileDialog如何不更改当前目录
- CSS 让图片不管什么情况下都居最下方
- MySQL 5.1 免安装版的配置
- GNU C 扩展之__attribute__ 机制简介