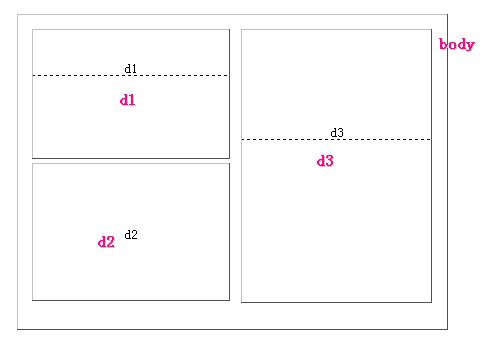
怎么使用3个div实现这个布局,css怎么写
来源:互联网 发布:免费cad绘图软件 编辑:程序博客网 时间:2024/04/28 18:16
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>
http://hi.csdn.net/attachment/201009/7/2549416_12838282482b h5.jpg
h5.jpg
*************************************************************
</head>
<style>
#id1{
float:left;
width:59%;
height:300px;
border:1px #CC0066 solid;}
#id2{
float:left;
width:59%;
height:300px;
border:1px #009900 solid;}
#id3{
float:right;
width:40%;
height:600px;
border:1px #99FF99 solid;}
</style>
<body>
<div id="id1">d1</div>
<div id="id3">d3</div>
<div id="id2">d2</div>
</body>
- 怎么使用3个div实现这个布局,css怎么写
- 这个布局改怎么写?
- Dreamweaver 怎么网页布局 div css布局
- 怎么写CSS,CSS布局心得分享
- CSS+div中搜索框怎么写
- 用div+css怎么实现表格
- div+css怎么居中。
- 新手该怎么学习DIV+CSS网页标准布局?
- 这个SQL语句怎么写?
- 请问这个activex怎么写
- 这个要怎么写呢。。。
- 这个正则表达式怎么写?
- 这个页面怎么写,求解
- css怎么写
- jQuery slideToggle() 方法 多个div怎么写
- java布局问题.这个怎么来布局
- 这个怎么实现,求给个思路或代码参考
- 使用Div+css实现表格布局
- 程序耗时:计时器的使用
- VLAN网的VID字段
- 如何删除"文件路径过长"的文件夹
- get limit one record through content provider
- 半透明
- 怎么使用3个div实现这个布局,css怎么写
- 用asp.net缓存提高站点性能(四)
- 项目管理的感触
- 用asp.net缓存提高站点性能(三)
- 用asp.net缓存提高站点性能(二)
- hdu 2068 RPG错排
- 用asp.net缓存提高站点性能(一)
- iPhone开发中混用objc,c,c++的一些问题
- 图片flash随机飘动代码生成器


