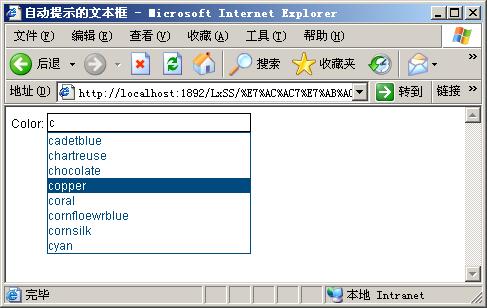
自动提示的文本框(无异步交互)
来源:互联网 发布:金蝶erp软件免费版 编辑:程序博客网 时间:2024/04/27 17:00
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>自动提示的文本框</title>
<style>
<!--
body{
font-family:Arial, Helvetica, sans-serif;
font-size:12px; padding:0px; margin:5px;
}
form{padding:0px; margin:0px;}
input{
/* 用户输入框的样式*/
font-family:Arial, Helvetica, sans-serif;
font-size:12px; border:1px solid #000000;
width:200px; padding:1px; margin:0px;
}
#popup{
/* 提示框div块的样式*/
position:absolute; width:202px;
color:#004a7e; font-size:12px;
font-family:Arial, Helvetica, sans-serif;
left:41px; top:25px;
}
#popup.show{
/* 显示提示框的边框*/
border:1px solid #004a7e;
}
#popup.hide{
/* 隐藏提示框的边框*/
border:none;
}
/* 提示框的样式风格*/
ul{
list-style:none;
margin:0px; padding:0px;
}
li.mouseOver{
background-color:#004a7e;
color:#FFFFFF;
}
li.mouseOut{
background-color:#FFFFFF;
color:#004a7e;
}
-->
</style>
<script language="javascript">
var oInputField; //考虑到很多函数中都要使用
var oPopDiv; //因此采用全局变量的形式
var oColorsUl;
var aColors = ["red","green","blue","magenta","yellow","chocolate","black","aquamarine","lime","fuchsia","brass","azure","brown","bronze","deeppink","aliceblue","gray","copper","coral","feldspar","orange","orchid","pink","plum","quartz","purple","antiquewith","blanchedalmond","blueviolet","beige","burlywood","bisque","cadetblue","saddlebrown","royalblue","rosybrown","orengered","olivedrab","powderblue","peachpuff","papayawhip","paleturquoise","palevioletred","palegreen","navyblue","navajowhite","palegodenrod","violetred","yellowgreen","tomato","turquoise","thistle","springgreen","steelblue","salmon","scarlet","silver","violet","snow","tan","chartreuse","khaki","mediumslateblue","mediumvioletred","oldlace","maroom","goldenrod","wheat","whitesmoke","moccasin","mistyrose","mintcream","midnightblue","dimgray","darksalmon","slategray","skyblue","sienna","seashell","seagreen","sandybrown","gold","mediumturquoise","navy","mediumspringgreen","mediumseagreen","mediumpurpul","peru","mediumorchid","mediumblue","mediumaquamarine","maroon","limegreen","lightyellow","lightsteelblue","magenta","lightslateblue","lightslategray","lightskyblue","inen","lightseagreen","lightsalmon","lightpink","lightgray","lightgreen","lightgodenrodyellow","indianred","lavender","lightblue","lavenderblush","lightcoral","lightcyan","lightgodenrod","hotpink","greenyellow","lemonchiffon","lawngreen","deepskyblue","honeydew","golenrod","forestgreen","gostwhite","gainsboro","firebrick","dodgerblue","darkturquoise","darkslateblue","darkslategray","darkseagreen","darkred","darkorchid","darkorenge","darkviolet","floralwhite","cyan","darkgray","cornsilk","darkolivegreen","darkgoldenrod","darkblue","darkcyan","darkgreen","darkhaki","ivory","darkmagenta","cornfloewrblue"];
aColors.sort(); //按字母排序,使显示结果更友好
function initVars(){
//初始化变量
oInputField = document.forms["myForm1"].colors;
oPopDiv = document.getElementById("popup");
oColorsUl = document.getElementById("colors_ul");
}
function clearColors(){
//清除提示内容
for(var i=oColorsUl.childNodes.length-1;i>=0;i--)
oColorsUl.removeChild(oColorsUl.childNodes[i]);
oPopDiv.className = "hide";
}
function setColors(the_colors){
//显示提示框,传入的参数即为匹配出来的结果组成的数组
clearColors(); //每输入一个字母就先清除原先的提示,再继续
oPopDiv.className = "show";
var oLi;
for(var i=0;i<the_colors.length;i++){
//将匹配的提示结果逐一显示给用户
oLi = document.createElement("li");
oColorsUl.appendChild(oLi);
oLi.appendChild(document.createTextNode(the_colors[i]));
oLi.onmouseover = function(){
this.className = "mouseOver"; //鼠标经过时高亮
}
oLi.onmouseout = function(){
this.className = "mouseOut"; //离开时恢复原样
}
oLi.onclick = function(){
//用户点击某个匹配项时,设置输入框为该项的值
//alert(this);alert(this.tagName);alert(this.firstChild);
oInputField.value = this.firstChild.nodeValue;
clearColors(); //同时清除提示框
}
}
}
function findColors(){
initVars(); //初始化变量
if(oInputField.value.length > 0){
var aResult = new Array(); //用于存放匹配结果
for(var i=0;i<aColors.length;i++) //从颜色表中找匹配的颜色
//必须是从单词的开始处匹配
if(aColors[i].indexOf(oInputField.value) == 0)
aResult.push(aColors[i]); //压入结果
if(aResult.length>0) //如果有匹配的颜色则显示出来
setColors(aResult);
else //否则清除,用户多输入一个字母
clearColors(); //就有可能从有匹配到无,到无的时候需要清除
}
else
clearColors(); //无输入时清除提示框(例如用户按del键)
}
</script>
</head>
<body>
<form method="post" name="myForm1">
Color: <input type="text" name="colors" id="colors" onkeyup="findColors();" />
</form>
<div id="popup">
<ul id="colors_ul"></ul>
</div>
</body>
</html>

- 自动提示的文本框(无异步交互)
- 自动提示的文本框(加Ajax异步交互)
- 自动提示的文本框
- 自动提示的文本框
- 去掉文本框的自动提示
- 去掉文本框的自动提示
- 三:两级节点的树,展开,无异步
- jQuery 制作自动提示的文本框
- 文本框取消自动提示的缓存
- web前端之自动提示的文本框
- 文本框自动提示功能
- 自动提示文本框应用
- android 自动提示文本框
- 自动完成文本框(AutoCompleteTextView)提示文本框
- 自动提示文本框实例二
- 简单JS自动提示文本框
- Android自动提示文本框(AutoCompleteTextView)
- WinForm文本框设置自动提示
- IIS7配置asp.net网站以及Win7下VS2008无法附加到进程进行调试
- 类static 成员变量,const成员变量,static const 成员变量
- REDO LOG大小引起的Oracle数据库性能下降
- [.NET] Hello WPF
- 在线修改redo.log文件的大小
- 自动提示的文本框(无异步交互)
- windows vista分区实战
- 特棒特好的帖子,大实话啊
- 整理一些经常用到的js代码(一) 不断更新中。。。
- PDU编码规则
- C++ 程序设计语言(特别版)
- 可重入函数与不可重入函数分析
- 提取网页文本(1)
- PPPoE拨号上不了web的问题


