利用ashx和ajax实现表格的异步填充
来源:互联网 发布:as天使工房淘宝 编辑:程序博客网 时间:2024/06/04 17:52
这个例子是为了解答一个网友的问题而写的。使用场景就是,希望在ashx中返回DataTable,然后在页面中进行异步调用和显示。原先他的做法是想用json格式返回数据。
因为DataTable可以直接序列化为XML格式,所以我比较推荐用XML返回。而不是再去解析为json之类的格式。
1. 创建ashx文件
using System;using System.Collections.Generic;using System.Web;using System.Web.Services;using System.Data;namespace WebApplication1{ ///.csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }/// $codebehindclassname$ 的摘要说明 /// [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class GetData : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/xml"; context.Response.Charset = "UTF-8"; DataTable dt = new DataTable("Employees"); dt.Columns.Add("ID"); dt.Columns.Add("Name"); for (int i = 0; i < 50; i++) { DataRow row = dt.NewRow(); row[0] = i; row[1] = "员工"+i.ToString(); dt.Rows.Add(row); } dt.WriteXml(context.Response.OutputStream); } public bool IsReusable { get { return false; } } }}
这个文件如果直接访问的话,是类似下面这样的返回结果

2.编写页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>title> <script src="jquery-1.3.2-vsdoc.js" type="text/javascript">script> "text/javascript"> $(function() { $.ajax({ url: "GetData.ashx", type: "POST", datatype: "xml", success: function(result) { var employees = $(result).find("Employees"); var index = 0; employees.each(function() { var id = $(this).find("ID").text(); var name = $(this).find("Name").text(); if (index++ % 2 == 0) { $("").appendTo("#result").end().text(id); $("").appendTo("#result").end().text(name); } else { $("").appendTo("#result").end().css("background-color", "Silver").text(id); $("").appendTo("#result").end().css("background-color", "Silver").text(name); } }); } }) }); script> <style type="text/css"> .row { margin:2px; float:left; width:40%; border-style:solid; border-color:Silver; border-width:1px; } style>head><body> <form id="form1" runat="server"> <div id="result"> <div class="row">员工编号div> <div class="row">员工姓名div> div> form>body>html>
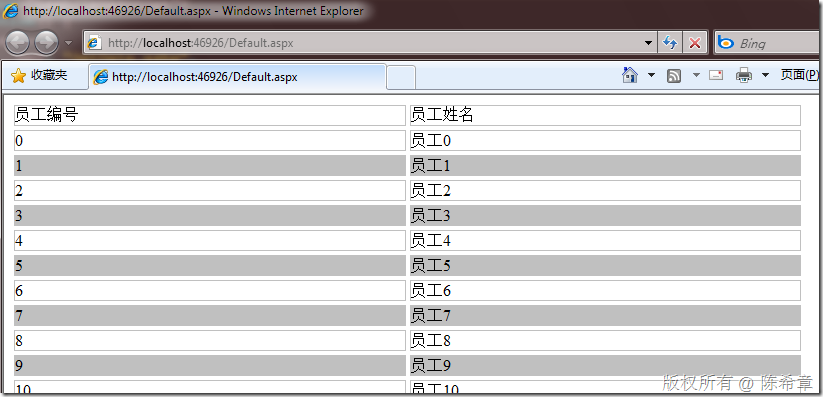
3. 最后的效果如下
.csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }
- 利用ashx和ajax实现表格的异步填充
- 利用ashx实现AJAX的异步数据调用
- 利用.ashx实现Ajax
- ajax post 异步 和 Json ashx学习
- 利用JS AJAX向datatables中的表格体填充数据
- Ajax异步处理和利用jquery对Ajax的使用
- Ajax与ashx异步请求的简单案例
- Jquery+ashx实现Ajax
- Jquery+ashx实现Ajax
- Jquery+ashx实现Ajax
- 利用html5的FormData对象和ajax实现异步文件上传
- 利用html5的FormData对象和ajax实现异步文件上传
- jquery+ajax+ashx Ajax异步数据交互
- 【ASP.NET】利用jQuery与.ashx完成简单的Ajax
- 【ASP.NET】利用.ashx、Ajax、Session优化Repeater的使用
- 利用Ajax的异步实现多脚本共用
- ashx+jquery+autocomplete.js实现自动填充
- 利用bootstarp-table实现ajax分页表格
- IPV6
- .NET : VS 2008中的一个转换器
- 如何压缩javascript和css文件?
- .NET : 开发ActiveX控件
- 如何在页面中检测ActiveX控件的安装情况
- 利用ashx和ajax实现表格的异步填充
- 使用ActiveX控件实现批量文件上传
- 如何让javascript也支持多语言
- 重新审视REST
- Hosting WCF Services in Windows Activation Service {转载}
- .NET: 如何在宿主中动态加载所有的服务
- .NET:如何声明某个程序需要管理员权限
- .NET :如何计算引用类型所占用的空间
- .NET : 如何查看值类型的大小


