ASP.NET AJAX:使用MicrosoftAJAX脚本库的方式
来源:互联网 发布:软件设计师题库 编辑:程序博客网 时间:2024/05/14 04:09
第一种方式是在页面上添加一个ScriptManager的服务器控件,这种情况适合于ASP.NET开发。
<form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> asp:ScriptManager> <div id="info"> div> div> form>
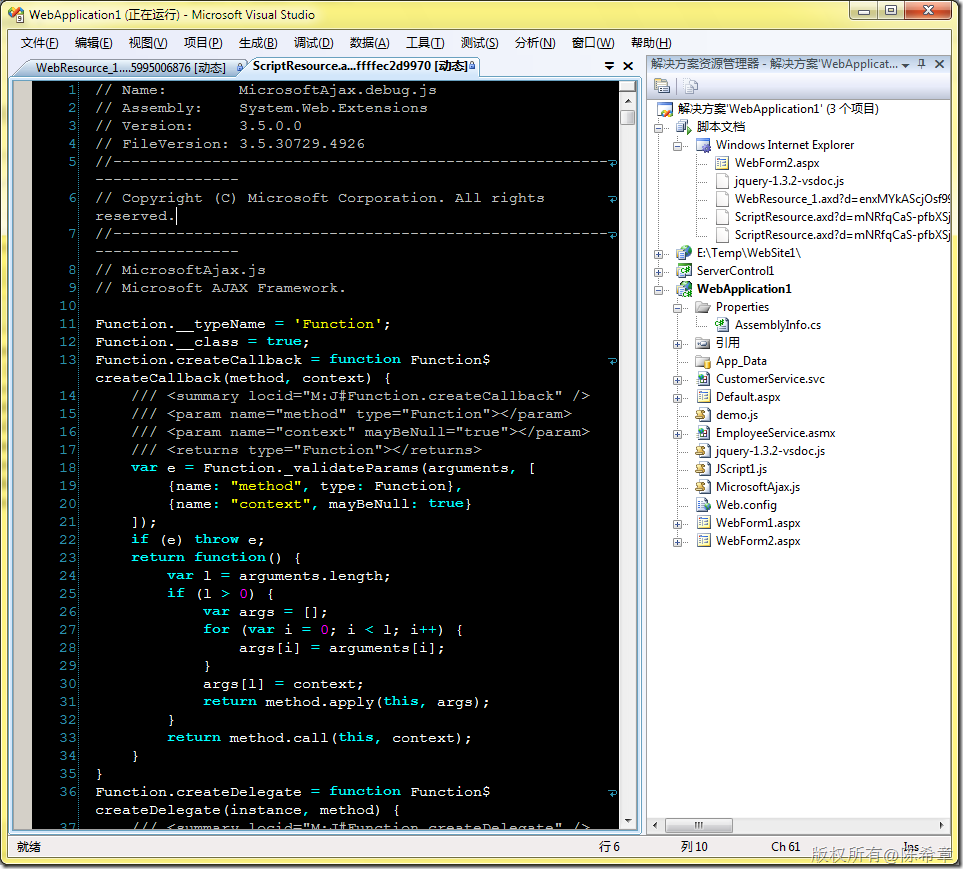
其实这个控件会自动知道要下载那些js文件,而这些js文件是通过资源的方式提供的。注意看解决方案管理器中的那些脚本文档。为了进行调试,它这里动态加载了debug的版本

.csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }
第二种方式则是直接添加MicrosoftAJAX.js的文件,这种情况适合于任何场景开发。你可以将它就是当作一个普通的js库
这些脚本的下载地址是http://www.asp.net/ajax/downloads/.csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }
- ASP.NET AJAX:使用MicrosoftAJAX脚本库的方式
- asp.net ajax 脚本注册方式
- asp.net中使用ajax的两种方式
- ASP.NET 与 Ajax 的实现方式
- ASP.NET 与 Ajax 的实现方式
- ASP.NET 与 AJAX的实现方式
- ASP.NET 与 Ajax 的实现方式
- asp.net ajax 使用updatepanel进行操作后使用脚本
- AJAX请求ASP.Net脚本
- asp.net ajax--脚本注册
- ASP.NET - 使用 Microsoft AJAX Library 创建自定义客户端脚本
- asp.net ajax get方式
- asp.net ajax post方式
- ASP.NET MVC2中三种ajax实现方式-使用Jquery
- ASP.NET MVC2中三种ajax实现方式-使用AjaxHelper
- asp.net使用ajax
- ASP.NET使用AJAX
- asp.net使用ajax
- smartUpload上传图片的用法
- 合并行并排序
- J2ME开发中由WAP网关带来的cookie问题
- SQL Server : TRUSTWORTHY 数据库属性
- 在javascript中检索浏览器信息
- ASP.NET AJAX:使用MicrosoftAJAX脚本库的方式
- Understanding ScriptResource and WebResource in ASP.NET
- IIS7配置Gzip压缩{转载}
- 系统谈谈自动化测试
- 估计项目工时(转载)
- php简易购物车
- [PDA]程序运行的当前目录
- 用户界面设计
- c#设计的GSM模块发送短信息时出现的问题


