IE6中使用jquery 无法设置selected属性。未指明的错误
来源:互联网 发布:可以在手机上开淘宝吗 编辑:程序博客网 时间:2024/04/30 01:12
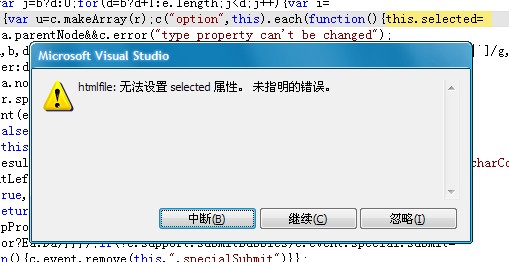
在IE6中使用jquery给select 赋值选中某值时会出现如下错误:

赋值语句:
$("#selectID").val("xx");$("#selectID option").attr("selected",true);$("#selectID option[value='xx']").attr("selected",true);
在IE7,IE8,IE5.5及Firefox等浏览器下面没有问题
有人找到了一个解决的方法,就是设置selected属性的时候使用setTimeout函数设定一个时间即可,代码如下:
// 使用setTimeout之后问题解决
setTimeout(function() {
$("#selectID option").attr("selected",true);
$("#selectID option[value='xx']").attr("selected",true);
}, 1);
参考:http://ycq.ngwz.com/redirect.php?tid=27368&goto=newpost
此时写法如下不推荐:
$("#selectID").val("xx");//这种写法在IE6中不推荐,会有错误
错误图片如下:是jquery的代码页

- IE6中使用jquery 无法设置selected属性。未指明的错误
- jquery 无法设置selected属性,未指明的错误
- jQuery select 无法设置selected属性。未指明的错误
- jQuery select 无法设置selected属性。未指明的错误
- 无法设置selected属性。未指明的错误
- IE6中 “无法设置selected属性”的脚本错误提示
- 在IE6下js设置 option selected属性:unspecified error(未指明的异常)”
- IE6下提示无法设置selected属性,无效索引错误的解决方法
- jquery uploadify 未指明的错误
- 未指明的错误
- IE6报"无法设置selected属性。无效索引。"
- Error: 未指明的错误
- vs2005+vss 未指明的错误 2459
- ie6中select标签动态插入选择项<option>后不能设置selected属性
- 兼容ie6设置selected
- ExtJS点击k.getBoundingClientRect();未指明的错误,问题解决
- jquery select option 设置selected属性
- C#报无法将 Owner 属性设置为之前未显示的 Window错误
- 搜索引擎优化
- 设定程序执行的版本号
- Object转为String的几种形式
- 不刷新上传的实现一 struts2
- wsdl格式示例
- IE6中使用jquery 无法设置selected属性。未指明的错误
- C# 中如何获得屏幕宽度和高度
- ORA-00600: 内部错误代码, 参数: [kcratr1_lastbwr]
- 达芬奇密码图文教程
- 全文搜索的Action
- 年度收官饕餮盛宴2010 SD2.0大会即将开幕
- js string 转 int 注意的问题
- JavaScript操作CSS样式
- ASP.Net中防止页面刷新重复提交的几种方法(转)


