详解ASP.NET MVC使用Chart控件调用示例
来源:互联网 发布:atmel单片机 编辑:程序博客网 时间:2024/04/27 14:11
在 .NET 3.5 的时候,微软就提供了一个 Chart 控件,网络上有大量的关于在 VS2008 中使用这个控件的文章,在 VS2010 中,这个控件已经被集成到 ASP.NET 4.0 中,可以从工具箱中直接使用了。

这个控件在 ASP.NET 经典的页面中很容易使用,但是在 ASP.NET MVC 中使用,却会出现各种问题。

网上有的说可以这样处理,在 Global.asax 中增加一个方法。
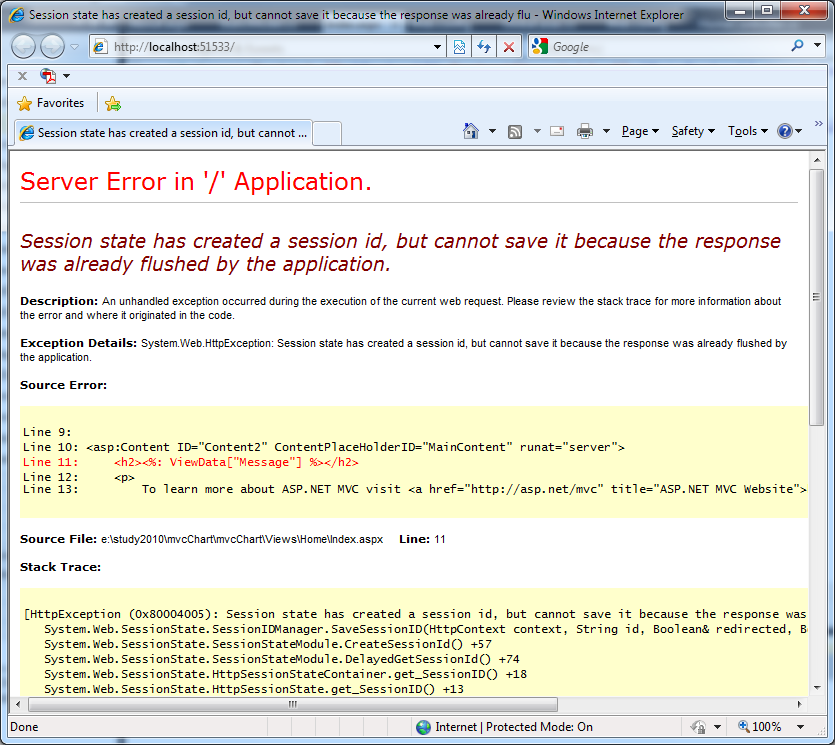
增加之后的结果是这样。

到底应该怎样解决呢?
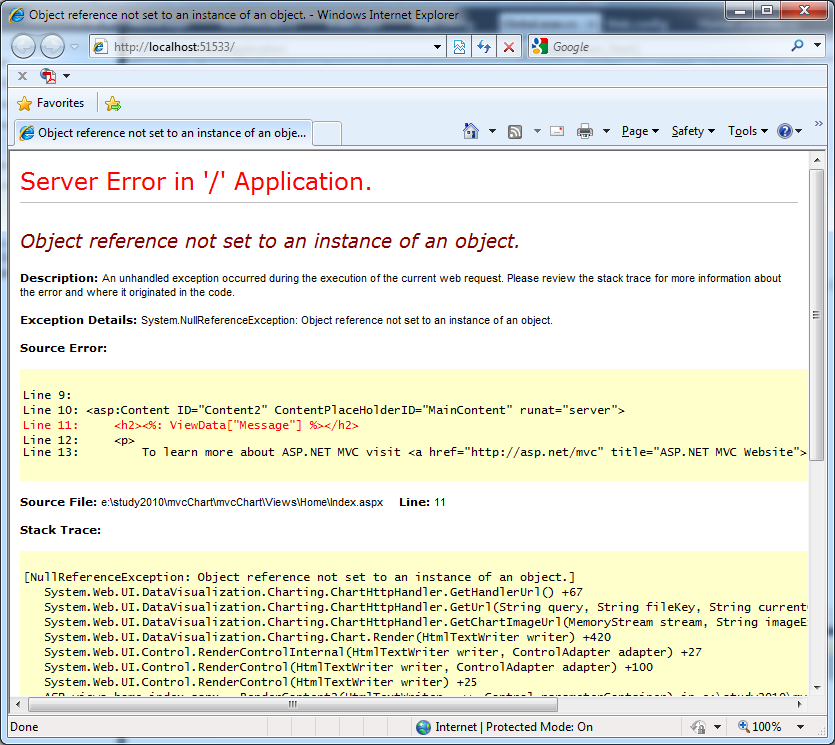
由于我没有看到 Chart 的源码,从错误的提示信息来说,可以看到是在 Handler 处理中出现问题。
网络上有许多关于配置的文章,例如:
ScottGu 的 Built-in Charting Controls (VS 2010 and .NET 4 Series)
Michael Ceranski 的 Building a Dashboard Using The Microsoft Chart Controls
Delian Tchoparinov 的 Handling chart generated images using Chart Http Handler
但是,很不幸,要么比较过时,大多数的配置在 VS2010 中是不需要的,要么没有解决问题。
在 ASP.NET MVC 中,处理程序的机制有了很大的变化,不再直接通过处理程序生成结果,而是经过了从处理程序到 Controler 到 Action 的多次传递。与 ASP.NET 经典模式完全不同。
Nic_Roche 在文章 Streaming Chart Images as FileResult from MVC Controllers 中提供了一个思路,在 View 中填入一个图片的引用 ,然后,通过一个 Action 返回这个图片。不过很不幸,下载之后,也没有通过。
方向没有错误,仅仅有一些小的地方需要注意。
下面,我们在 VS2010 中通过 ASP.NET MVC 实现一下。
1. 创建一个 ASP.NET MVC 项目。
2. 在 Index.aspx 这个 View 中插入一个图片的引用 ,引用的地址是一个 Action 。
3. 在项目的 Models 中增加一个 Model:StaticModel.cs,提供数据。
4. 为 Home 的 Controler 增加一个名为 GetChart 的 Action。
注意:
1. 这个 Action 返回的类型是一个 FileResult ,也就是返回一个文件,在这个方法中,使用 FileResult 的派生类 FileStreamResult 通过流返回图片。
2. 在 33 行,将流的当前位置重新设置到起始位置,以便读取生成的图片数据。imageStream.Position = 0;
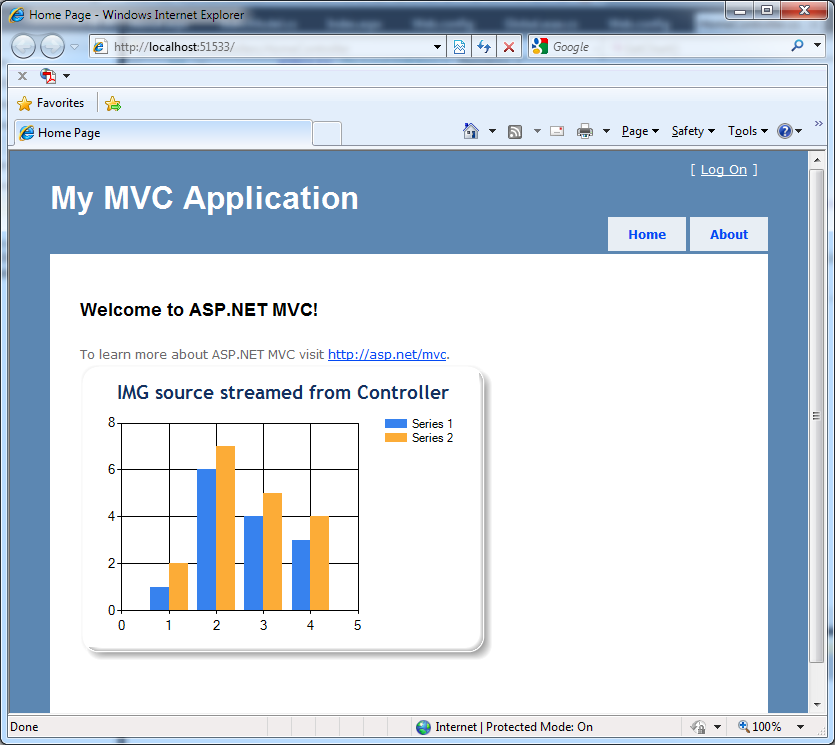
最终的结果如下所示:

源文件下载
转自:http://www.oeedu.com/contents/1237/10957.html
- 详解ASP.NET MVC使用Chart控件调用示例
- ASP.Net MVC中使用Chart 控件详解
- asp.net mvc 中的Chart控件使用
- ASP.NET MVC AJAX的调用示例
- VB.net chart 控件使用
- ASP.net[2.0示例]实现折线,柱状,扇形图--web chart控件
- ASP.net[2.0示例]实现折线,柱状,扇形图--web chart控件
- asp.net微软图表控件使用示例
- asp.net中的微软chart控件问题
- ASP.NET的chart图表控件
- ASP.NET MVC分页库(二)【使用示例】
- asp.net使用chart控件简单制作柱状体、饼图总结
- asp.net使用chart控件简单制作柱状体、饼图总结
- asp.net Chart的使用介绍
- asp.net Chart的使用介绍
- ASP.NET画图控件 Chart Control 免费控件
- ASP.NET画图控件 Chart Control 免费控件
- ASP.NET画图控件 Chart Control 免费控件
- C/C++指针精髓 (一)
- 基于注解的spring3 + jdbc开发环境搭建
- .NETCF3.5开发WM6程序无法激活定时器
- 管理类业务系统菜单部分美化经验分享,把所有好的东西拿过来拼凑并不容易能形成整体的效果
- hdu 1248 寒冰王座(完全背包水水版!)
- 详解ASP.NET MVC使用Chart控件调用示例
- 写代码前先要理好思路,接着再写代码也不迟,绝大部分人往往都会急于写代码,这应该是个错误的做法
- 用VB打开记事本并写入数据然后保存
- 去年这时候辞职一个,不算辞退算是自动劝退2个程序员,不知道他们是否还是在当程序员,大家可以借鉴
- LDAP采用BDB作为后端数据库的理由
- Zend Framework中的MVC架构 1
- Zend Framework中的MVC架构 2
- Ubuntu NetWork Configure(linux网络配置)
- 去年这时候又辞退了一个老油条,不知道他现在是否在开公司了,可以对比一下混工资的水平
 Code
Code 

