jquery极品插件!(1.导航类)
来源:互联网 发布:mysql快照 编辑:程序博客网 时间:2024/05/01 18:55
1.导航类
(1)Horizontal accordion: jQuery
基于jQuery开发,非常简单的水平方向折叠控件。 
二手图书 二手书 特价书 旧书网
(2)jQuery-Horizontal Accordion
具有XBOX360 blade界面风格的水平方向Accordion。 
二手图书 二手书 特价书 旧书网
(3)jQuery plugin: Accordion
用于创建 折叠菜单的jQuery插件。 
二手图书 二手书 特价书 旧书网
(4)Accordion Menu script
基于jQuery开发的可折叠菜单。 
二手图书 二手书 特价书 旧书网
(5)模仿ext的tab选项卡
TabPanel(选项卡组件)
参数说明
renderTo<渲染到某容器string | jQuery object | NULL>
将选项卡组件渲染到某容器,参数类型可以为字符串,也可以为jQuery所加载的对象,如果为声明该参数,组件默认的承载容器为BODY。
items<选项卡元素集合array>
选项卡组件渲染后就会显示的选项卡元素集合,具体参数请查看选项卡元素。
width<宽度string | number>
选项卡组件的总宽度,默认400px。
height<高度string | number>
选项卡组件中页面显示层的高度,默认300px。
border<是否显示边框string>
嵌套显示选项卡时,会出现重复边框的情况,影响美观,将border设置为”none”,则可以避免,默认显示边框,不接受除”none”之外的参数值。
active<渲染后默认激活哪个选项卡元素number>
下标以0为开始,默认为0。
maxLength<最多显示几个选项卡元素number>
-1为无限,默认为-1。
tabs<获得选项卡组件所有的选项卡元素return array>
可根据需要获得选项卡组件的所有选项卡元素。
公共方法
addTab(添加一个选项卡元素object)
动态向选项卡组件中添加一个选项卡元素。
flush(刷新选项卡元素的内容string | number)
将选项卡元素的内容刷新,参数可以为选项卡元素的ID或下标。
show(显示选项卡元素string | number)
显示制定选项卡元素,参数可以为选项卡元素的ID或下标。
Kill(关闭选项卡元素string | number)
关闭选项卡元素,参数可以为选项卡元素的ID或下标。
getTabsCount()<获得选项卡元素数量return number>
getTitle(获得选项卡元素的标题string | number) <return string>
setTitle(设置选项卡元素的标题string | number, string)
getContent(获得选项卡元素的内容string | number) <return string>
setContent(设置选项卡元素的内容string | number, string)
getDisable(选项卡元素是否禁用string | number) <return boolean>
setDisable(设置选项卡元素是否禁用string | number)
getCloseable(选项卡元素是否可关闭string | number) <return boolean>
setCloseable(设置选项卡元素是否可关闭string | number, boolean)
getActiveTab()<获得被激活的选项卡元素return object>
使用方法
页面引入jQuery.js、TabPanel.js、Fader.js、TabPanel.css
new TabPanel({
renderTo:'tabs',
width: '100%',
height: '500px',
active: 0,
items: [{
title:'工作中心',
html:'',
closable: false
}]
});
TabPanel item(选项卡元素)
参数说明
id<元素IDstring>
必须唯一,或者不设置该参数,否则将无法添加到选项卡组件中,默认自动生成。
title<元素标题string>
可以动态设置。
closeable<是否可关闭boolean>
true可关闭,false不可关闭,默认为true。

TabPanel.rar (22.94 kb)
(6)热点图书:www.hotbook.cn

(7)De-Constructing Accordion and Hover Effects with jQuery

(8)导航到页内指定位置
Automatically generate table of contents using jQuery
(9) “Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.

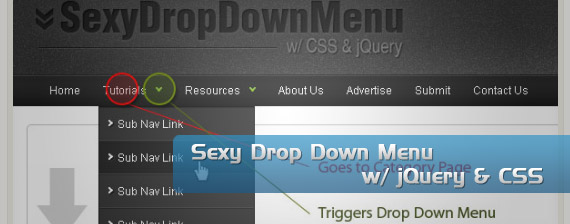
(10) Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.
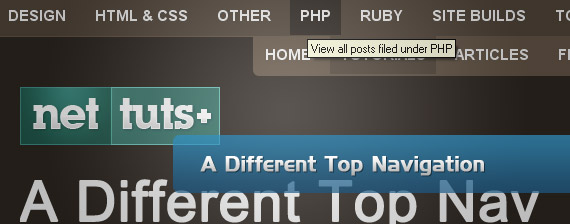
(11) A Different Top Navigation 热点图书:www.hotbook.cn
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.

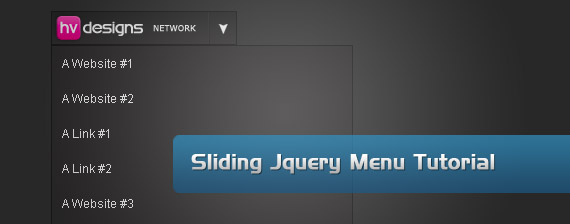
(12)Sliding Jquery Menu Tutorial 热点图书:www.hotbook.cn
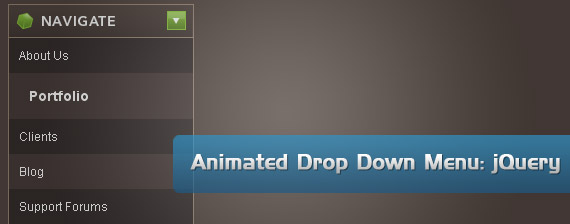
(13)Animated Drop Down Menu with jQuery 热点图书:www.hotbook.cn

14. jQuery UI Potato Menu 热点图书:www.hotbook.cn

热点图书:www.hotbook.cn
15. Make a Mega Drop-Down Menu with jQuery 热点图书:www.hotbook.cn

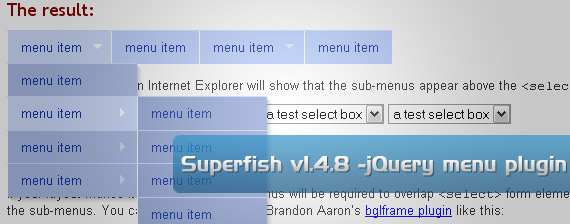
(16)Superfish v1.4.8 – jQuery menu plugin by Joel Birch

(17)jQuery (mb)Menu 2.7 热点图书:www.hotbook.cn

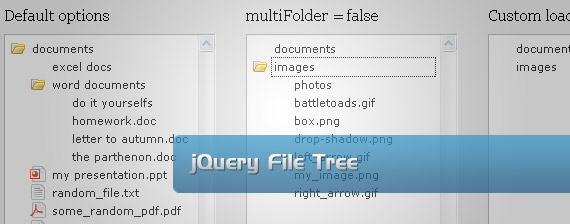
(18) jQuery File Tree

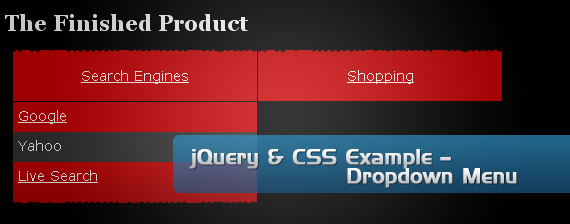
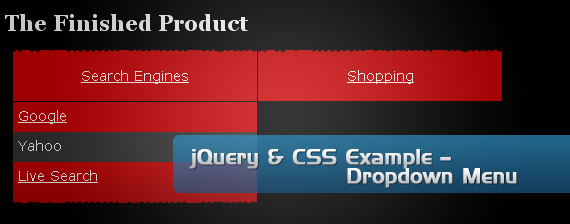
19.jQuery & CSS Example – Dropdown Menu

热点图书:www.hotbook.cn
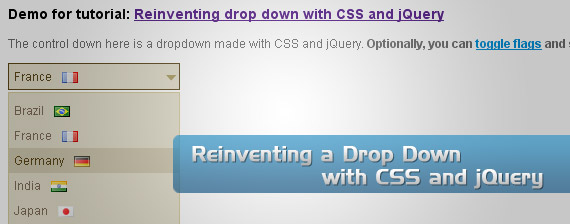
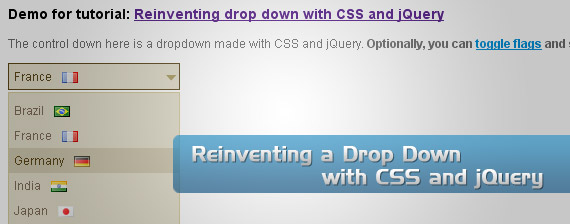
20. Reinventing a Drop Down with CSS and jQuery

热点图书:www.hotbook.cn
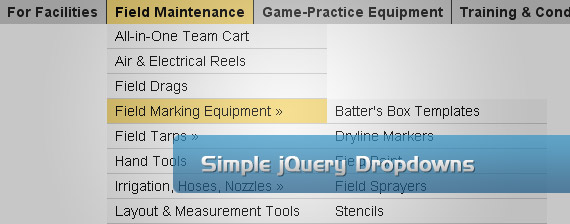
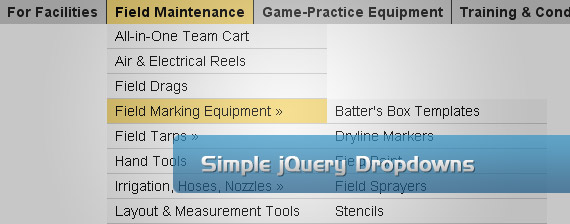
21. Simple jQuery Dropdowns

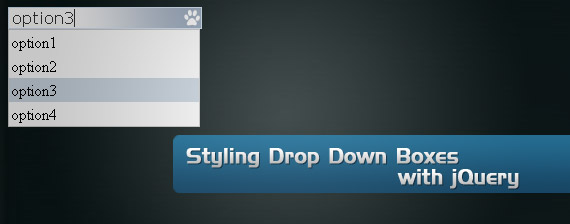
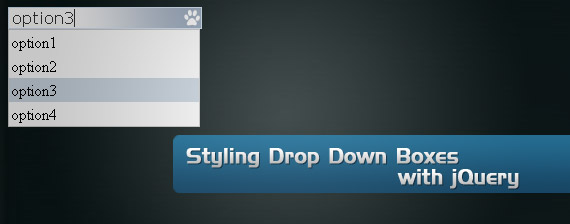
22. Styling Drop Down Boxes with jQuery

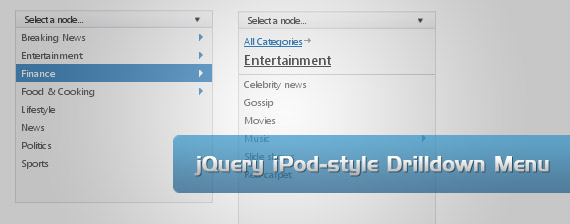
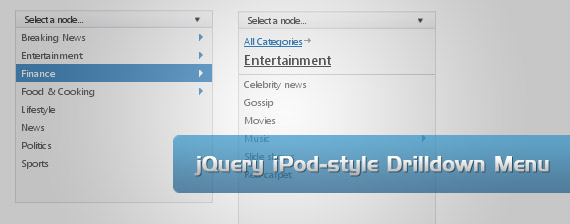
23. jQuery iPod-style Drilldown Menu

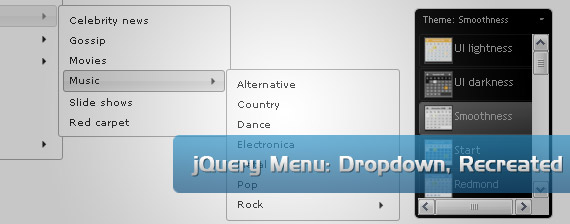
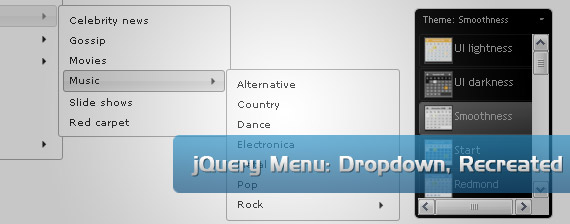
24. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready

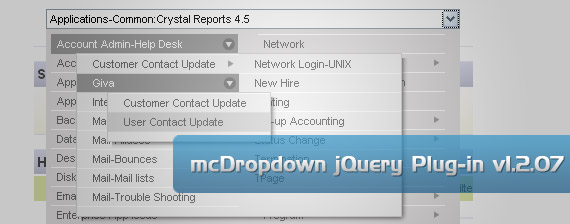
25. mcDropdown jQuery Plug-in v1.2.07

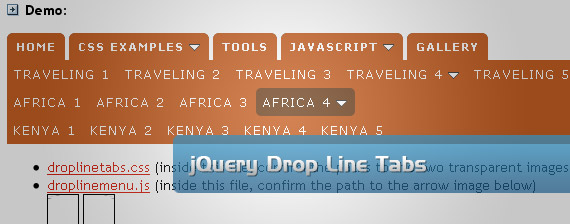
26. jQuery Drop Line Tabs

27. Cut & Paste jQuery Mega Menu

28. jdMenu Hierarchical Menu Plugin
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.

7. JQTreeTable (演示地址)热点图书:www.hotbook.cn
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
8. jQuery Simple Tree (演示地址)热点图书:www.hotbook.cn
热点图书:www.hotbook.cn
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。
9. jQuery plugin: Treeview (演示地址)

这个插件能够把无序列表转换成可展开与收缩的Tree。

















14. jQuery Menu
热点图书:www.hotbook.cn
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
15. NotesForMenu (演示地址)
热点图书:www.hotbook.cn
NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。
18. Advanced docking using jQuery (演示地址)
热点图书:www.hotbook.cn
类似于MS的VS侧边可停靠工具栏。
注:不支持IE6
20. Contactable (演示地址)
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
21.FastFind Menu Script

可拖动的嵌套菜单窗体,基于动态"AJAX"响应。

FastFind Menu Script
热点图书:www.hotbook.cn
 22 jQuery UI Tabs
22 jQuery UI Tabs

jQuery UI Tabs:一个功能强大,易于使用的Tab控件。 
jQuery UI Tabs
 23jstree
23jstree

jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 
jstree
热点图书:www.hotbook.cn
 24jQuery File Tree
24jQuery File Tree

jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。 
jQuery File Tree
热点图书:www.hotbook.cn
 25Superfish
25Superfish

jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被
- jquery极品插件!(1.导航类)
- 超强1000个jquery极品插件!(1.导航类)
- 1000个jquery极品插件
- 超强1000个jquery极品插件!(2.消息提示类)
- 超强的jquery极品插件--分页类和提示框弹窗类
- 38款极品jQuery插件系列【推荐】
- 超强1000个jquery极品插件(。。)
- 超强1000个jquery极品插件(。。)
- 超强1000个jquery极品插件!
- 超强1000个jquery极品插件!
- 超强1000个jquery极品插件!
- jquery 上传插件之极品 uploadify
- 超强1000个jquery极品插件!
- jquery 上传插件之极品 uploadify
- 超强的jquery极品插件--色彩选择器类/ 右键菜单类/ 图片新闻flash展示类
- 超强1000个jquery极品插件(3.图片文字展示类)
- Jquery导航栏插件
- 超强1000个jquery极品插件!(转来的。呵呵。)
- c# mvc中的Find
- 关于Alchemy的使用-备忘
- Moontools——Element扩展方法篇
- 无题
- 海量的jQuery插件帖,很经典
- jquery极品插件!(1.导航类)
- Commons-logging + Log4j 入门指南
- C#模拟键盘输入
- java或web中解决所有路径问题(最全分析绝对有你要的)
- mootools —— 學習之旅起航
- Android 监听返回按钮事件
- java实现对纯真IP数据库的查询
- ni hao
- oracle下重置用户的所有序列