[Android]仿通讯录ListView小例子
来源:互联网 发布:中国移动网络摄影机 编辑:程序博客网 时间:2024/05/19 18:38
写这例子的初衷是想模仿通讯录列表,实现了一些效果,也没法做到100%相像,自己也认为还有一些不足(存在些内存上的浪费)。
这个阶段先这样了,代码量比较大,就不贴代码了,只上效果图。
源码下载地址:
http://download.csdn.net/source/3245470
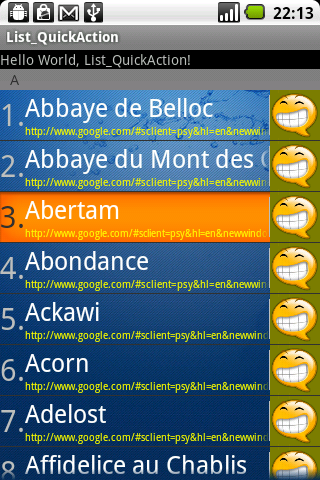
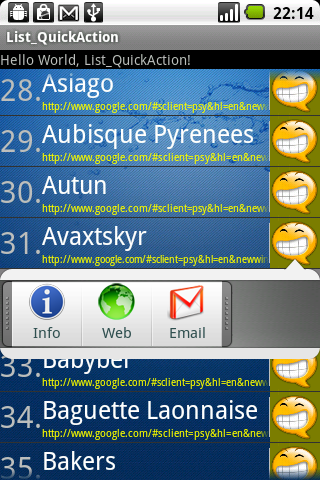
效果图如下:



1.实现根据字母进行分类。
2.实现快速滑动及修改快速滑动条的图标。
3.实现快速滑动时的字母提示。
4.实现快捷操作框及其的动画显示/隐藏,上箭头与下箭头的选择性显示及位置匹配。
5.顺便做了个自定义Dialog和完整的发送邮件的实现(主送、抄送、密送、附件、标题、正文)。
部分实现细节介绍:
1.快速滑动时的字母提示框
该显示组件为TextView,实例索引名为txtOverlay,执行WindowManager.addView(txtOverlay, layoutParams)后添加于WindowManager上。通过设置ListView.OnScrollListener监听到滚动时则将txtOverlay设置可见性为View.VISIBLE,当滚动结束时可见性调为View.INVISIBLE。
为了提升用户体验,避免在短时间内,用户再次拖动时字母提示框又执行显示和隐藏命令,将隐藏的操作设置在DisapearThread线程实例中,通过handler.postDelayed(disapearThread, 1500)延时1.5秒后再执行字母提示框的隐藏。
2.快速滚动图标的修改
Android Api并未公开修改图标的接口,本处通过调用Java的反射机制修改了快速滚动的图标。替换代码见MainAct类中的changeFastScrollerDrawable()。
补充:Android对ListView设置了优化,对于少于4页内容的List即使设置了fastScrollEnabled=true也不会显示FastScroller。
参考资料查看:<Android_Source>/frameworks/base/core/java/android/widget/FastScroller.java:其中常量MIN_PAGES及其相关。
3.获取List中“咧牙”ImageView在屏幕中的绝对位置
代码如下:anchor为“咧牙”ImageView。
这个步骤也是为上箭头与下箭头的自动选择做好铺垫。
4.为快捷按钮组成的LinearLayout设置反弹动画
设置LinearLayout沿直线轨迹从从屏幕右边滑动到左边这个部分的动画定义文件是res/anim/anim_actionslayout.xml,代码如下:
需要反弹的效果还得对Animation设定Interpolator(插值器),插值器的设定需要一些数学基础了,得找到合适的函数对动画速率进行修正。本例中使用的插值器代码如下:
最后声明下,楼主只是汇总了前人的成果然后自己拿来用而已。下面为参考资料:
1.ApiDemo
2.http://marshal.easymorse.com/archives/3929
3.http://www.londatiga.net/it/
本文内容归CSDN博客博主Sodino 所有
转载请注明出处:http://blog.csdn.net/sodino/archive/2010/12/15/6077017.aspx
- [Android]仿通讯录ListView小例子
- [Android]仿通讯录ListView小例子
- 仿通讯录ListView小例子
- android仿通讯录ListView效果
- android仿通讯录ListView效果
- android仿通讯录ListView效果
- android仿通讯录ListView效果
- android仿通讯录ListView效果
- android仿通讯录ListView效果
- Android ListView实现通讯录的例子
- Android ListView实现通讯录的例子
- android listView & 下拉刷新 & 仿通讯录的alpha
- android listView & 下拉刷新 & 仿通讯录的alpha
- android listView & 下拉刷新 & 仿通讯录的alpha
- android listView & 下拉刷新 & 仿通讯录的alpha .
- android listView & 下拉刷新 & 仿通讯录的alpha .
- android listview仿iphone通讯录ios 3dTouch
- 高仿android通讯录
- VS2008卡死无反映解决
- 小悲剧
- setsockopt
- ifconfig配置
- MessageBox 按钮内容修改
- [Android]仿通讯录ListView小例子
- GCC-3.4.6源代码学习笔记(132)
- 关于单点登录的一点想法
- 错误解决:附加SQL Server 2000/2005数据库 5118错误 摘自红色黑客联盟(www.7747.net) 原文:http://www.7747.net/Article/201006/51336.html
- Studying note of GCC-3.4.6 source (132)
- 不适合当一名开发人员的10种迹象
- Visual Studio 2008 使用技巧
- Source Insight经典教程
- 一个Axis2 + eclipse开发Web服务的例子SayHi


