步步学ACTIVEX网页控件开发C++(1)
来源:互联网 发布:孙俪淘宝店铺名字 编辑:程序博客网 时间:2024/04/29 13:11
本文将首先介绍如何使用Visual Studio开发一个简单的ActiveX控件,然后介绍ActiveX控件开发相关的基础知识,比如方法,属性和事件等,最后介绍如何利用这些知识,实现ActiveX控件和网页页面之间的通信。 简介 ActiveX是由Microsoft在90年代中期提出的一项技术。利用ActiveX技术,开发者可以创建像Java小程序applet一样的小型应用程序。这些应用程序可以被下载然后在Microsoft的浏览器中运行。这篇文章是为那些想学习如何开发他们的第一个ActiveX控件的Visual C++开发者准备的。 当我自己尝试学习这些技术的时候,我发现很多针对ActiveX技术的资料都已经不再适用了,都已经过时了,或者丢失了很多关键性的信息,这些都使得我在为我的项目创建一个ActiveX控件的时候,变得困难重重。这篇文章将帮助你实现ActiveX网页控件开发的快速入门。本文将首先介绍如何使用Visual Studio开发一个简单的ActiveX控件,然后介绍ActiveX控件开发相关的基础知识,比如方法,属性和事件等,最后介绍如何利用这些知识,实现ActiveX控件和网页页面之间的通信。 另外,你也将学习到如何在默认的Internet Explorer安全设置下取消掉控件加载过程中的警告或者错误提示,使你的控件成为一个“安全”的ActiveX控件。 在本文中,我们将创建一个实际的ActiveX控件。在控件加载的过程中,它将显示一个动态的进度条,告诉用户控件正在加载并处理信息。同时,这个控件也将展示如何在ActiveX控件和Web页面之间传递信息。本文将引导你一步步地利用Microsoft Visual Studio 2005完成ActiveX控件的开发工作。 创建ActiveX控件 要创建一个ActiveX控件,首先启动Visual Studio 2005,执行下面这些步骤: 1.选择“文件”菜单,然后选择“新建”->“项目”。 3.将新项目命名 为“MyActiveX”,然后选择项目的保存目录,最后点击“确定”按钮,关闭“新项目”对话框,进入“MFC ActiveX控件”向导。 4.在“MFC ActiveX控件”向导中,如下图2所示,选择左侧的“控件设置”,进入控件参数设置页面。 7.点击“Finish”按钮关闭整个“MFC ActiveX控件向导”对话框,然后向导就会为我们创建整个项目的源代码。默认情况下,向导创建的项目是使用共享MFC DLL的,这里我们需要改变这一设置。因为如果目标机器上没有安装MFC DLL,那么ActiveX控件就不会运行。我们常常看到一些网页上的ActiveX控件被显示为红色的叉叉,很多都是这个原因造成的。 8.向导创建了如下三个类: 添加对动态GIF动画的支持 为了实现使用ActiveX控件显示动态的进度条GIF动画,我们将使用Oleg Bykov在CodeProject的一篇文章中创建的类CPictureEx。具体的文章地址,请查阅本文最后的参考资料。 首先,我们需要将源代码文件pictureex.cpp和pictureex.h添加到我们的项目中。选择Visual Studio 2005 IDE中的“解决方案浏览器”,在源代码窗口中点击“Header Files or Source Files”,然后点击右键,在弹出的上下文菜单中选择“Add”->“Existing Item”,在文件选择对话框中,选中我们需要的源代码文件添加到项目中。 默认情况下,Visual Studio 2005本身是不支持GIF资源的。如果你尝试着添加一个GIF资源,它将弹出一个错误窗口报告说这个文件不是一个合法的GIF文件。为了添加一个动态的GIF动画资源,我们需要做一些额外的工作。请按照下面的步骤添加GIF资源: 1.复制GIF文件ProcessingProgressBar.gif到你的项目目录,然后将其扩展名修改为“gaf”。在资源视图中,右键单击MyActiveX.rc,然后选择“Add Resource”。在弹出的添加资源对话框中,点击“Import”按钮,然后选择ProcessingProgressBar.gaf。 在“自定义资源类型”对话框中,填入“GIF”作为资源类型。这样我们就可以将GIF图像文件导入到项目中作为资源了。你可以在资源视图的“GIF”目录下中找到我们刚刚导入的GIF图像文件。选中这个GIF图像资源,然后将它的ID由默认的IDR_GIF1修改为IDR_PROGRESSBAR。 2.在上一步中,我们使用“gaf”作为文件扩展名绕过了Visual Studio对GIF资源文件的检查。现在,我们需要做一些事情将这个“错误”修正过来,使得GIF图像文件能够正常工作。首先,在Visual Studio 2005中保存MyActiveX.rc。然后打开项目目录,用记事本直接打开资源文件MyActiveX.rc,然后找到IDR_PROGRESSBAR的定义行。这里我们需要将文件名修改为“ProcessingProgressBar.gif”。同样的,将项目目录下的GIF资源文件的文件名修改为“ProcessingProgressBar.gif”。 接着,保存记事本中的MyActiveX.rc。这时,Visual Studio将报告说MyActiveX.rc被外部程序修改,点击“Yes”重载这个资源文件。最后,选中“解决方案浏览器”中的“ProcessingProgressBar.gaf”,在它的属性对话框中,将“Relative Path”修改为“ProcessingProgressBar.gif” 现在,我们将添加一个对话框用以显示进度条: 现在,我们来为这个新创建的对话框类添加成员变量。成员变量m_MainDialog对应于类CMainDialog,而m_ProgressBar对应于我们刚刚添加的进度条显示控件。 添加代码实现进度条的显示 现在,我们将添加代码实现主对话框和进度条控件的显示。 1.在类视图中,选中类CMyActiveXCtrl。然后在其属性页中选中消息(Messages)图标,在消息列表中,选择“WM_CREATE”消息,然后选择“<Add> OnCreate”为WM_CREATE消息创建一个消息响应函数OnCreate。这样,向导就会为我们在类CMyActiveXCtrl中创建一个消息响应函数OnCreate。 最后,确认我们的配置文件是Release版本,构建生成MyActiveX整个解决方案。这样,我们就完成了整个ActiveX控件的创建。 原文:http://blog.sina.com.cn/s/blog_561a69f10100garz.html
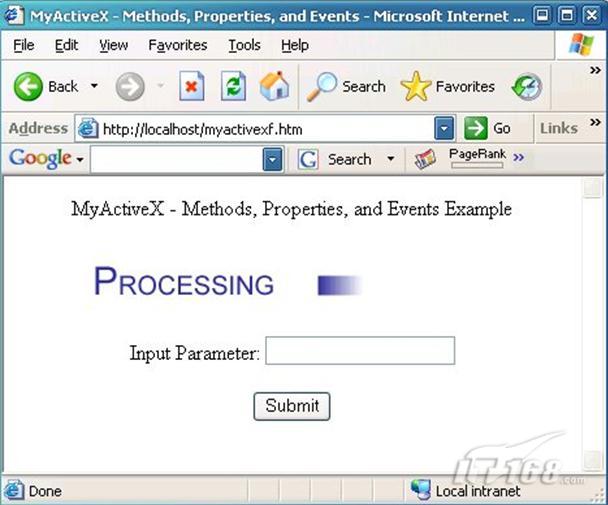
MyActiveX控件的效果图
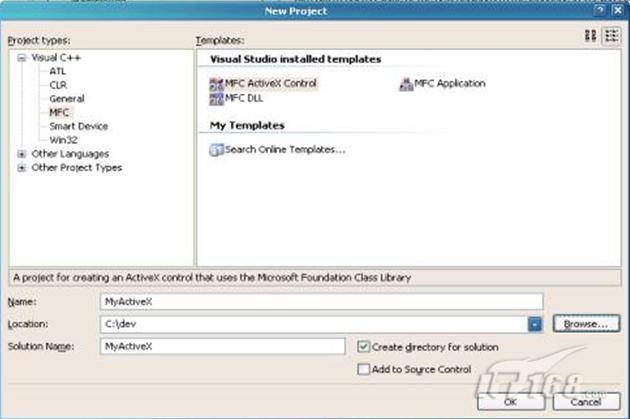
2.在“新建项目”对话框中,如下图1所示,选择“Visual C++”分类下的“MFC”。然后选择“MFC ActiveX控件”作为项目模板。 
图1 新项目对话框
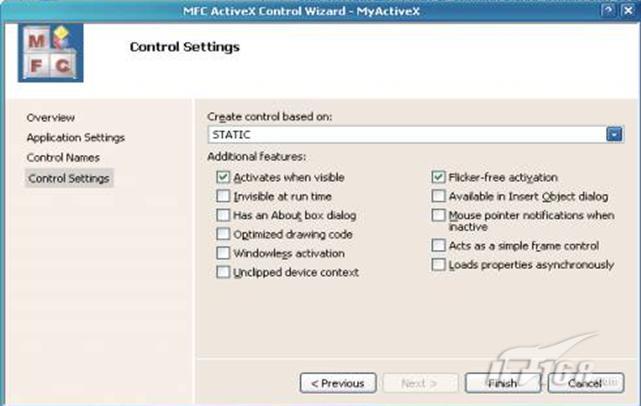
5.在“Create control based on”下拉列表中选择“STATIC”。这表示我们使用的是一个静态控件,因为我们仅仅是显示输出而不接收输入。
6.在下面的“Additional features”的所有选项中,我们确认选中“Activates when visible”和“Flicker-free activation”这两个选项,同时确认“Has an About box dialog”选项没有被选中。 
图2 MFC ActiveX 控件向导对话框
为了解决这个问题,我们使用静态的MFC DLL。从Visual Studio的菜单中选择“项目”->“属性”,然后切换到“配置属性”->“普通”,在配置页面中的“Use of MFC ”下拉列表中,将“use MFC in a shared DLL”切换成“Use MFC in a Static Library”就可以了。
CMyActiveXApp – 这是从COleControlModule派生的ActiveX控件应用程序类。通过这个类,我们可以得到一个OLE控件对象,这个对象包含了对控件进行初始化(InitInstance)和对控件进行清理(ExitInstance)的成员函数。
CMyActiveXCtrl – 这个类是从COleControl派生的。我们将在这个类中实现控件的主要功能。
CMyActiveXPropPage – 这个类从COlePropertyPage派生的。它被用来管理控件的属性对话框。MFC ActiveX控件向导已经为我们创建了一个默认的属性对话框,我们只需要在其基础上进行修改就可以了。
添加对话框显示进度条
1.在资源视图中,右键点击对话框节点,在上下文菜单中选择“Insert Dialog”创建一个新的默认对话框。
2.删除对话框模板上我们不需要的“OK”和“Cancel”按钮,然后将对话框的尺寸调整为230 x 40。
3.然后,我们对对话框的属性做一些必要的修改,使它更适合于用来显示进度条:Border – None, Style – Child, System Menu – False, Visible – True。
4.将对话框的ID修改为IDD_MAINDIALOG。
5.在对话框上添加一个图像控件(Picture Control)。将图像控件的尺寸调整为200 x 20,然后将其ID修改为IDC_PROGRESSBAR。同时,将其颜色属性修改为白色(White)。
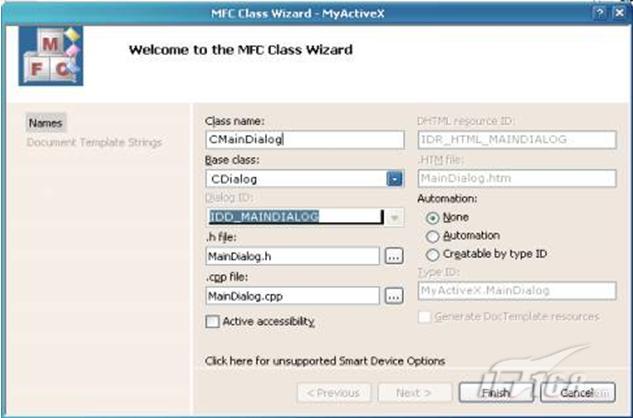
6.最后,我们需要为对话框资源创建一个新的类。在对话框资源上右键单击,在弹出的菜单中选择“Add Class”,在接着出现的“MFC类向导”对话框中,我们将新的类命名为CMainDialog,基类设置为CDialog,点击“Finish”完成类的创建。
图3 创建新的对话框类CMainDialog
1.为类CMyActiveXCtrl添加成员变量m_MainDialog。选择类视图,在类CMyActiveXCtrl的节点上点击右键,在上下文菜单中选择“Add”->“ Add Variable”,然后输入CMainDialog作为变量类型,输入m_MainDialog作为变量名。
2.跟上面的步骤一样,我们为类CMainDialog添加成员变量m_ProgressBar。输入CPictureEx作为变量类型,m_ProgressBar作为变量名。同时,选中“Control variable”复选框,使其成为一个控件变量。在“Control ID”下拉列表中,确认控件的ID为“IDC_PROGRESSBAR”。具体设置如下图4所示:
图4 添加成员变量m_ProgressBar
2.编辑MyActiveXCtrl.cpp文件,将下列代码添加到我们刚刚创建的OnCreate函数中。这段代码将负责创建主对话框:
m_MainDialog.Create(IDD_MAINDIALOG, this);
然后,将下列代码添加到绘制函数OnDraw中,以实现对主对话框大小尺寸和背景的修改:
m_MainDialog.MoveWindow(rcBounds, TRUE);
CBrush brBackGnd(TranslateColor(AmbientBackColor()));
pdc->FillRect(rcBounds, &brBackGnd);
3.同样的,我们为主对话框类CMainDialog添加创建消息WM_CREATE的消息响应函数OnCreate。
4.编辑MainDialog.cpp文件,将下列代码添加到函数OnCreate中,以实现进度条GIF图像的加载和绘制:
if(m_ProgressBar.Load(MAKEINTRESOURCE(IDR_PROGRESSBAR),_T("GIF")))
m_ProgressBar.Draw();
- 步步学ACTIVEX网页控件开发C++(1)
- 步步学ACTIVEX网页控件开发C++(2)
- 步步学ACTIVEX网页控件开发C++(3)
- 步步学ACTIVEX网页控件开发C++(4)
- 步步学ACTIVEX网页控件开发
- 步步学ACTIVEX网页控件开发
- 步步学ACTIVEX网页控件开发
- 步步学ACTIVEX网页控件开发 重点设置border等
- 步步学ACTIVEX网页控件开发 重点设置border等
- 步步学ACTIVEX网页控件开发---创建安全的ActiveX控件
- 步步学ACTIVEX网页控件开发---创建安全的ActiveX控件
- 用ATL开发ActiveX网页控件
- ACTIVEX网页控件开发及测试
- C#开发ActiveX网页截图控件
- C#开发ActiveX控件并应用于网页
- [ActiveX]C++的ActiveX网页控件开发[转]
- 步步学GDB-《1》
- c#.NET中开发可用于Web网页的ActiveX控件
- 进程共享变量#pragma data_seg用法
- 地图编辑器第二部!! 给网格坐标定位
- C语言中结构体变量复制的例子
- android环境搭建与配置
- 批处理文件
- 步步学ACTIVEX网页控件开发C++(1)
- block device driver from ldd3
- vi配置文件设置
- 财务软件界面
- ubuntu iptables模拟防火墙
- 步步学ACTIVEX网页控件开发C++(2)
- Java中匿名类的两种实现方式
- TI C64X DSP中断向量表的配置(硬件中断)
- C++嵌套类的例子


