Extjs3.2+Json lib动态树与GridPanel简单展现
来源:互联网 发布:魏则西怎么样了 知乎 编辑:程序博客网 时间:2024/06/05 01:50
最近项目中要用到Extjs,网上搜了写文档看了之后,写了个小Demo。
Demo描述:
将部门信息用树展示出来,点击树节点的某个部门之后,弹出一个窗口,该窗口中展示这个部门中员工的列表。
首先,到http://www.sencha.com/products/js/download.php下载Extjs3.2的发布包,因为要用到json lib,所以还要到http://sourceforge.net/projects/json-lib/files/json-lib/下载json lib。
mysql数据库脚本:
下面建立web工程:
分别新建DeptModel,EmpModel,TreeModel和PageModel
DeptModel.java:
EmpModel.java:
TreeModel.java,用于生成部门树的模型:
PageModel.java,用于分页的模型:
下面添加工程对Extjs3.2的支持:
解压ext-3.2.0.zip到某个路径,复制adapter、pkgs、resource文件夹、ext-3.2.0/src/locale/ext-lang-zh_CN.js和ext-3.2.0/ext-all.js到WebRoot/js下面,这样就完成了对Extjs功能的支持。
接下来完成从数据库获取部门信息和人员信息并转换成JSON格式:
deptProcessor.jsp:
empProcessor.jsp:
最后列用Extjs提供的TreePanel和Window,GridPanel分别显示部门和人员信息:
tree.jsp:
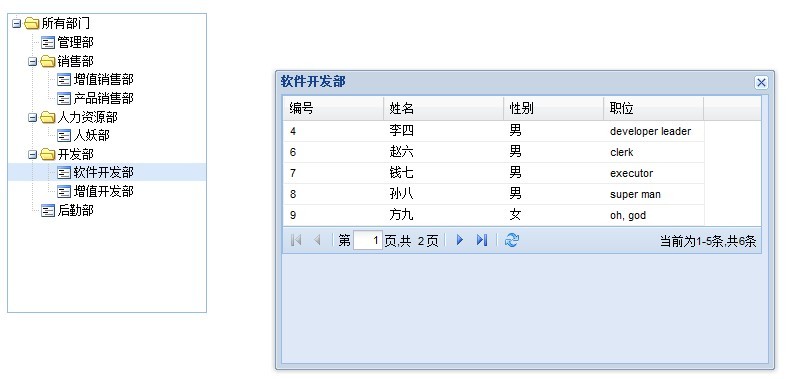
在浏览器中输入 http://127.0.0.1:8080/Extjs/tree.jsp 测试,效果如下:
- Extjs3.2+Json lib动态树与GridPanel简单展现
- Extjs3.2给GridPanel添加多选框
- extjs3 TriggerField下拉出gridpanel
- Json-lib简单使用
- JSON简单例子(Json-lib)
- Extjs3.2 grid简单例子1
- gridpanel动态重新加载columnModel与store
- gridpanel动态重新加载columnModel与store
- 动态GridPanel
- Json-lib-----2、对象与Json间转换
- Json-lib的简单使用
- ExtJS3.2
- json-lib 与 jackson toBean
- org.json与json-lib的区别
- json-lib JSON与Java之间转换
- org.json与json-lib的区别
- extjs3.2 checkbox树级联选中
- [Json]json-lib简单处理java对象变为json对象
- mysql中的模式匹配,利用正则表达式
- Delphi 关闭程序的几种方法的比较
- Android实现ListView异步加载图片
- Java Programming with Oracle JDBC
- 在magento下如何直接操作访问数据库
- Extjs3.2+Json lib动态树与GridPanel简单展现
- Snooper taoism 用户界面脚本 示例
- WIN32滚动条
- 使用异步 I/O 大大提高应用程序的性能
- 转载: WebKit介绍及总结(一)
- 新手上路~如果哪篇转载的文章格式不对,请大大们指出
- CGridCtrl简单说明(转贴+整理)
- 栈缓冲区溢出原理
- 全兼容iframe高度自适应


