Android 线性布局详解
来源:互联网 发布:淘宝店铺商品编码 编辑:程序博客网 时间:2024/06/04 20:11
线性布局中,有4个及其重要的参数,直接决定元素的布局和位置,这四个参数是
android:layout_gravity (是本元素相对于父元素的重力方向)
android:gravity (是本元素所有子元素的重力方向)
android:orientation (线性布局以列或行来显示内部子元素)
android:layout_weight(线性布局内子元素对未占用空间【水平或垂直】分配权重值,其值越小,权重越大。
前提是子元素设置了android:layout_width="fill_parent"属性(水平方向)
或android:layout_height="fill_parent"属性(垂直方向)
如果某个子元素的android:layout_width="wrap_content"
或android:layout_height="wrap_content”,
则 android:layout_weight的设置值对该方向上空间的分配刚好相反。
下面以一个简单例子来说明这4个参数
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="200dp"
android:layout_width="200dp"
android:background="#AABBCC"
android:orientation="horizontal"
android:layout_gravity="center">
<TextView android:text="ONE"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="1dp"/>
<TextViewandroid:text="TWO"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="1dp"/>
</LinearLayout>
说明:在上面的例子中,根布局是LinearLayout,其包含有2个TextView视图,为了对参数android:layout_gravity有直观的了解,对根布局 LinearLayout 特意加了3个参数
android:layout_height="200dp"
android:layout_width ="200dp"
android:background ="#AABBCC"
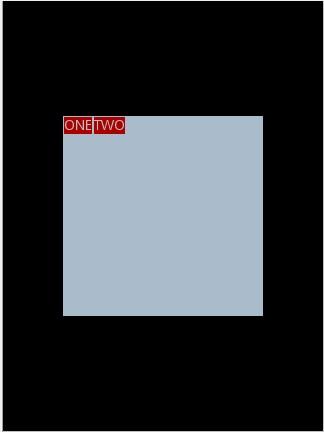
为布局指定了固定的宽度和高度,以及背景颜色,上面的例子运行后效果如下图:

说明:对LinearLayout中的参数android:layout_gravity来说,其意义是指定本布局相对于父布局的重力方向,由于该布局的已经是根布局,其父布局是整个屏幕,那么该参数设置的是相对于屏幕的位置,可以换不同的参数top|bottom|left|right等等参数来试验。
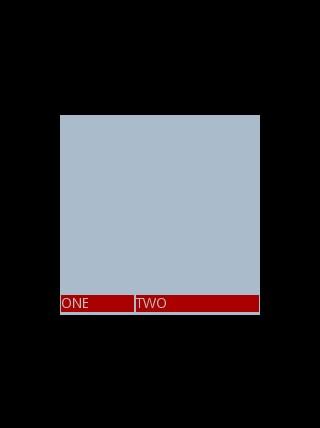
现在增加参数android:gravity="bottom|right"完整XML如下,看看效果
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="200dp"
android:layout_width="200dp"
android:background="#AABBCC"
android:orientation="horizontal"
android:layout_gravity="center"
android:gravity="bottom|right">
<TextView android:text="ONE"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="1dp"/>
<TextView android:text="TWO"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="1dp"/>
</LinearLayout>

通过改变android:gravity参数的值可以看到实际效果。
参数android:orientation="horizontal"决定了每个子元素各占一列,如果
参数android:orientation="vertical",则每个子元素各占一行,也就是从上到下排列了。
对于LinearLayout布局的子元素,给每个子元素加上参数android:layout_weight
看看效果
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="200dp"
android:layout_width="200dp"
android:background="#AABBCC"
android:layout_gravity="center"
android:gravity="bottom|right"
android:orientation="horizontal">
<TextView android:text="ONE"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="1dp"
android:layout_weight="1"/>
<TextView android:text="TWO"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_margin="1dp"
android:layout_weight="2"/>
</LinearLayout>

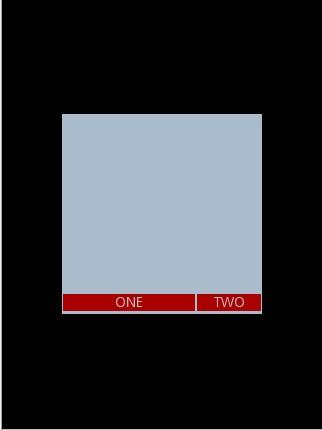
Text为ONE的权重为1,但明显占的宽度比TWO的小,百思不得其解,后来得知,如果把TextView的参数android:layout_width="wrap_content"全部修改为android:layout_width="fill_parent" ,则ok,代码如下
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="200dp"
android:layout_width="200dp"
android:background="#AABBCC"
android:layout_gravity="center"
android:gravity="bottom|right"
android:orientation="horizontal">
<TextView android:text="ONE"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_margin="1dp"
android:layout_weight="1"/>
<TextView android:text="TWO"
android:background="#aa0000"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_margin="1dp"
android:layout_weight="2"/>
</LinearLayout>

- Android 线性布局详解
- Android 线性布局详解
- android线性布局参数详解
- android 线性布局 位置 详解
- Android 线性布局属性详解
- Android 线性布局属性详解
- android布局------LinearLayout(线性布局)详解
- android布局------LinearLayout(线性布局)详解
- Android 线性布局属性及详解
- Android RecyclerView 详解(1)---线性布局
- Android--(2)--详解线性布局(LinearLayout)
- 线性布局的详解
- 线性布局 权重 详解
- 线性布局详解
- LinearLayout(线性布局)详解
- Android常用布局(FrameLayout(框架布局)、LinearLayout(线性布局)、RelativeLayout(相对布局))详解
- android布局之线性布局
- android布局之线性布局
- 网站开发实用工具
- 气象web服务
- 快速学习和使用新浪微博API开发WEB应用
- SQL Server-查询区分大小写
- BugFree安装手册
- Android 线性布局详解
- mdf文件
- javascript 学习之 函数 - 参数
- CTS training slides
- 开博作序
- 项目开发案例全程实录丛书
- sql语句使用技巧
- 面向虚拟基础设施的云服务,第 1 部分: Infrastructure-as-a-Service (IaaS) 和 Eucalyptus
- GridView绑定数据源List列排序


