Extjs3.2自定义组件的书写
来源:互联网 发布:知乎老总 编辑:程序博客网 时间:2024/05/21 10:55
最近参与的项目中用到Extjs,研究了几天, 发现实际开发中很有必要将各种布局的组件一起作为自定义组件使用,以提高代码重用性。
项目中的‘添加用户’功能中, 由于用户信息比较多,还同时可能要注册其账号信息,所以想在添加的时候分多步填写最后提交。
翻阅Extjs3.2的example发现没有满足要求的组件。于是试着书写一个。我暂时给它取名叫StepForm。
1.Extjs中可以模拟java中的集成关系,从而可以让自定义的‘类’集成自Extjs中的‘类’,比如Ext.Panel,Ext.Window等等。
于是,要做的第一步就是新建一个StemForm.js文件,然后用Ext.extend(Ext.Panel,{})集成Ext中的Panel。
2.重写Panel的构造函数constructor,在该函数中书写Util.StepForm.superclass.constructor.apply(this,[{...}])来提交自定义的参数。
3.当自定义StepForm类写好后,可以与使用Ext本身组件一样的方式使用 var stepForm = new Util.StepForm({});
最后我把完整代码输出:
StepForm.js:
index.jsp
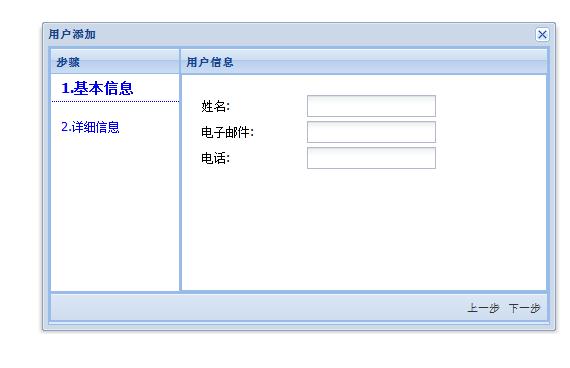
效果图:

- Extjs3.2自定义组件的书写
- extjs3 自定义组件
- ExtJS3.X中自定义组件
- extjs3 自定义组件(constructor方法)
- ExtJs3.2第二篇:书写格式
- ExtJS3.2
- Extjs3.4和fusioncharts3.2的整合
- vue组件的3种书写形式
- netBeans 中的自定义代码的书写位置
- 关于ExtJS3.0组件连接http://extjs.com/s.gif的问题
- 关于ExtJS3.0组件连接http://extjs.com/s.gif的问题
- Extjs3.2 Form表单
- SWFUpload 和Extjs3.3 + swfUpload2.2 实现多文件上传组件
- ExtJS3.4升级ExtJS4.2的问题汇总
- 关于ExtJS3.1与ExtJS4.2的区别
- extjs extjs3 extjs4 htmleditor 引入自定义样式
- extjs extjs3 extjs4 htmleditor 引入自定义样式
- 写组件时需要的注释与属性书写方法
- ubuntu下编译内核(驱动、设备)
- 事务和批量复制操作
- Effective C++ 2nd Edition (4)
- GAE 随机获取实体
- 转贴:Windows API一日一练(31)MoveToEx和LineTo函数
- Extjs3.2自定义组件的书写
- 吻吻更健康!揭晓接吻的11大优点
- 自定义文字滚动控件,用于单行文本的显示,当文字过长的时候,就会自动的向左滚动
- 昨天帮朋友转一个CAD文件
- code kata NO.2 : Karate Chop
- 一家国企的面试题
- (转):内存器件介绍之RAM篇(三)
- yii学习笔记(一) 应用程序Application
- 2010 年度盘点


