GridView提示层以及ShowModalDialog使用方式备忘
来源:互联网 发布:淘宝买处方药药师回拨 编辑:程序博客网 时间:2024/05/01 23:57
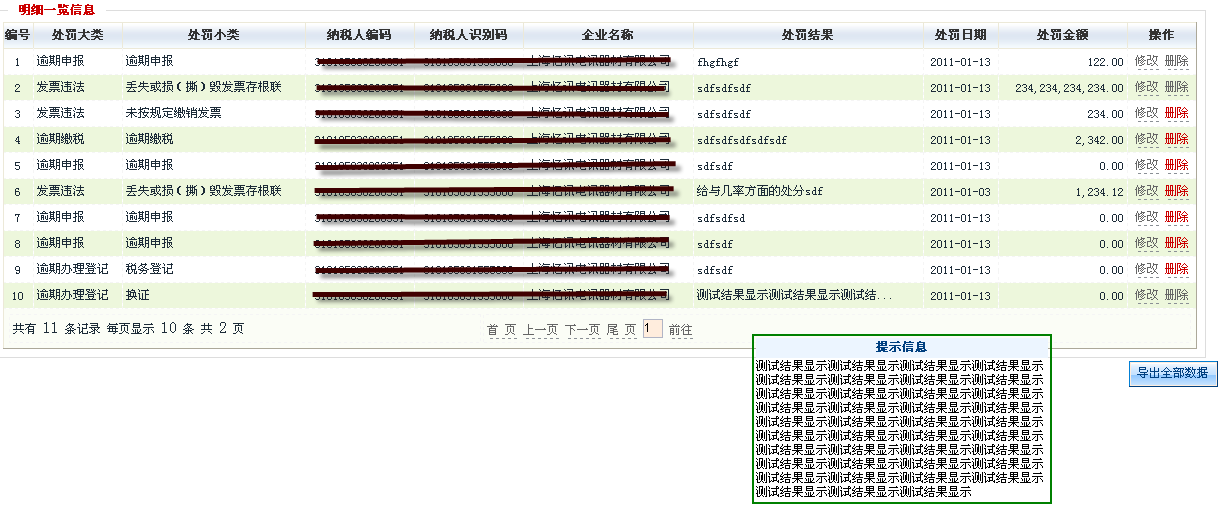
首先,需要说明的是GridView的提示层的制作方式,下面是已经做好的效果:

上面的就是这个效果,以下介绍中,我分几步来介绍其制作方式:
首先,就是信息提示层的定义,这个的灵活性很大,大家可以自定义为自己喜欢的样式,我的代码如下:
然后就是需要绑定GridView,需要注意的是,刚才弹出层部分的字段是截断的,如果想让其内容显示在浮动层中,我们需要在RowDataBind事件中处理.
这里是前台的GridView代码:
然后就是后台的绑定方法:
这样就可以实现浮动提示层的效果了.
然后我们需要说明的是ShowModalDialog的使用方式,在我制作过程中,有以下几个问题,现一一列举:
1、ShowModalDialog如何在子窗体关闭,刷新父窗体,具体代码如下:
首先,在父窗体中,我们看下打开子窗体的代码:
其中 str是接收子窗体处理完毕的返回值的,当返回值为1的时候,父窗体就执行刷新事件。
但是如何在子窗体中返回值呢?具体代码如下:
由于我们在弹出的子窗体中,做的是新增和更新操作,所以关闭子窗体然后刷新父窗体的代码基本一致,我这里就以添加操作为例子:
代码中被我标记为红色的即是刷新父窗体的代码。但是,执行添加时候,却并不能刷新,为什么呢?原来,还需要在html顶部加上一句"<base target="_self" / >“才行,这样就可以实现刷新了.
2、在编辑操作时候,弹出的子窗体中,不论怎么操作,当前子窗体页面都会弹出一个刷新重试的提示,关闭以后,页面并没有刷新。
这也是我在制作过程中,遇到的问题,关键原因在于,我在gridview的操作列中,编辑按钮使用的是LinkButton,所以在点击的时候会出现回发,子窗体的表单提交,会弹出那个刷新重试的对话框也不足为怪。
如何解决呢,只需要如下:
将LinkButon换成非服务器端的标记或者是控件即可,我这里换成了超链接:<a href="#" onclick="showEditDialog(<%#Eval("序号") %>)">修改</a>
这样替换以后,果真不再出现刷新重试的对话框,结果出现了第三个问题.
3、子窗体初始打开的时候,在编辑模式下,加载的数据一切正常,但是当进行完更新操作,父页面刷新后,再点击”修改“按钮,发现弹出的子页面中,加载的数据竟然还是以前的数据,原因是什么呢?
其实造成这种原因的结果,就是GridView在运行的时候就绑定了”修改“超链接的OnClick事件,然后被页面缓存,解决这个问题的方法就是在传过去的参数后面加上唯一标识就行了,一般用当前事件来防止这种缓存状况发生,具体操作如下:
链接如下:
str后面多加了一个&tmp="+new Date()+"的唯一标识来防止页面缓存. 上面就是制作过程中遇到的小问题,希望对你有用.谢谢! 追求道,要先精于术.
- GridView提示层以及ShowModalDialog使用方式备忘
- GridView提示层以及ShowModalDialog使用方式备忘
- Gridview 使用小提示
- showModalDialog弹层
- 面向对象的设计方式处理Android编程中的GridView问题,以及自定义ListAdapter的使用
- 面向对象的设计方式处理Android编程中的GridView问题,以及自定义ListAdapter的使用
- 面向对象的设计方式处理Android编程中的GridView问题,以及自定义ListAdapter的使用
- 面向对象的设计方式处理Android编程中的GridView问题,以及自定义ListAdapter的使用
- showModalDialog使用
- showModalDialog使用
- showModalDialog 使用
- showModalDialog模态对话框的使用以及浏览器兼容
- showModalDialog模态对话框的使用详解以及浏览器兼容
- Weex实现GridView的网格布局以及浮层效果
- GridView的父子窗口的值传递(弹出层方式)
- GridView 使用ToolTip 显示提示文本内容
- 备忘-Spring AOP的使用方式
- 弹出方式--window.showModalDialog
- 弹出小窗体
- 课程设计之航空订票系统
- ASP统计当前有多少人在线
- 单个adoconnection 因网络不稳定导致的物理连接断开问题
- BW:关于PSA的错误数据
- GridView提示层以及ShowModalDialog使用方式备忘
- ubuntu 10.04如何安装kdevelop
- RTMFP协议
- rand与srand(转)
- Linux crontab 使用方法
- 开篇博客
- PLSQL Developer 设置快捷键
- 如何从windows和linux双系统中,删除linux系统
- 在Mac OS X下架设和使用Xcode的SVN版本管理环境


