Jquery 弹出浮动层
来源:互联网 发布:金属徽章制作 淘宝 编辑:程序博客网 时间:2024/05/04 08:27

浮动层1

浮动层2
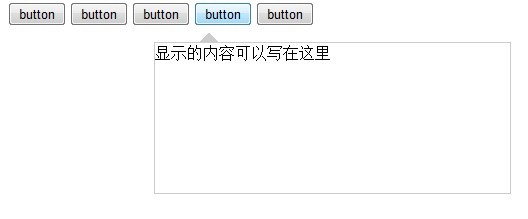
今天做了一个弹出的浮动层,当鼠标移动到控件上时显示,移开时隐藏。代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="GOTOJP.WEB.Microblog.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
/*勋章说明*/
#div0{
position:absolute;
display:none;
width:355px;
height:150px;
z-index:9999;
line-height:140%;
}
#div1
{
width:355px;
height:150px;
border:1px solid #CCCCCC;
background-color:#FFFFFF;
}
#div2
{
float:left;
width:240px;
height:100px;
margin:10px 5px 5px 0;
}
#em1
{
display:block;
width:0;
height:0;
overflow:hidden;
border-bottom:10px solid #CCCCCC;
border-left:10px dotted transparent;
border-right:10px dotted transparent;
position:relative;
left:45px;
}
</style>
<script type="text/javascript" src="JS/jquery-1.4.1.js"></script>
<script type="text/javascript" language="javascript">
function showDiv(obj) {
var content = "<div id=/"div0/"><div id=/"em1/"></div><div id=/"div1/">显示的内容可以写在这里</div></div>";
$("body").append(content);
//提示类浮动框最重要的是计算浮动框的位置. 通过事件对象获取到事件源, 使用offset()函数计算事件源相对于document的位置:
var top = $(obj).offset().top;
var left = $(obj).offset().left
$("#div0").css("top", top + 30 + "px").css("left", left - 40 + "px");
$("#div0").show();
}
function removeDiv() {
$("#div0").remove();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input id="Button1" type="button" value="button" onmouseover="showDiv(this)" onmouseout="removeDiv();"/>
<input id="Button2" type="button" value="button" onmouseover="showDiv(this)" onmouseout="removeDiv();"/>
<input id="Button3" type="button" value="button" onmouseover="showDiv(this)" onmouseout="removeDiv();"/>
<input id="Button4" type="button" value="button" onmouseover="showDiv(this)" onmouseout="removeDiv();"/>
<input id="Button5" type="button" value="button" onmouseover="showDiv(this)" onmouseout="removeDiv();"/>
</form>
</body>
</html>
- Jquery 弹出浮动层
- jquery简单的弹出层浮动层代码
- js 弹出浮动层
- html弹出浮动层
- jquery 鼠标移到图片弹出浮动层显示大图片
- Jquery浮动层插件
- JQuery 浮动层
- JQuery浮动层
- jQuery实现浮动层
- JQuery浮动层-01
- jQuery鼠标划过浮动层
- jQuery 实现拖动浮动层
- jQuery 弹出层 弹出对话框
- jquery实现弹出层
- jQuery 弹出提示层
- jQuery 弹出层实例
- jQuery jqModal弹出层
- jquery弹出层实例
- 用.net开发wap
- 单选按钮事件
- Single chip和multi chip對Linux研發的影響 - 答客問(转载)
- Sleep函数
- 复选框选择功能大全
- Jquery 弹出浮动层
- equal 和 == 的区别
- 导出CSV格式
- 类的构造函数和new运算符
- 自定义上传按钮样式
- iPad四
- 正则表达式验证日期
- web.config中access数据库相对路径实现方式
- 晒一晒自己的“图片验证码”程序 asp.net


