DataView.RowFilter使用
来源:互联网 发布:淘宝店铺责任人变更 编辑:程序博客网 时间:2024/05/02 09:25
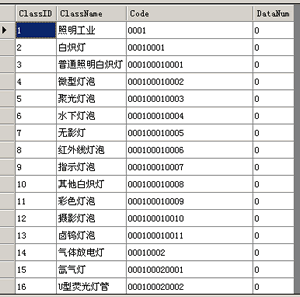
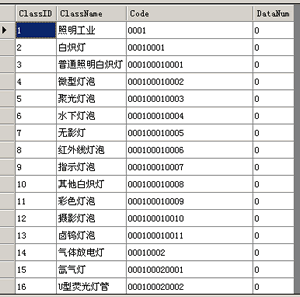
有如下的DataView,现在按大类小类打印出分类列表.

DataView dv = F.Studio.Trade.BLL.ClassBLL.Query().Tables[0].DefaultView;
dv.RowFilter = "Code='0001'"; //这个设置无效
dv.RowFilter = "Len(Code)=4";//获取全部一级分类
foreach (DataRowView drv in dv)
{
string code = drv["Code"].ToString();
string classname = drv["ClassName"].ToString();
Response.Write(classname + "
");
//获取对应的二级分类,注意:这里同样设置的是dv变量
dv.RowFilter="Code Like '" + code +"*' And Len(Code)=" + (code.Length + 4);
foreach (DataRowView drv2 in dv)
{
string code1 = drv2["Code"].ToString();
string classname1 = drv2["ClassName"].ToString();
Response.Write("--" + classname1 + "
");
}
}
//============如下则得不到期望的结果(将foreach改成for)
for (int i = 0; i < dv.Count;i++ )
{
string code = dv[i]["Code"].ToString();
string classname = dv[i]["ClassName"].ToString();
Response.Write(classname + "
");
//DataView dv2=new DataView(dv.Table);
//dv2.RowFilter=...
//使用新数据视图来避免冲突,将下面的dv改成dv2就可以得到预期结果
dv.RowFilter = "Code Like '" + code + "*' And Len(Code)=" + (code.Length + 4);
for (int j = 0; j < dv.Count;j++ )
{
string code1 = dv[j]["Code"].ToString();
string classname1 = dv[j]["ClassName"].ToString();
Response.Write("--" + classname1 + "
");
}
}
----------------------------
导致上面问题本质是因为foreach使用的是IEnumerable 接口,DataView的内部实现如下

DataView dv = F.Studio.Trade.BLL.ClassBLL.Query().Tables[0].DefaultView;
dv.RowFilter = "Code='0001'"; //这个设置无效
dv.RowFilter = "Len(Code)=4";//获取全部一级分类
foreach (DataRowView drv in dv)
{
string code = drv["Code"].ToString();
string classname = drv["ClassName"].ToString();
Response.Write(classname + "
");
//获取对应的二级分类,注意:这里同样设置的是dv变量
dv.RowFilter="Code Like '" + code +"*' And Len(Code)=" + (code.Length + 4);
foreach (DataRowView drv2 in dv)
{
string code1 = drv2["Code"].ToString();
string classname1 = drv2["ClassName"].ToString();
Response.Write("--" + classname1 + "
");
}
}
//============如下则得不到期望的结果(将foreach改成for)
for (int i = 0; i < dv.Count;i++ )
{
string code = dv[i]["Code"].ToString();
string classname = dv[i]["ClassName"].ToString();
Response.Write(classname + "
");
//DataView dv2=new DataView(dv.Table);
//dv2.RowFilter=...
//使用新数据视图来避免冲突,将下面的dv改成dv2就可以得到预期结果
dv.RowFilter = "Code Like '" + code + "*' And Len(Code)=" + (code.Length + 4);
for (int j = 0; j < dv.Count;j++ )
{
string code1 = dv[j]["Code"].ToString();
string classname1 = dv[j]["ClassName"].ToString();
Response.Write("--" + classname1 + "
");
}
}
----------------------------
导致上面问题本质是因为foreach使用的是IEnumerable 接口,DataView的内部实现如下
public IEnumerator GetEnumerator() { DataRowView[] array = new DataRowView[this.Count]; this.CopyTo(array, 0);//复制一个数据负本 return array.GetEnumerator(); } 针对某个DataView设置了多次RowFilter,那么最后一次的设置将生效, 设置RowFilter后使用foreach处理dataview,其实处理的是数据视图的副本,循环内对DataView的RowFilter再次设置不影响foreach处理的集合副本. 当然也可以使用DataView tDv=new DataView(DataTable);来生成一个新的视图来避免冲突问题--如果使用这种方式那么就上面情况,内存中将有两个dataView(对应一个datatable)如果再使用foreach进行集合便历,那么明显要多出一个dataview内存需求.
<script xml:space="preserve" type="text/javascript">google_ad_client = "pub-9768854185654179";/* 468x60, 创建于 09-2-12 */google_ad_slot = "6840815711";google_ad_width = 468;google_ad_height = 60;</script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" xml:space="preserve" type="text/javascript"></script>
- DataView.RowFilter使用
- DataView .RowFilter 使用
- C# DataView.RowFilter的使用
- DataView.RowFilter 属性
- DataView.RowFilter 属性
- DataView.RowFilter 时间段统计
- dataview的rowfilter
- DataView的RowFilter用法
- DataView(RowFilter、sort)
- DataView RowFilter 的语法
- dataview的RowFilter的用法
- DataView.RowFilter的使用(包括in,like等SQL中的操作符)
- DataView.RowFilter的使用(包括in,like等SQL中的操作符)
- DataView.RowFilter的使用(包括in,like等SQL中的操作符)
- DataView.RowFilter的使用(包括in,like等SQL中的操作符)
- DataView.RowFilter 显示空值的列
- 利用DataView的RowFilter进行数据过滤
- DataView.RowFilter筛选DataTable中的数据
- Asp.net生成Excel报表
- 客户javascript端验证图片文件大小与规格使用Image对象
- Js中清空文件上传字段(input type=file )
- jQuery与开发的相关js文件包含顺序
- 基于页面继承的代码重构
- DataView.RowFilter使用
- 朋友捞一把
- 设计自己的模板引擎(一)--模板替换中的嵌套循环处理
- Asp.net(C#) 输出Xml格式数据---Rss生成
- 关于Subsonic ExecuteScalar()方法
- 38平台终于装好,特发文来留念!-Windows2008,SQL Server2008 ,Vs2008
- 关于流量统计中的客户端脚本获取来路地址
- 一个查选优化的例子,转--SQL Server中存储过程比直接运行SQL语句慢的原因
- 关于SQL注入


