Android-ImageButton的使用
来源:互联网 发布:天文望远镜 知乎 编辑:程序博客网 时间:2024/04/28 07:21
ImageButton是上面带有图片的Button,与Button只用类似
第一步:
首先找到两个图标,在res目录下创建一个名为drawable的文件夹,将图片放入其中
第二步:
编写main.xml文件,如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageButton
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
第三步:
编写ButtonActivity.java文件
package org.loulijun.buttonTest;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class ButtonActivity extends Activity implements OnClickListener {
/** Called when the activity is first created. */
ImageButton button1;
ImageButton button2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button1=(ImageButton)findViewById(R.id.button1);
button1.setImageResource(R.drawable.icon1);
button1.setVisibility(View.VISIBLE);
button2=(ImageButton)findViewById(R.id.button2);
button2.setImageResource(R.drawable.icon2);
button2.setVisibility(View.GONE);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId())
{
case R.id.button1:
button1.setVisibility(View.GONE);//隐藏ImageButton1
button2.setVisibility(View.VISIBLE);//显示ImageButton2
break;
case R.id.button2:
button1.setVisibility(View.VISIBLE);
button2.setVisibility(View.GONE);
break;
default:break;
}
}
}
第四步:
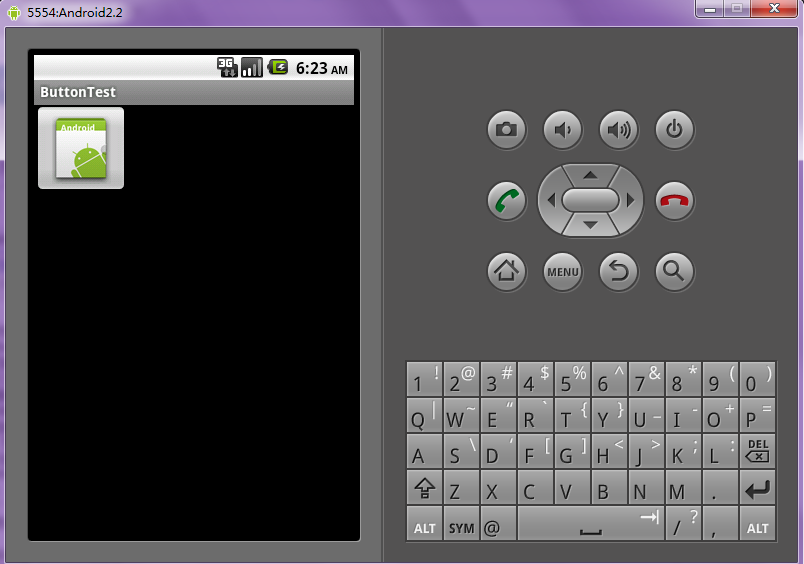
运行查看结果

当点击了按钮后,会变成另外一个按钮

- Android-ImageButton的使用
- Android-ImageButton的使用
- Android-ImageButton的使用
- android imagebutton的使用
- android中ImageButton的使用
- Android 控件背景图片和imagebutton的使用
- android ImageButton透明图片的使用
- Android ImageButton 使用Selector的简单示例
- android ImageButton的一些使用tip
- android ImageButton与Button的使用
- Android ImageButton及selector的使用
- Android之ImageButton使用
- Android的ImageButton问题
- ImageButton的使用
- ImageButton 的使用
- Android ImageButton的使用 及长按Button的实现
- android imageButton 使用透明图片
- Android 控件背景图片和imagebutton的使用(selector)
- linux下的信号量操作示例
- oracle 正则表达式语法 - Perl
- Linux内核中的一些基本数据结构操作
- MySQL While 循环小例子
- 。。
- Android-ImageButton的使用
- 关于sizeof和strlen的区别
- .Net框架结构 框架类
- 茶淡而香
- Quake2 Engine研究(一)
- 开发人员应该用好的一些网站
- 初遇XML+XSLT结构
- ORA-27300 ORA-27301 ORA-27302: failure occurred at: skgpalive1
- 存储大纲(STORED OUTLINE)和 SQL PLAN BASELINE不支持并行(parallel)的控制


