Ckeditor和ckfinder完美结合,配置使用说明
来源:互联网 发布:apache nodejs 编辑:程序博客网 时间:2024/05/16 04:55
Ckeditor和ckfinder完美结合,配置使用说明
1. 准备工作:
l 分别下载插件Ckeditor和ckfinder,115下载地址:http://u.115.com/file/f78f7a5e97或者分别baidu到其官网上下载
2. 解压文件:
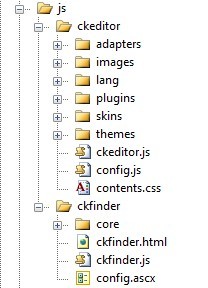
分别解压提取文件结果如图:

注意如果是在官网上下载的压缩包,解压后不需要的酒删除,不要提取,也没啥用!做到提取后的文件如上即可,然后分别把他们放到同级文件夹根目录下(如js文件夹)。
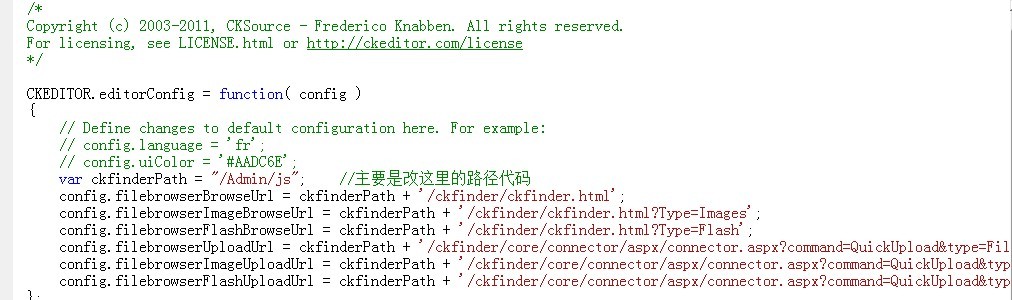
3. 修改Ckeditor文件夹下config.js配置
var ckfinderPath = "/Admin/js"; //主要是改这里的路径代码
config.filebrowserBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';
上面代码源文件配置中没有,需要手动添加,添加后截图如下:

4. 添加ckfinder文件夹下bin下ckfinder.dll引用
存放在站点目录下,直接添加对其引用即可
5. 使用Ckeditor方法
在母版页面或者aspx页面中添加对其ckeditor.js的引用
在头部添加此句:ValidateRequest="false",跳过W3C语法检验,例如:
<%@ Page Language="C#" AutoEventWireup="true" ValidateRequest="false" CodeBehind="NewsEdit.aspx.cs" Inherits="企业网站.Admin.NewsEdit" %>
在使用具体之处声明:cssclass=” ckeditor”,例如:
<asp:TextBox ID="txtMsg" CssClass="ckeditor" runat="server" TextMode="MultiLine"></asp:TextBox>
- Ckeditor和ckfinder完美结合,配置使用说明
- ckeditor和ckfinder配合使用说明
- CKEditor和CKFinder的使用说明
- CKEditor和CKFinder的使用说明
- Asp.net 中配置 CKEditor和CKFinder
- Asp.net 中配置 CKEditor和CKFinder
- PHP中CKEditor和CKFinder配置
- Asp.net 中配置 CKEditor和CKFinder
- PHP中CKEditor和CKFinder配置
- ASP.NET CKEditor和CKFinder配置
- PHP中CKEditor和CKFinder配置
- ckeditor和ckfinder配置上传图片
- CKEditor和CKFinder及CKEditor配置属性说明
- CKEditor结合CKfinder的学习
- ckeditor结合 ckfinder上传图片
- ckeditor和ckfinder结合使用时问题的解决办法
- ckeditor+ckfinder配置用法
- ckeditor/ckfinder配置
- 线性表
- 想
- 聊聊二十七八
- poj2895 又见模拟
- hdu 3123 GCC
- Ckeditor和ckfinder完美结合,配置使用说明
- 过马路历险记及反思
- 大杂烩系列--在ubuntu中安装eclipse
- wifi 知识小全-- 加密认证
- 怎样实现点亮导航?就是说点击哪一个自动加亮或者其他显示,下面我以jQuery实现给大家看下
- PMP知识点总结—实施质量控制过程的工具与技术
- 只想通过此篇文章来激励自己!
- Java 多线程之 interrupt(2)
- 最大连续子串和


