关于CSS 外边距合并的几个问题
来源:互联网 发布:寻仙手游御剑天赋知及 编辑:程序博客网 时间:2024/05/18 02:34

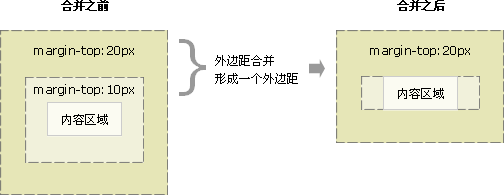
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。
注IE6不支持此合并

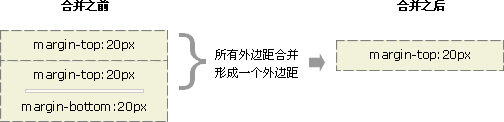
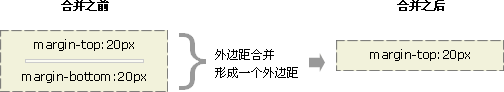
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
测试代码
xxxxx
<div style="margin:0 20px; background: #3300FF;"></div>
xxxxx

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

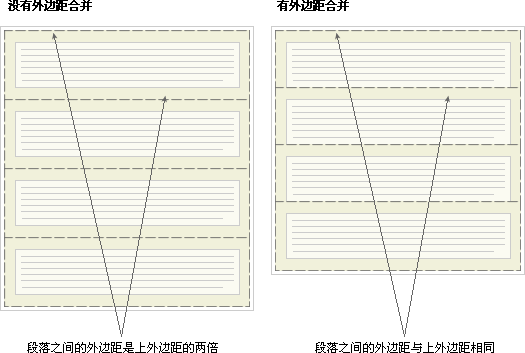
这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

- 关于CSS 外边距合并的几个问题
- 关于CSS 外边距合并的问题
- CSS的外边距合并
- CSS外边距合并
- css外边距合并
- CSS 外边距合并
- CSS外边距合并
- CSS 外边距合并
- CSS外边距合并
- CSS 外边距合并
- Css外边距合并
- CSS外边距合并
- CSS外边距合并
- CSS 外边距合并
- CSS外边距合并
- css外边距合并
- CSS 外边距合并
- css外边距合并
- [C#反编译]Reflector相关及破解下载
- linux 压缩解压大全
- HDU 1230(火星A+B)解题纠错
- effective c++ 条款23总结: 必须返回一个对象时不要试图返回一个引用
- linux安装配置jdk1.5、tomcat5.5
- 关于CSS 外边距合并的几个问题
- Dev系列控件的AJAX (转)
- Ubuntu10.04升级10.10
- Dev系列控件的AJAX (转)
- 清除DNS 缓存记录
- Myeclipse 无法启动 JVM terminated. Exit Code 0
- 删除MySQL表的重复记录
- rs.open sql,conn 与conn.execute(sql)的区别
- linux下安装和管理应用程序


