利用jQuery来动态为属性添加或者删除属性
来源:互联网 发布:淘宝月销量多久更新 编辑:程序博客网 时间:2024/04/30 23:04
现在做的项目有这样一个需要:
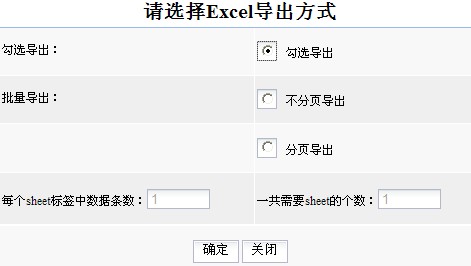
先看图吧^^

要求:
1、当点击导出Excel方式的时候,如果是“勾选导出”或“不分页导出”时,下面的文本框不能修改
2、当点击“分页导出”时,第一个文本框中的值可以被修改,但第二个文本框中的值不可以手动修改,但会随着第一个文本框中输入的值不断变化
实现:
这个页面我就不说怎么做的了,咱们看重点,如何来实现动态的增加属性值:
function changeAttr(){ //onchange事件 添加和去除只读属性
var radios = document.forms[0].radio;
for (var i = 0; i < radios.length; i++) {
if (radios[2].checked == true) {
remAttr(); //如何选择的是勾选导出,去除文本框的disabled属性
break;
}else{
addAttr();
break; //如果判断出选中的哪一个单选按钮之后,要跳出循环
}
}
}
function remAttr(){
$("#sheet").attr("disabled",false); //去除disabled属性
}
function addAttr(){
$("#sheet").attr("disabled",true); //添加disabled属性
}
说明:这里的sheet为第一个文本框中的id值,这里我们是用jQuery来实现的,但如果用javascript呢?
document.getElementById("sheet").disabled = false;
- 利用jQuery来动态为属性添加或者删除属性
- 利用jQuery来动态为属性添加或者删除属性
- 利用jQuery来动态为属性添加或者删除属性
- 利用jQuery来动态为属性添加或者删除属性
- 利用jQuery来动态为属性添加或者删除属性
- jquery动态添加和删除class属性
- 利用jQuery来动态添加属性 jQuery.ajax $.post $.load 序列化表单
- 如何利用jquery来给input添加或删除disabled属性全部方法总结
- 动态添加删除属性
- Runtime(三)利用运行时来为类别添加属性
- jquery删除属性和添加属性
- jquery中添加属性和删除属性
- jQuery或者修改或删除css属性
- jquery处理后台返回来的JSON,JSON中属性为JSON,或者数组的处理
- bootstrap 利用jquery 添加disabled属性
- jquery 添加或删除HTML属性
- 利用cglib给javabean动态添加属性
- 利用cglib给javabean动态添加属性
- 执行shell脚本的几种方法
- C语言中的面向对象3
- AS3 自定义事件
- CSDN你真好,,,
- 文字PDF中表格导出execl
- 利用jQuery来动态为属性添加或者删除属性
- 【转】dcba的文章:Oracle的SET UNUSED COLUMN操作到底做了什么?
- 转
- 三月工作总结
- android 卡片式浏览
- TQ2440系列一 ADS 1.2 汇编点亮4个LED
- android canvas画图 切割画布(clipRect)
- 常用CentOS vsftpd安装设置讲解
- Thinking in Java (读书小记)-引言


