前端设计3日游
来源:互联网 发布:怎么填写淘宝地址 编辑:程序博客网 时间:2024/04/29 07:32
网站页面前端设计,这是一个严肃的话题。
自我从大二学习 asp.net 开始,便和这个结下了不解之缘。
本以为这是件很容易的事情,但是经过我的反复验证,才探知个中的真实情形,其实这并不是一件轻松或者容易的事情~
我想这个结论应该能应用到各种涉及到艺术设计的领域,譬如说 3d 建模、审美、服装设计等等~
这一切的一切,最终目的无非是要让自己的作品得到别人的认可,让自己付出的努力不会白费
要别人认可当然得自己先来认可!
据说达芬奇画“蒙娜丽莎”花费了数年仍不能满意~
其实普通人也一样的,谁不想做出优秀的作品来得到别人的认同?
以前去我一个现在担任接近美工职务的同学那里玩,看他做过一个页面
那过程可真是纠结无比
就像以前学过的一篇课文里面的罗素一样
我感觉自己就像那位被接见的客人,一直等啊等的
直到等到了天黑,才被对方发现~
其实实际的情形并不是这样的,因为我一直坐在他的边上看他弄,然后产生了疑惑还会去问问他
或者是他遇到了什么问题,我在旁边学习他是如何来解决这个问题的~
不得不说我学到了很多东西,但是也不得不承认
凡涉及到美感、艺术设计之类,很难让融入其中的主体清晰的感觉到时间是以怎样的速度流逝的!
这个体验我已经有过多次了
最开始是在我以前准备做一个3d游戏时产生的
那时候做3d游戏首先要把模型准备好吧,于是我一头钻到3d max里面
学习如何制作3d模型,其间我观看过一些视频教程
感觉完全不是那么回事,3d建模根本就不是那么轻松的事情
就拿人脸来说,一个模型人脸的每个点都是由制作者弄出来的
至于要让这张脸显得真实或者大体上看起来像一张脸,那两者之间的工作量是有巨大的差异的
不过我也不太清楚,我看的视频估计也是强调锻炼初学者的基本能力
其实人脸啊、身体什么的都应该会有比较高级的创建工具,毕竟都是些大同小异的东西~
回到正题,当初我刚开始做的时候,3d max本来就不会用,先还要去学习3d max
包括自身又没有艺术涵养,当然是别指望能做出什么拿得出手的物件来了
反正我只知道,做出一个真正像人的模型来花费的时间肯定是不菲的,如果自己重复造轮子的话~
最后,晒晒我最后做出来的东西
(给蒙上皮了,在ps里面随便画上的几笔,也绑好了biped骨架,动作是从动作库里面取的~
动作库网上倒是比较多,下载下来直接用就行了,真让我自己来设计个什么动作,倒还是难题~)

现在来下结论:凡涉及的艺术设计、有关美感的领域,做出漂亮的东西来要花费不菲的时间的!
(其间可能因为不满意做出n多次的细微调整甚至全盘抹除~)
下面来看看我做的几个练手网站的页面,第一个是一个静态网站,还记得自己用花生壳的免费域名发布过!
明眼人一下就能看出来,这只是一个我套用别人模板做出来的页面,以前觉得还看得过去甚至觉得有点儿漂亮
现在才觉得真是太简陋了~

<br/>
之后是 ASP.NET 动态网站的页面,很丑,但是却是自己做出来的,或者说改出来的,稍微有了一点儿自己动手的成分~

<br/>
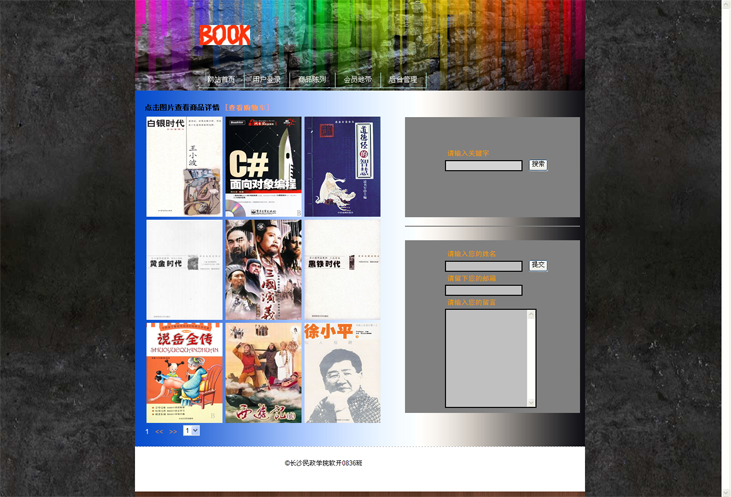
再后来就是我做的Java电子书店,这个还是用的别人的模板,个人感觉还是蛮漂亮的,只不过内容太少让页面感觉空空荡荡的~
这个项目的页面在现在看来,我都感觉比较漂亮,这应该算得上是我接触网站制作以来做的最成功、感觉最满意的一个页面
不过问题依然存在,就是这个静态模板如果是在IE中浏览,会发生变形,当时不懂,也就没在意~
还准备在课堂上向老师和同学们演示这个项目的(由于怕在IE中变形,U盘中常规配置了FF安装文件)
最后老师竟然将这件事情不了了之了,真是白费哥哥我的心血啊!痛一个~

最后是我前段时间花了数日做出来的一个前台页面,网页布局用的 div + css,感觉表格布局现在已经过时了~
这是一个很普通的静态页面,菜单的下拉条都是自己用 JavaScript 写出来的
而且菜单和子菜单的下拉条中的 item 都是通过js数组动态配置的
光这个菜单的效果就费了我蛮多的时间,主要是因为我是用的 JQuery
它里面的函数对于我这种没有美工经验的人来说,该用什么我还是难以抉择的
难免会以错误的方式来使用某些函数,从而导致一些未可知的潜在错误
最最麻烦的就是div的定位,左右两边的大绿叶儿的效果我早就想整了
在以前做 Java 网上书店 的时候就准备由自己来完成所有的页面,一点都不用别人的模板
但是以前毕竟经验尚浅,加上心志不坚,做了几天就把自己弄得痛苦不堪
对于前端设计这一行,如果真不下点功夫的话,还真是没办法弄,感觉就是自己很无力,根本做不下去,做到哪儿在哪儿碰壁~
这次总算是达成了自己的目标,总结以前失败的原因主要还是因为以前对 css 标准不熟悉
还有就是 JQuery-UI.js 库带的一些效果,诸如文本框自动补全、卷展层效果
不得不提的是 JQuery-corner.js 的圆角效果,实在是很漂亮,不过遗憾的是使用平铺背景的时候有些瑕疵~
再个就是透明、阴影的效果,感觉这两个效果一用,整个页面看起来清爽了很多
而且我还特地找来了红砖墙的平铺背景,看起来感觉相当地不错~
其间火狐浏览器的 firebug 为我调试 js 代码提供了诸多的便利,感觉用起来真的是很爽
还有就是 DreamWeaver,最喜欢的就是里面的编辑器,代码补全倒是常见~
但是编辑器的默认小字体和关键字高亮等功能,真的是很漂亮,这让一切看起来感觉是那么的整洁、清新!
......
说是说不完的,来手底见真章吧,有道是一图顶万言,上图来

怎么样,果然还算不错吧,看看这透明效果和右侧的阴影效果,察觉到了么?
这两片大绿叶儿可是我精挑细选,相中已久的啊,一直没机会给用上,这次总算是逮着机会了~
这个页面我是准备用来做个人博客的,现在还很简陋,不过我相信在被博文、评论和广告填充值后,应该会有所改善!
之后我会陆续将 “个人博客” 的 数据库E-R图 、PowerDesigner 数据库设计图 给贴上来。
敬请期待~
^ ^
注:
花费了个把小时的时间才撰写完这篇日志,纪念我逝去的年少时光,也记载我在前端设计领域成长的脚步!
- 前端设计3日游
- 12月5日 Web前端设计
- 前端开发第一日
- 前端设计
- 【日志组件】日至前端
- 【前端设计】前端设计原则,布局规范
- 崇明3日游
- web前端设计优化
- 网站前端设计
- 有关前端设计
- 前端模块化设计思路
- 前端MVC设计模式
- web前端设计
- 淘宝前端设计
- 前端设计开端-today
- 前端设计资源
- 前端的一些设计
- 前端框架设计理念
- ADS中Image$$RO$$Limit之类的数是怎么算的?
- OffsetMonth 和 OffsetDay
- Chain of Resposibility
- 创建一个新的函数对象
- 对多态和继承的正确理解
- 前端设计3日游
- windows 下有用的命令(不常见的)
- resources classes
- 中级程序员突破瓶颈,提高自己的一些建议
- ABAP function函數總結
- Practical Common Lisp学习笔记——之第3章
- nutch初学习
- BCDedit添加启动菜单 批处理
- MySQL查询时区分大小写的方法


