table-table 与 td 边框重叠问题
来源:互联网 发布:客户跟进系统源码 编辑:程序博客网 时间:2024/06/01 10:27
table-table 与 td 边框重叠问题
标签:
table
td
border
边框
重叠
it
分类: HTML技巧经验<table>
<tr>
<td>
<table style="border:1px solid red;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
<td>
<table style="border:1px solid red;border-collapse:collapse;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
</tr>
</table>
<tr>
<td>
<table style="border:1px solid red;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
<td>
<table style="border:1px solid red;border-collapse:collapse;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
</tr>
</table>
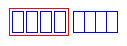
FF 结果如下:

- 左边是未指定 border-collapse 的(默认为 separate)。
- 右边是指定了 border-collapse 为 collapse 的。
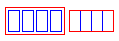
IE 结果如下:

- 左边是未指定 border-collapse 的(默认为 separate)。
- 右边是指定了 border-collapse 为 collapse 的。
兼容性
可以看出在发生重叠时,Firefox 是用 td 覆盖 table 的,而 IE 是用 table 覆盖 td 的。
表格线常见问题:
1.表格边框与表格单元格线的重叠。[采用border-collapse:collapse解决]
2.嵌套表格与被嵌套表格边线重叠问题。[采用border-top|left|right|bottom解决]
3.嵌套表格与被嵌套表格对不齐的问题。[采用table-layout: fixed;解决]
阅读(324)┊ 评论 (0)┊ 收藏(0) ┊转载(0) ┊ 顶▼ ┊打印┊举报
前一篇:3389突破连接限制
后一篇:Zend Studio中安装Aptana及几个配置说明
来源:http://blog.sina.com.cn/s/blog_51a5e5f40100mx9z.html
- table-table 与 td 边框重叠问题
- table与tr td样式重叠 table样式边框变细
- table td边框
- html table td隐藏边框
- html table td 边框效果
- Table边框问题,让上下两个table重叠的边框只显示一条。
- table td为空,没有边框
- jsp隐藏table里的td边框
- 非table 布局 重叠边框合并方法
- 非table 布局 重叠边框合并方法
- table 边框问题
- 让 table 的 table td边框合并的方法
- Table宽度 Td宽度问题
- table左右td下划线问题
- table中td与td显示细线
- IE浏览器table中的TD无数据边框不显示问题
- Table 中Td为空时 显示边框的方法
- 关于 table td 实现细边框的样式
- Android Power Management
- C# 字符串换行、字符串像素高度、宽度 的结构
- android电源管理
- Android电源管理
- 在 Android 中调用二进制可执行程序(native executable)
- table-table 与 td 边框重叠问题
- linux下的内存映射函数mmap详解及示例代码
- bus,device,driver三者关系
- 浅析dev目录下设备文件mknod节点gid,uid和mode的如何方便设置
- CloseHandle 释放线程句柄后,线程仍可用
- THE HISTORY OF THE INTERNET
- 基本XML的DELPHI解析基本搞定了!
- 三次握手
- GCC后端及汇编发布(16)


