Android系列教程(2):为 TextView组件加上边框
来源:互联网 发布:求质数和的算法 编辑:程序博客网 时间:2024/05/01 20:57
本文为《Android/OPhone 开发完全讲义》的内容连载,如需转载,请注明作者和出处,谢谢!
本文为新书《Android/OPhone 开发完全讲义》的内容连载。《Android/OPhone开发完全讲义》一书现已出版,敬请关注。
《Android/OPhone 开发完全讲义》目录
源代码下载
Android系统本身提供的TextView组件并不支持边框,但可以对TextView进行扩展来添加边框。我们可以使用如下两种方法为TextView组件添加边框。
1. 编写一个继承TextView类的自定义组件,并在onDraw事件方法中画边框。
2. 使用9-patch格式的图像作为TextView的背景图来设置边框(这个背景图需要带一个边框)。
在onDraw事件方法中画边框非常容易,只需 要画TextView组件的上、下、左、右四个边即可。这个自定义组件的代码如下:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.TextView;
public class BorderTextView extends TextView
{
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
Paint paint = new Paint();
// 将边框设为黑色
paint.setColor(android.graphics.Color.BLACK);
// 画TextView的4个边
canvas.drawLine(0, 0, this.getWidth() - 1, 0, paint);
canvas.drawLine(0, 0, 0, this.getHeight() - 1, paint);
canvas.drawLine(this.getWidth() - 1, 0, this.getWidth() - 1, this.getHeight() - 1, paint);
canvas.drawLine(0, this.getHeight() - 1, this.getWidth() - 1, this.getHeight() - 1, paint);
}
public BorderTextView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
}
在上面的代码中将边框设成了黑色,读者也可 以根据需要将边框设置成任何的颜色,或从XML布局文件中读取相应的颜色值,关于自定义组件的详细介绍请读者参阅4.2节的内容。
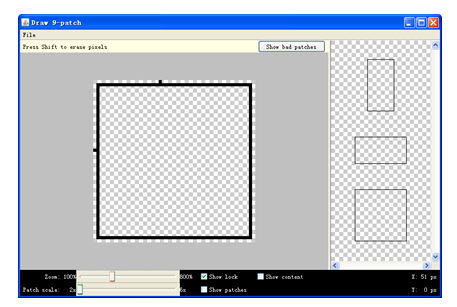
虽然可以直接使用带边框的图像作为TextView组件的背景来设置边框,但 当TextView的 大小变化时,背景图像上的边框也随之变粗或变细,这样看起来并不太舒服。为了解决这个问题,可以采用9-patch格式的图像来作为TextView组件的背景图。我们可以使用<Android SDK安装目录>/tools/draw9patch.bat命令来启动“Draw 9-patch”工具。制作9-patch格式的图像也很简单,将事先做好的带边框的png图像(必须是png格式的图像)用这个工具打开,并在外边框的上方和左侧画一个象素点,然后保存即可,如图1所示。9-patch格式的图像必须以9.png结尾,例如,abc.9.png。在生成完9-patch格式的图像后,使用<TextView>标签的android:background属性 指定相应的图像资源即可。
图1
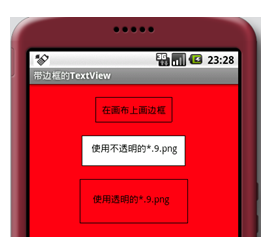
运行本例后,显示的效果如图2所示。

图2
注意:如果想让TextView透明,也就是 将TextView的父视图的背景色作为TextView组件的背景色,如图2所示的第3个TextView组件,需要制作带边框的透明png图像(除了边框,图像的其他部分都是透明的),然后再生成9-patch格式的图像。
- Android系列教程(2):为 TextView组件加上边框
- 为TextView组件加上边框
- android开发 -为TextView加上边框
- Android-为组件加上边框----方法二
- Android--为TextView添加边框
- Android--为TextView添加边框
- android 为TextView添加边框
- android 为TextView添加边框
- Android 为TextView 添加边框
- android 为TextView添加边框
- Android--为TextView添加边框
- android 为TextView添加边框
- android 为TextView添加边框
- android 为TextView添加边框
- 【Android】自定义View-为View加上边框
- Android中用Spannable在TextView中给文字加上边框
- Android中用Spannable在TextView中给文字加上边框
- Android中用Spannable在TextView中给文字加上边框
- 苦啊
- 格局定乾坤
- 链接
- 陈果语录
- 将工作表Sheet1的内容读取到DataSet
- Android系列教程(2):为 TextView组件加上边框
- Android系列教程(3):Android SDK中常用命令行工具
- ASP.NET页面传值5种
- ASP.NET生成随机密码。
- 进制转换
- javascript 中的事件处理
- 如何防止Asp.net用户多次登录
- 提高PHP编程效率的53个要点(转)
- 如何禁止用户从一个文本框复制文本到另一个文本框?


