QueryExtender控件之SearchExpession
来源:互联网 发布:台儿庄战役知乎 编辑:程序博客网 时间:2024/06/05 15:47
本文部分摘自《ASP.NET4权威指南》
SearchExpression 类将一个或多个字段中的指定字符串与你提供的值作比较,它执行“开头为”、“包含”或“结尾为”搜索。例如,你可以向文本框控件中输入文本,并使用该表达式搜索从数据源控件返回的列中的该文本。
在使用SearchExpression时,你必须为它的SearchType属性和 DataFields 属性指定值,以指明你要执行的搜索类型以及要搜索的数据字段。其中,SearchType 属性使用的SearchType枚举包含要在SearchExpression类的实例中使用的搜索类型,其枚举值为:
l StartsWith:指示的字段中的任意位置开始的搜索。
l Contains:指示从一个字段开头开始的搜索。
l EndsWith:指示在字段结尾的搜索。
因为QueryExtender控件依赖于 LINQ。所以要在QueryExtender 控件中使用SearchExpression进行数据搜索,你还需要创建一个.dbml文件,创建的示例Employees.dbml文件如图10-21所示:
图10-21:示例运行结果
创建好的Employees.dbml文件之后,你就可以通过在页面中使用ASP.NET 控件来提供要搜索的值。为此,你还需要将 SearchExpression 对象中 ControlParameter 类的 ControlID 属性设置为该 ASP.NET 控件的 ID。
下面的示例程序演示了如何在ASP.NET4数据库的Employee数据表的 EmployeeName列中,搜索以 SearchTextBox 控件中指定的字符串开头的员工信息。从LinqDataSource 控件返回的结果显示在 GridView 控件中。如代码清单10-3所示:
代码清单10-3:SearchExpressionTest.aspx
- <form id="form1" runat="server">
- 搜索员工姓名:
- <asp:TextBox ID="SearchTextBox" runat="server" />
- <asp:Button ID="Button1" runat="server" Text="搜索" />
- <br /><br />
- <asp:LinqDataSource ID="LinqDataSource1"
- TableName="Employees" runat="server"
- ContextTypeName="_10_2.EmployeesDataContext"
- EntityTypeName="" Select="new (employeeid, employeename,
- department, address, email, workdate)">
- </asp:LinqDataSource>
- <asp:QueryExtender ID="QueryExtender1" runat="server"
- TargetControlID="LinqDataSource1">
- <asp:SearchExpression SearchType="StartsWith"
- DataFields="EmployeeName">
- <asp:ControlParameter ControlID="SearchTextBox" />
- </asp:SearchExpression>
- </asp:QueryExtender>
- <asp:GridView ID="GridView1" runat="server" Width="100%"
- DataSourceID="LinqDataSource1" AllowPaging="True"
- AutoGenerateColumns="False" DataKeyNames="employeeid">
- <Columns>
- <asp:BoundField DataField="employeeid" HeaderText="编号"
- ReadOnly="True" SortExpression="employeeid" />
- <asp:BoundField DataField="employeename" HeaderText="姓名"
- SortExpression="employeename" />
- <asp:BoundField DataField="department" HeaderText="部门"
- SortExpression="department" />
- <asp:BoundField DataField="address" HeaderText="住址"
- SortExpression="address" />
- <asp:BoundField DataField="email" HeaderText="邮箱"
- SortExpression="email" />
- <asp:BoundField DataField="workdate" HeaderText="工作时间"
- SortExpression="workdate" />
- </Columns>
- </asp:GridView>
- </form>
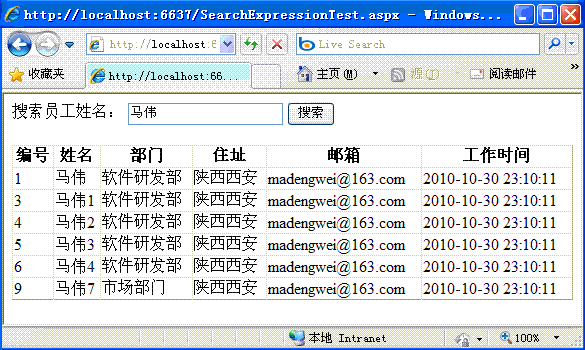
示例运行结果图10-22所示:
图10-22:示例运行结果
还需要说明的是,如果你在 QueryExtender 控件中使用的 LINQ 提供程序支持区分大小写,你还可以使用SearchExpression的ComparisonType 属性启用或警用区分大小写。
本文部分摘自《ASP.NET4权威指南》
- QueryExtender控件之SearchExpession
- QueryExtender控件之RangeExpression
- QueryExtender控件之PropertyExpression
- QueryExtender控件之OrderByExpression
- QueryExtender控件之CustomExpression
- 精进不休 .NET 4.0 (2) - asp.net 4.0 新特性之url路由, 自定义CacheProvider, 新增的表达式<%: expression %>, QueryExtender控件, 其它新特性
- 在ASP.Net4.0中使用QueryExtender控件创建高效的搜索页面
- 精进不休 .NET 4.0 (2) - asp.net 4.0 新特性之url路由, 自定义CacheProvider, 新增的表达式<%: expression %>, QueryExtender控
- 精进不休 .NET 4.0 (2) - asp.net 4.0 新特性之url路由, 自定义CacheProvider, 新增的表达式<%: expression %>, QueryExtender控
- 自定义控件之翻页控件
- VC++控件之时间控件
- DevExpress控件之GridControl控件
- DevExpress控件之GridControl控件
- DevExpress控件之GridControl控件
- DevExpress控件之GridControl控件
- 自定义控件之组合控件
- DevExpress控件之GridControl控件
- 自定义控件之组合控件
- VS项目安装部署
- 研磨设计模式 试读(第5章)
- ognl 页面求和
- 研磨设计模式 试读 (第24章)
- 领取积分人物
- QueryExtender控件之SearchExpession
- QueryExtender控件之RangeExpression
- QueryExtender控件之PropertyExpression
- QueryExtender控件之OrderByExpression
- QueryExtender控件之CustomExpression
- SQL无日志文件时,附加方法
- 程序员之路──如何学习C语言并精通C语言
- java复习1
- NET小常识