网站页面加载性能测试工具
来源:互联网 发布:htc t328w软件下载 编辑:程序博客网 时间:2024/05/19 07:07
网站页面加载性能测试工具
1、Yahoo:Yslow(为什么慢?)
门户网站页面加载性能测试工具---YSLOW
【转自】http://www.blogjava.net/lijun_li/archive/2009/06/21/283458.html
目前我知道的用于测试B/S结构,页面加载性能测试的工具有如下两个:
Ø 来自雅虎的---YSLOW
Ø 来自google的---- Page Speed
我更倾向于用雅虎的,因为它对于我来说感觉更专业、更标准,下面是YSLOW工具介绍。
Ø 工具名称:YSLOW
Ø 工具用途:网站页面加载性能测试
Ø 安装的前提条件:浏览器Firefox2.0
Ø 运行的环境:在Firefox下安装组件firebug才可运行使用
Ø 下载官方网址:http://developer.yahoo.com/yslow/
Ø 帮助学习文档地址:http://developer.yahoo.com/yslow/help/
下面是我用YSLOW测试工具测试后,形成的测试报告模板,供大家参考学习。
XXXX页面加载性能测试报告
测试项目概述
项目名称
版本
开发负责人
测试负责人
测试时间
测试工具
YSLOW
测试目的
xxxxxxx
测试内容
测试项功能模块
具体测试页面
页面URL
xxxxx
xxxx
xxxx
xxxx
xxxx
XXXXX改版前后页面加载性能测试结果数据对比
具体测试页面
改版前页面加载性能级别
改版后页面加载性能级别
XXXXX
XXXXXX
测试结论
xxxxxxxxx
XXXXXX测试数据结果
具体测试页面
测试结果
测试结果页面加载各项性能参数指标
参数指标测试结果
XXXXXX
XXXX
Make fewer HTTP requests
Use a Content Delivery Network (CDN)
Add Expires headers
Compress components with gzip
Put CSS at top
Put JavaScript at bottom
Avoid CSS expressions
Make JavaScript and CSS external
Reduce DNS lookups
Minify JavaScript and CSS
Avoid URL redirects
Remove duplicate JavaScript and CSS
Configure entity tags (ETags)
Make AJAX cacheable
Use GET for AJAX requests
Reduce the number of DOM elements
Avoid HTTP 404 (Not Found) error
Reduce cookie size
Use cookie-free domains
Avoid AlphaImageLoader filter
Do not scale images in HTML
Make favicon small and cacheable
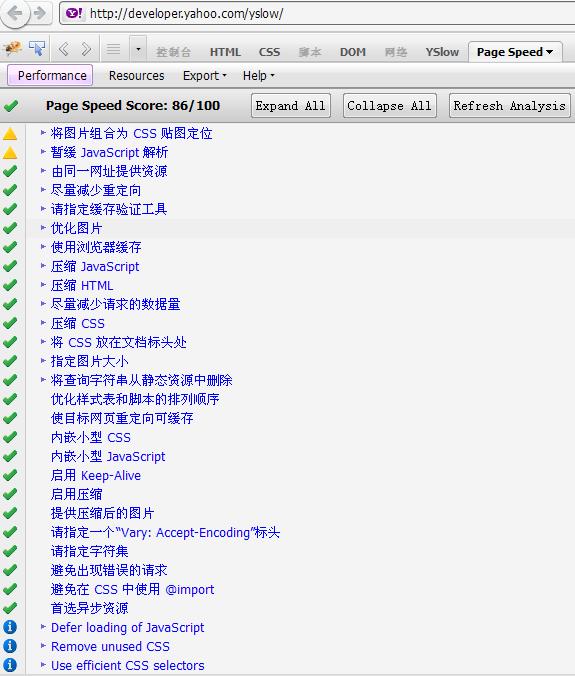
2、Google:Page Speed (怎么快?)
相关介绍-http://code.google.com/intl/zh-CN/speed/page-speed/docs/rules_intro.html
Page Speed分析结果:

- 网站页面加载性能测试工具
- 网站性能测试工具
- 测试网站性能工具
- 网站性能测试工具
- 网站性能测试工具
- 测试网站加载工具
- 网站性能测试:页面测试工具 + Web服务器压力测试工具
- 网站性能测试并发工具
- 网站性能测试工具大全
- 网站各项性能测试工具
- 网站各项性能测试工具
- 网站性能并发测试工具
- 网站性能并发测试工具
- 网站性能并发测试工具
- Web网站性能测试工具
- Web网站性能测试工具
- 网站性能并发测试工具
- 网站性能并发测试工具
- VS2008 快捷键大全 常用版
- C语言结构体对齐问题详解
- oracle 随即端口 oracle 穿越防火墙
- SQL Server 2000索引重构方法
- Javascript数组函数及用法示例
- 网站页面加载性能测试工具
- 成员初始化列表的概要介绍
- joj2075
- 内存池完整实现代码及一些思考
- C语言中的一些事
- windows hook 之IAT篇
- DetailsView控件的使用:http://technet.microsoft.com/zh-cn/7z482d0y
- 用开放平台账号登录第三方网站
- Android 的科普知识


