CSS border 属性
来源:互联网 发布:传奇霸业宝石升级数据 编辑:程序博客网 时间:2024/04/30 00:08
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
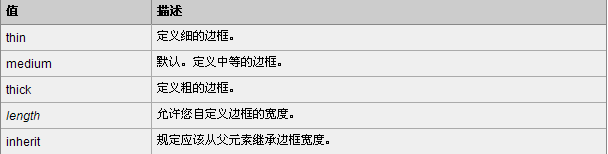
- border-width
- border-style
- border-color
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
所有浏览器都支持 border-width 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。


border-color 属性设置四条边框的颜色。此属性可设置 1 到 4 种颜色。
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
只有当这个值不是 none 时边框才可能出现。
例子 1
border-style:dotted solid double dashed; - 上边框是点状
- 右边框是实线
- 下边框是双线
- 左边框是虚线
例子 2
border-style:dotted solid double;- 上边框是点状
- 右边框和左边框是实线
- 下边框是双线
例子 3
border-style:dotted solid;- 上边框和下边框是点状
- 右边框和左边框是实线
例子 4
border-style:dotted;- 所有 4 个边框都是点状
- css中的border属性
- CSS border 属性
- CSS border-collapse 属性
- CSS border-width 属性
- 重温CSS:Border属性
- CSS border-style 属性
- 理解css border属性
- CSS border-collapse 属性
- css border 属性
- CSS border-collapse 属性
- css中的border属性。。。。。
- CSS border-style 属性
- CSS border-spacing 属性
- CSS border-collapse 属性
- css border属性
- 巧用CSS的Border属性
- 巧用CSS的Border属性
- 巧用CSS的Border属性
- 要下载的时候才知道郁闷!
- ReactOS-Freeldr镜像加载3
- 什么是大学
- 1.1 NIO基础
- oracle instr应用,解决where in排序问题
- CSS border 属性
- 求设计一实用的小型通讯录,还请哪位大虾帮帮忙啊
- Java中hashmap和hashtable的区别
- linux下安装rpm
- 求设计一实用的小型通讯录,还请哪位大虾帮帮忙啊
- Building the Connection URL
- Edit控件回车换行
- ASP.NET AJAX入门系列(9):在母版页中使用UpdatePanel
- RedHat Linux 命令行模式下出现乱码的解决办法


