[Plugin] 撰寫 firefox plugin 最簡單方法
来源:互联网 发布:苹果硬件软件一体化 编辑:程序博客网 时间:2024/05/22 14:48
如果想讓你的 binary 軟体元件在瀏覽器上能夠執行, 你需要實做一些規定的介面. 這樣的程式就能像 Flash 一樣, 嵌入在網頁中, 讓使用者使用. 然而不同的瀏覽器要實做的介面是不一樣的.
若你希望在 IE 上要能執行, 則你的元件必須實做 ActiveX 的介面
若你希望在 Firefox 或 Opera 甚至是 Google 的 Chrome 瀏覽器上也能執行你的程式, 那麼你的元件必須實做 NPAPI 介面.
這一切都要怪微軟是屬於封閉架構, 這使得一些跨平台的軟体開發組織, 不願意實做 ActiveX. 所以如果你要讓 firefox 或新的 Goolge 瀏覽器 Chrome 上面寫 plugin, 你能用的技術是 NPAPI.
這份文件內容包含
1. 如何選擇正確的方式, 撰寫 scriptable plugins
2. 如何下載正確的 NPAPI 範例
3. 如何在 Visual Studio .Net IDE 下, 編譯範例
4. 如何測試你的 plugin
------------------------------------------------------------------
選擇正確的方式, 撰寫 scriptable plugins
我想你應該知道 Plugins 與 Extensions 是不一樣的, 你想知道 Firefox Plugin 的最新發展, 應該到
http://developer.mozilla.org/en/Plugins
你可以用 plugin 多媒體應用程式, 例如監控系統, 人物自動追蹤 等應用, 全部都可以利用 NPAPI 這個介面讓你的應用程式網頁化.
官方網頁裡面詳細的告訴你, NPAPI plugins 可以利用 java script 進行操控, 而舊的技術 XPCOM 和 LiveConnect 已經不適合用來開發 NPAPI plugins 了.
要讓 plugins 能被 script 操控, 你應該使用 npruntime
網址: http://developer.mozilla.org/en/Gecko_Plugin_API_Reference/Scripting_plugins
有圖有真相
寫程式也是一樣, 與其看一堆文件, 先給我一個能執行的範例. 再談後面的優秀架構與API 文件.
所以呢 ...
有程式還要能 work 才有真相! 你看看, 菜不就端上來了嗎 ....
我知道你在想什麼, 下面的範例支援 Firefox 3.0.
如何寫程式?
Step 1: 下載 Gecko_SDK: xurlrunner
網址: http://developer.mozilla.org/en/Gecko_SDK
* 我下載的是 Gecko 1.9 (Firefox 3.0) 版本
Step 2: 下載範例程式
網址: http://mxr.mozilla.org/seamonkey/source/modules/plugin/samples/
點選 npruntime 範例
每個檔案都有 Raw file 可以讓你下載, 把所有的檔案下載回去吧!

注意: 你會在 Samples and Test Cases 發現, 範例程式有兩個載點, 其中第二個mozilla/modules/plugin/tools/sdk/samples 裡面, scriptable 使用的是舊的技術 XPCOM, 請不要使用. 否則你編出來的 dll 在 Firefox 3.0 會無法執行.
Step 3: 建立一個簡單 Visual Studio 專案, 把剛剛抓到的程式放進去.
mozilla 官方網頁有教學: 你可以去看一下 (link)
下面是我寫的簡單修正中文版 (別擔心, 這些流程都很簡單)
----------------------------------------
1. 建立新的專案: project 名稱設定為 nprt
VC 的操作: New Project -> Vistual C++ -> Win32 Project2. Application Settings 選 DLL 並且設定為 Empty project
3. 把範例程式加入專案中
(a) 把從 http://mxr.mozilla.org/seamonkey/source/modules/plugin/samples/
下載回來的所有檔案 copy 到 nprt/nprt 目錄中
(b) 加入 nprt 專案中
4. 解開 xulrunner-sdk: 放在 C:/xulrunner-sdk
網址:http://developer.mozilla.org/en/docs/Gecko_SDK
5. 設定 Include Path
VC 的操作: C/C++ -> Additional Include Directories
"C:/xulrunner-sdk/include";"C:/xulrunner-sdk/include/plugin";"C:/xulrunner-sdk/include/nspr";"C:/xulrunner-sdk/include/java"
6. 直接設定下面的定義
VC 的操作: C/C++ -> Preprocessor -> Preprocessor Definitions
WIN32;_WINDOWS;XP_WIN32;MOZILLA_STRICT_API;XPCOM_GLUE;XP_WIN;_X86_;NPSIMPLE_EXPORTS
_DEBUG7. 關掉 precompiled 選項 (如果你剛剛選的是 Empty Project, 則 precompiled 選項應該已經關閉)
VC 的操作: C/C++ -> Precompiled Headers -> Create/Use Precompiled Header: 設定為 Not Using Precompiled Headers
8. 設定 Module Definition File: nprt.def
VC 的操作: Linker -> Input -> Module Definition File:
9. 把 plugin.cpp 的 DrawText 改成 DrawTextA
10. 修改 plugin.cpp 裡面的 Invoke method 改成下面這樣,
否則當 firefox 呼叫你的 plugin 時, 會 當掉.
------------------------------------------------------------------
bool ScriptablePluginObject::Invoke(NPIdentifier name, const NPVariant *args,
uint32_t argCount, NPVariant *result) {
if (name == sFoo_id) {
printf ("foo called!/n");
MessageBox(NULL,L"foo 被呼叫 ",L"Java Script 呼叫範例",MB_OK);
return PR_TRUE;
}return PR_FALSE;
}------------------------------------------------------------------
11. 修改 npp_gate.cpp , 把 _GetJavaClass 拿掉
------------------------------------------------------------------
/* 加入註解 (感謝網友 Chui-Wen Chiu 提醒)
jref NPP_GetJavaClass (void)
{
return NULL;
}*/
------------------------------------------------------------------
編譯應該會通過, 產生 nprt.dll
----------------------------------------
測試:
Step 1: 把 nprt.dll 放到 firefox 的 plugins 目錄底下
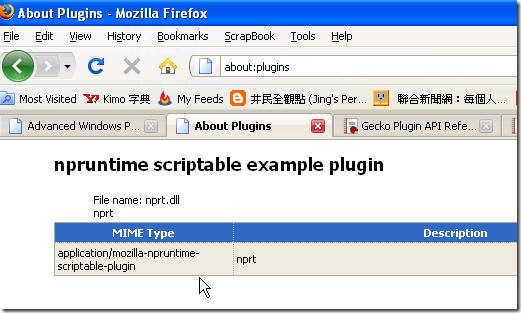
Step 2: 開啟 firefox 在網址輸入
about:plugins
看看你的 plugins 是否在裡面.
長相應該是這樣.

Step 3: 執行 測試 test.html
注意 1: 你下載的 test.html 已經嚴重過期了. 所以我的作法是自己寫一個
test2.html
- <HTML>
- <HEAD>
- <TITLE>Scriptable Plug-in Test</TITLE>
- </HEAD>
- <BODY id="bodyId">
- <center>
- <h1>Sample Scriptable Plug-in </h1>
- </center>
- <br><br>
- <center>
- <script>
- function bar(arg)
- {
- document.getElementById("result").innerHTML += "<p>" + "function bar(" + arg + ") called!" + "</p>";
- return 4;
- }
- </script>
- <div id="result">
- <p>results go here:</p>
- </div>
- <embed id="embed1"
- name="kk"
- type="application/mozilla-npruntime-scriptable-plugin"
- width=600 height=40>
- <br>
- <script>
- var embed1 = document.getElementById('embed1');
- </script>
- <br>
- <a href="javascript:;" onclick='document.kk.foo()'>kk test</a>
- <form name="formname">
- <input type=button value="alert(embed1.foo())" onclick='alert(embed1.foo())'>
- </form>
- </center>
- </BODY>
- </HTML>
希望對你有幫助, Enjoy.
by Jing (井民全)
延伸參考資訊
[1] 主要 NPAPI API 參考文件
[2] Scripting Plugins 說明文件
[3] Gecko_SDK 下載地點
[4] 一堆 NPAPI 範例
- [Plugin] 撰寫 firefox plugin 最簡單方法
- [Plugin] 撰寫 firefox plugin 最簡單方法
- 调试Firefox插件容器(plugin-container)方法
- Firefox plugin container崩溃问题解决方法
- FireFox Plugin :Pearl Crescent
- firefox+plugin+jre
- Firefox good plugin
- Firefox Plugin 开发
- PlugIn
- plugIn
- Plugin
- Ubuntu 12.04安装firefox 26中的flash plugin方法
- a cool plugin for FireFox
- FireFox 安装 Mozilla ActiveX Plugin
- Windows Media Player Firefox Plugin
- Firefox Plugin for Web Developer
- firefox flash-plugin怎样安装
- [Plugin] 50字內建立Firefox plugin 安裝檔 xpi
- Struts2 数据 标签 之 Text Tag
- iPhone网络开发
- 基于BADI建数据源
- 具有Optimus技术的笔记本驱动安装问题
- Informix Dynamic Server 11.50 第 1 部分: IDS 计划和安装
- [Plugin] 撰寫 firefox plugin 最簡單方法
- org.xmlpull.v1.XmlPullParserException: expected: START_TAG
- [Plugin] 如何為你的 firefox plugin 加上新的 method
- 一直以来伴随我的一些学习习惯(刘未鹏)
- c# 什么时候使用序列化
- IPsec限制 某几个IP地址 访问 (AIX)
- 『已解决』插入模块时sys_init_module报错
- [Plugin] 50字內建立Firefox plugin 安裝檔 xpi
- RGB Color Chart


