003. EsayUI系列之easyui-linkbutton
来源:互联网 发布:复杂网络聚类系数 编辑:程序博客网 时间:2024/05/29 18:04
<三>.easyui-linkbutton 链接类型的按钮
每个web页面或多或少都会有几个按钮,来引导或提示用户去做一些事情,easyui提供了多种 链接类型按钮,可供选择。
属性如下:
disabled: True:禁用该按钮。默认false。
plain: True:显示一个普通效果。默认false。
demo1:应用
<div>
<a href="#" class="easyui-linkbutton" icon="icon-cancel">取消</a>
<a href="#" class="easyui-linkbutton" icon="icon-reload">刷新</a>
<a href="#" class="easyui-linkbutton" icon="icon-search">查找</a>
<a href="#" class="easyui-linkbutton" >文本按钮</a>
<a href="#" class="easyui-linkbutton" icon="icon-print">打印</a>
</div>
效果如下:

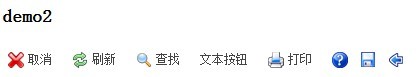
demo2:显示一个普通效果
<div>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-cancel">取消</a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-reload">刷新</a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-search">查找</a>
<a href="#" class="easyui-linkbutton" plain="true" >文本按钮</a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-print">打印</a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-help"> </a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-save"> </a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-back"> </a>
</div>
效果如下:

- 003. EsayUI系列之easyui-linkbutton
- 001. EsayUI系列之easyui-window
- 002. EsayUI系列之easyui-menu
- 004. EsayUI系列之easyui-window(2)
- EasyUI之Linkbutton按钮
- easyui之linkbutton控件分析
- easyUI LinkButton,
- 学习 easyui 之四:禁用 linkbutton 问题
- JQuery EasyUI 之LinkButton(按钮)组件
- 用户界面框架jQuery EasyUI示例大全之PropertyGrid & LinkButton
- jquery easyui linkbutton 问题
- easyUI(6)linkbutton控件
- easyui的linkbutton置灰
- easyui 禁用linkbutton 事件依然触发
- easyui-linkbutton 链接类型的按钮
- easyui linkbutton方法不能正常执行
- easyUI中LinkButton实现扁平化
- 在easyui DataGrid 中使用 linkbutton
- Android canvas用法介绍(save, restore, translate)
- man 查看内核函数方法
- 【常用软件破解】 UltraEdit中文版 secureCTR PL.SQL.Develope + 注册码
- JFace ApplicationWindow white line at top of Window
- 用C#实现HTTP协议下的多线程文件传输
- 003. EsayUI系列之easyui-linkbutton
- 迷宫--矩阵中任意两点之间最短路-4个方向(dfs)
- PLSQL Developer连接到远程Oracle服务器
- Java基础4_2(2011 06 13)
- IO测试
- 最近心情
- SAP删除数据表中的数据
- 根据生日 获取年龄
- DC(数码相机) 产品名词解析


