(3)第一个简单的SVG 实例
来源:互联网 发布:淘宝比基尼泳衣 编辑:程序博客网 时间:2024/04/28 01:22
下面的例子是一个简单的 SVG 文件的例子。SVG 文件必须使用 .svg 后缀来保存:
然后在浏览器中打开
- Opera、Google Chrome和Safari支持SVG显示。
- Microsoft的Internet Explorer 8.0版之前尚未支持SVG,直至由Internet Explorer 9.0版开始支持SVG。
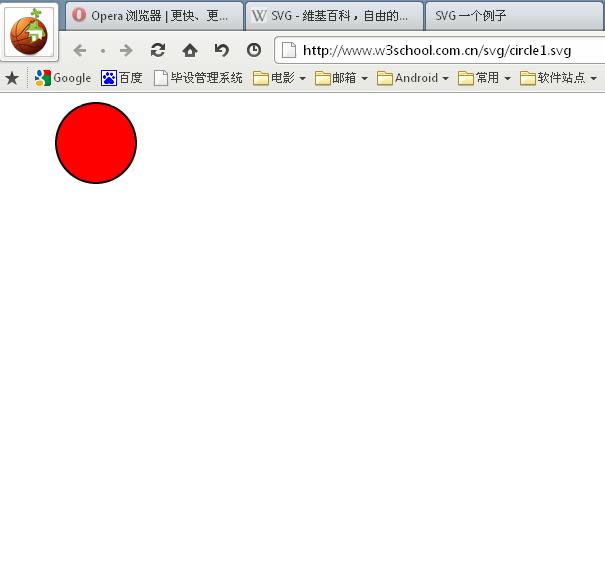
展示效果如下:

代码解释:
第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是“独立的”,或含有对外部文件的引用。
standalone="no" 意味着 SVG 文档会引用一个外部文件 - 在这里,是 DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd”。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
SVG 代码以 <svg> 元素开始,包括开启标签 <svg> 和关闭标签 </svg> 。这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
SVG 的 <circle> 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标。如果忽略这两个属性,那么圆点会被设置为 (0, 0)。r 属性定义圆的半径。
stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。
fill 属性设置形状内的颜色。我们把填充颜色设置为红色。
关闭标签的作用是关闭 SVG 元素和文档本身。
注释:所有的开启标签必须有关闭标签!
- (3)第一个简单的SVG 实例
- SVG的简单实例介绍
- 第一个JFreeChart简单实例
- Hibernate第一个简单实例
- 创建一个简单的SVG动画实例
- Hibernate框架的搭建和第一个简单的实例
- Hibernate框架的搭建和第一个简单的实例
- (java)使用redis的第一个简单实例
- Spring MVC第一个简单配置实例
- 第一个webservice简单入门实例
- 第一个Struts2的实例:
- gtk 的第一个实例
- RN的第一个实例
- PHP的第一个实例
- 第一个简单的C#
- 第一个简单的cdev
- 第一个简单的程序
- 第一个简单的Servlet
- C# 中的委托和事件
- (2)SVG 的历史和优势
- 检查更新的存储过程
- spring+hibernate事务配置最简单的方式
- 并查集学习
- (3)第一个简单的SVG 实例
- 收藏一篇关于QT移植比较精彩的文章
- 对各种编程语言的比喻
- 页面上的Debug选项
- 探索 Eclipse 的 ASTParser
- 收藏一个实用技巧:linux下查看动态链接库so文件的依赖的相关组建发布时间
- jQuery使用时的注意事项
- Linux文件操作学习总结
- jQuery使用日记


