Tutorial:Extending Ext2 Class (扩展EXT2组件类)-修改版
来源:互联网 发布:mac天猫旗舰店是假的 编辑:程序博客网 时间:2024/04/29 04:31
本文参考:
http://extjs.org.cn/node/220
http://www.sencha.com/learn/Tutorial:Extending_Ext2_Class_(Chinese)#.E5.BC.80.E5.A7.8B.E5.95.B0
仔细做了以上参考资料的练习发现了一些问题:
(1)因文件引用不对,导致浏览器出现的结果错误——显示不出来。
(2)文中没说明是使用ext2.0版本的库。
至于ext2.0在哪里下载,可http://extjs.com/deploy/ext-2.0.2.zip
正式进入正题,下载ext2.0后,解压缩到任意一个目录,如:E:/extjs/ext-2.0,开始在本sdk下添加本例的文件。
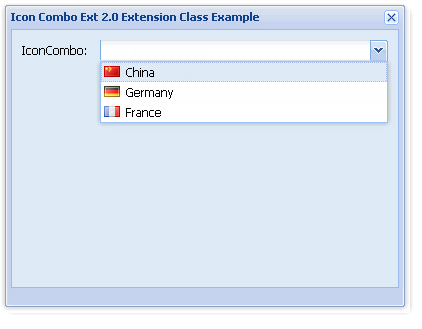
预览结果:

实现的目的
要创建的扩展是一个在文字前面能够显示图标的这么一个Ext.form.Combobox。将其中一个功能举例来说,就是要在一块选择里,国家名称连同国旗一并出现。
我们先给扩展起个名字,就叫Ext.ux.IconCombo。
A note for those who were used to Ext 1.x
Extending Ext classes has not been difficult in Ext 1.x but it is even easier in Ext 2.x and the whole matter has not dramatically changed. You can even use the same procedure in Ext 2.x as you have used in Ext 1.x. However, every line of code you don't need to type contributes to code maintainability, readability and reduces number of possible bugs. Therefore, I'll show the easiest, simplest and shortest method here.
文件的创建
首要的步骤是准备好开发中将会使用的文件。需下列文件:
- iconcombo.html: 新扩展将会使用的 html markup
- iconcombo.js: 程序javascript代码
- Ext.ux.IconCombo.js: 扩展的javascript文件
- Ext.ux.IconCombo.css: 扩展样式表
iconcombo.html
该文件来自教程Ext程序规划入门的轻微修改。
iconcombo.js
我们在这个文件中创建IconCombo,以便可以进行扩展和测试。
Ext.ux.IconCombo.js
运行到这一步,实际这是一个没有对Ext.form.ComboBox新加任何东西的空扩展。我们正是需要这个完成好的空扩展,再继续下一步。
Ext.ux.IconCombo.css
路径可能根据你所在的国旗放置目录有所不同。国旗的资源可在这里下载
继承某个Ext的类不总是要创建一个构造函数,我只需要在当前的命名空间中,分配某一个变量,这个变量的值就是Ext extend语句执行后,得到的新类,因此,我们说Ext.extend可分为两种应用,第一组应用是构造器式应用,第二组应用是非构造器数式应用。 在Ext 1.0中,所有子类都必须通过构造数来实现,在2.0中的组件类中我们重写init Compment函数来完现构造器的功能。initComponent is called early from the parent constructor function.??(译注:不确定作者所述initComponent比constructor早) 然而,父类的initComponent方法包含了必须执行的代码。你可透过以上的源码观察我们是怎么调用父类initComponent方法的。此种方式与一般重写父类函数无异。 把扩展的子类登记成为xtype虽然是可选的,但是一个间接好处是使用xtype时只需输入该组件的类型是什么,这种方式在本文中大有用处。 So far so good!如果你浏览iconcombo.html应该会发现一个包含三个选项的标准combo,而德国的那个是选中的...是吧?不过还没有图标... 现在正是开始工作。在调用父类构建器之后加入下列行(也就是iconcombo.js文件或者Ext.ux.IconCombo.js文件中,以下类同):相关理论
开始啰(以下有关javascript增加的代码,可以选择在iconcombo.js文件中进行,也可以选择在Ext.ux.IconCombo.js中进行添加。只要iconcombo.html文件中引用的js文件是要增加javascript代码的文件即可)
在这一步,我们将默认combox box的模版重写为iconClsField模版。
现在加入Ext.ux.IconCombo.css中的样式文件:
不错!可以测试一下了,刷新的页面,还好吧!?嗯,列表展开时那些漂亮的图标就出来了。。还有。。我们不是要在关闭时也出现图标的吗?
在构建器中加入创建模版的过程:
加入 事件render的侦听器,用于调整元素样式和创建国旗的div容器。如后按照下列方式进行扩展:
新增 setIconCls函数并重写setValue函数。我们还是需要父类的setValue的方法来调用一下,接着再调用setIconCls的函数。最后,我们应该在文件Ext.ux.IconCombo.css加入下列代码:
完成的代码
这里是 IconCombo扩展的完整的代码,以备你参考用:
本示例代码可以在以下链接中下载:
http://download.csdn.net/source/3389042
- Tutorial:Extending Ext2 Class (扩展EXT2组件类)-修改版
- Tutorial:Extending Ext2 Class (扩展EXT2组件类)
- Extending Ext2 Class (扩展EXT2组件类)
- ext2
- ext2
- ext2
- ext2
- 使用Ext2的Tree组件
- Ext2.0组件继承结构图
- EXT2.0 checkbox树的扩展
- Ext2框架及组件功能描述
- ext2.0中组件简介(2)
- Ext2.0布局类初探
- Ext2.0布局类初探
- 修改ext2文件系统中inode属性
- Ext2.0版的布局类(与1.0的区别)
- EXT2 文件系统
- 文件系统(ext2)
- Jquery DataTables 基本设置的中文注解
- 终于找到wamp修改密码方式了!
- MTK调试技巧1------MTK通过TRACE的栈信息寻找BUG原因与解决方法
- POI读取Excel
- 最近做Jpeg编解码遇到的问题
- Tutorial:Extending Ext2 Class (扩展EXT2组件类)-修改版
- jquery函数大全
- 光线补偿
- Ignore all default libraries 2011.06.23
- C# 加密解密
- Ubuntu指南
- 掌握以下几点,就可以做一个Flex的小项目了~~~~~
- 破解登录密码五种方法
- 名词解释: mesa opengl drm dri gem kms


