iOS 图标尺寸及用途。
来源:互联网 发布:深入浅出node.js微盘 编辑:程序博客网 时间:2024/04/28 16:27
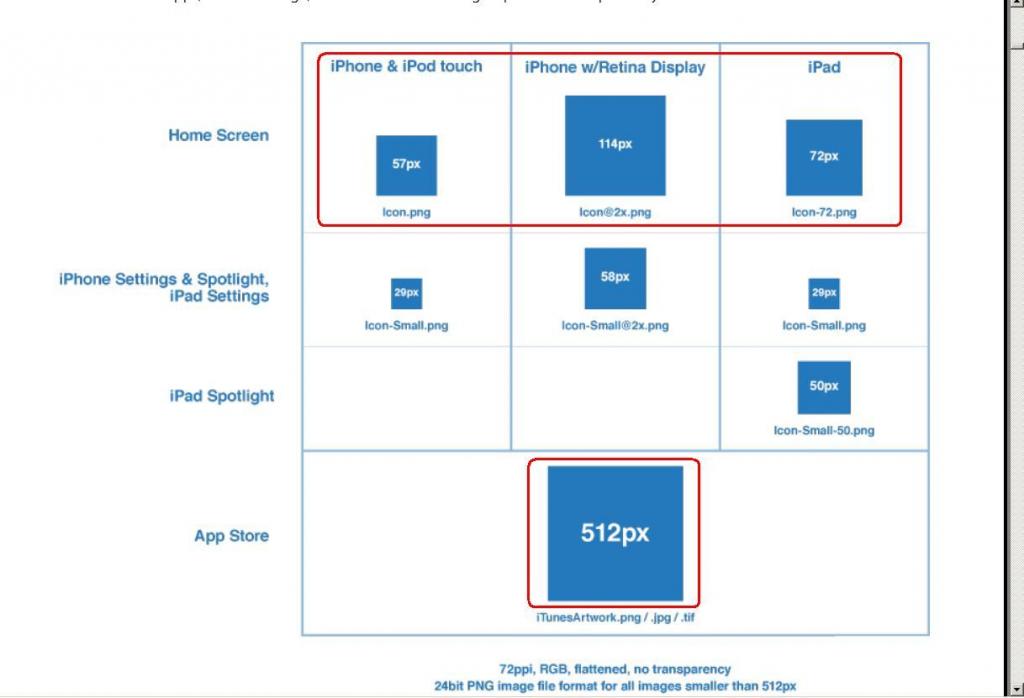
圆角半径 iTunes Artwork icon ───────────────────────── 512px (90px) App icon(iPhone4) ────────────────────────── 114px (20px) App icon(iPad) ───────────────────────────── 72px (12px) App icon(iPhone 3G/3GS) ───────────────────── 57px(10px) Spotlight/Settings icon icon(iPhone4) ───────────── 58px (10px) Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px) ===================================================================== 
- iOS 图标尺寸及用途。
- iOS 图标尺寸及用途
- iOS 图标尺寸及用途。(新同学可以看看)
- ios图标及尺寸
- iOS App图标及尺寸
- [iOS开发]图标及屏幕尺寸
- ios app开发中用到的icon尺寸及用途
- iOS图标尺寸总结
- iOS图标尺寸一览
- ios图标尺寸
- ios应用图标尺寸
- IOS图标尺寸一览
- IOS图标尺寸一览
- iOS Icon图标尺寸
- iOS 图标、图形尺寸?
- iOS 图标、图形尺寸
- iOS 图标、图形尺寸
- iOS 图标、图形尺寸?
- 浮躁的原罪
- 尾声就是开始
- nginx 的proxy_cache才是王道
- Java 序列化对象存储
- 对Access数据库表字段的增删改查
- iOS 图标尺寸及用途。
- 广州高腾化工科技有限公司是家骗子公司!!!
- ServletContextListener接口的使用心得
- Nginx proxy_cache 使用示例
- http 头解析
- http 协议基础
- exp、imp compress=y
- 索引什么时候重建和重建方法讨论
- Qt坐标绘图


