认识CSS中盒子模型
来源:互联网 发布:剑三人物捏脸数据 编辑:程序博客网 时间:2024/06/05 14:07
盒子模型是CSS的重要概念,它是所有布局控制的基础。
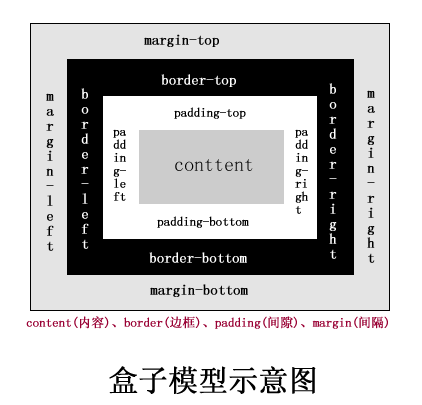
盒子模型包括四个区域:内容、内边距、边框、外边距。如下图
跟据CSS的标准,div1的宽度为width+2*border+2*padding=100+2+2+4+4=112px。
而在IE中把width认为真个盒子的宽度,因此在IE中实际内容的宽度应该为width-2*border-2*padding=100-2-2-4-4=88px
由于不同的留言器对盒子模型的解析不同,因此给CSS设计带来了一些困难。
要使得多个留言器能够进行一致的解析,可以采用来自Tantek Celik的解决方法:
盒子模型包括四个区域:内容、内边距、边框、外边距。如下图

在指定一个元素的大小时,就是根据盒子模型中各个部分的大小来决定的。
#div1{ width: 100px; border-width: 2px; padding: 4px; margin: 4px; } 跟据CSS的标准,div1的宽度为width+2*border+2*padding=100+2+2+4+4=112px。
而在IE中把width认为真个盒子的宽度,因此在IE中实际内容的宽度应该为width-2*border-2*padding=100-2-2-4-4=88px
由于不同的留言器对盒子模型的解析不同,因此给CSS设计带来了一些困难。
要使得多个留言器能够进行一致的解析,可以采用来自Tantek Celik的解决方法:
这里首先根据盒子模型定义出div1的宽度,随后使用IE不支持的voice-family来屏蔽后面的设置,IE执行到此会认为发生错误而停止后面的CSS的解析。而Firefox和其它的浏览器则会继续解析,最终将width属性设置为真正的宽度100px。在IE最终得到的宽度为
112-2-2-4-4=100px,其效果和其它的浏览器一致。
- 认识CSS中盒子模型
- 认识CSS中盒子模型
- 认识CSS的盒子模型
- CSS中盒子模型
- css中盒子模型
- CSS中盒子模型详解
- 认识CSS样式(第三部分-盒子模型)
- css中盒子模型的理解
- CSS中盒子模型的总结
- css中盒子模型的理解
- 理解CSS盒子模型
- 盒子模型 css
- css盒子模型
- CSS盒子模型
- CSS核心--盒子模型
- CSS核心--盒子模型
- CSS盒子模型
- CSS盒子模型
- 函数指针和指针函数的基本概念
- Linux 软件包管理
- awk学习--基础篇
- 从JKS文件中读取密钥
- ListHashtable带有一个List orderedKeys,orderedKeys中的key如果是整形,orderedKeys能够自动排序。
- 认识CSS中盒子模型
- iModel Studio-程序员的创作画板
- awk学习--例子篇
- 考研第一天
- 无人值守的性能测试 -- for 淘宝技术嘉年华 TCon2011
- 大话通信-通信基础知识 第二章 笔记
- controller中dao报nullPointerException
- 在UltraEdit的wordfile中添加python的语法支持
- 自己动手写android手机桌面-第一篇


