浏览器事件模型与jquery事件
来源:互联网 发布:异域狂想曲 知乎 编辑:程序博客网 时间:2024/05/19 00:07
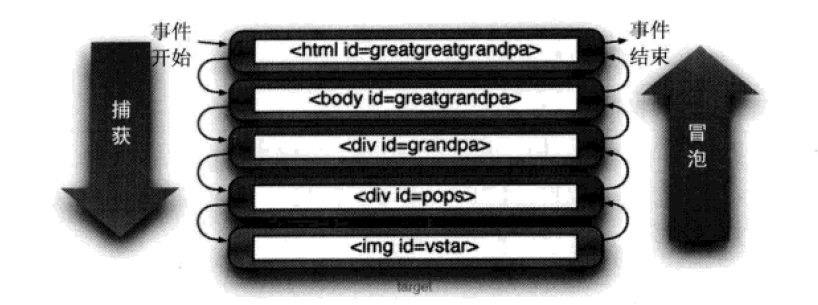
首先看一下浏览器事件模型:

可见,浏览器在解析时候,要过两遍HTML,一次是从上而下,称为事件捕获;一次从下而上,称为事件冒泡(关于事件冒泡和事件捕获,这里就不详细说了)。
停止冒泡的方式:e.stopPropagation();
第一种事件模型,在html中直接绑定事件:
<input type=”button” id=”btnTest” onclick=”doSth();” /> <script type=”text/javascript”>Function doSth(){alert(“do it”);}</script>
这种方式将行为和HTML混在了一起,没有实现行为与内容相分离。并且不能同时绑定多个事件。
第二种事件模型(直接给出jquery实现,js中为attachListener的方式):
$(“#btnTest”).bind(“click”,function(){alert(“ok”)});$(“#btnTest”).bind(“click”,function(){alert(“second event”)});
这种事件模型可以支持绑定多个事件,但写法不够简洁。
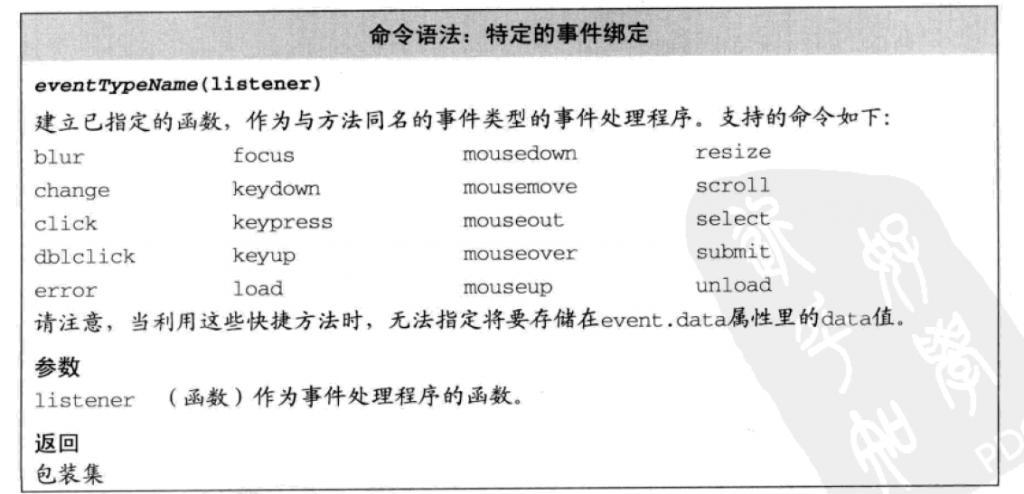
第三种模型(jquery实现):
<input type=”button” id=”btnTest” onclick=”doSth();” /> <script type=”text/javascript”> $(“btnTest”).click(function(){Alert(“ok”);} ); </script>第三种事件模型是jquery提供的特定事件绑定,但是不支持绑定多个事件,如果想动态的绑定多个事件,还要用bind的方式,这种模型只是jquery提供的一个简便的方式,给一个事件名称,传给它一个function就可以了。

- 浏览器事件模型与jquery事件
- jquery之浏览器的事件模型(DOM 0级事件模型)
- jquery之浏览器的事件模型(DOM 2级事件模型)
- JQuery事件模型
- jquery浏览器事件、文档加载事件
- jQuery事件与事件对象
- jQuery事件与事件对象
- jQuery事件与事件对象
- jquery事件与绑定事件
- jquery事件与绑定事件
- jquery事件与绑定事件
- jquery事件与绑定事件
- jquery事件与绑定事件
- IE事件模型与DOM事件模型
- IE事件模型与DOM事件模型
- jquery事件与对象
- jquery事件与函数
- JQuery事件与应用
- 王爽 <<汇编语言>> 课程设计1
- 越来越茫然了
- oracle 索引重建(一)
- 用一套键盘鼠标同时控制两台电脑
- 颠覆传统!iModel Studio --全运行态可视化开发技术
- 浏览器事件模型与jquery事件
- CListCtrl的多行删除
- JAVA异常处理
- 基于WebDAV通过outlook 发送 Email
- Socket模拟Http连接 之 初识Socket
- Android深入浅出之Audio 第一部分 AudioTrack分析
- IOCP完成端口源代码
- jquery动态设置超链接
- 导出注意


