JavaScript事件捕获与事件冒泡原理
来源:互联网 发布:子弹最快速度知乎 编辑:程序博客网 时间:2024/05/19 23:13
原文地址:http://blog.sina.com.cn/s/blog_6c07dac30100lkw8.html
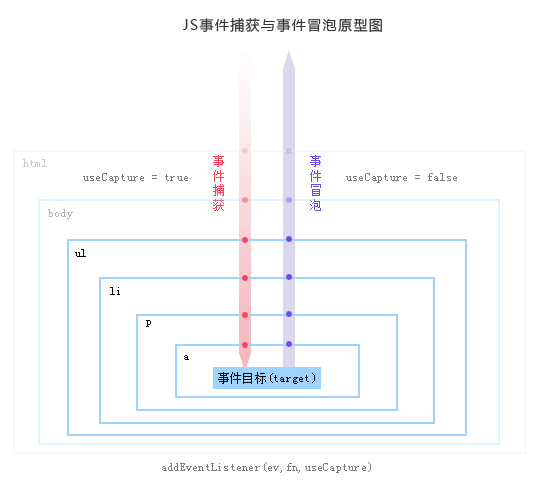
支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。
看下图:

事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
通过一个例子可以很好的理解这种原理
html:
<ul id="news">
</ul>
JavaScript:
<script type="text/javascript">
bubbleTest={
}
window.addEventListener('load',bubbleTest.init,false);
</script>
如果给useCapture设置为true,点击link 1时会依次弹出:
temp[i].addEventListener(eventName,functionName,true);
第1次: li was clicked
第2次: p was clicked
第3次: a was clicked
如果给useCapture设置为false,点击link 1时会依次弹出:
temp[i].addEventListener(eventName,functionName,false);
第1次: a was clicked
第2次: p was clicked
第3次: li was clicked
结果正好相反,由此例可以看出事件捕获与事件冒泡实际效果。
- JavaScript事件捕获与事件冒泡原理
- javascript事件冒泡与捕获
- javascript事件冒泡与事件捕获
- javascript事件冒泡与事件捕获
- 浅谈JavaScript事件冒泡与事件捕获
- JavaScript 事件冒泡 捕获
- JavaScript事件流(冒泡事件与捕获事件)
- JavaScript事件绑定与冒泡捕获
- 事件捕获与冒泡
- JavaScript事件捕获与事件冒泡原理 IE和DOM之间存在哪些主要差别
- 事件冒泡与事件捕获
- 事件捕获与事件冒泡
- 事件冒泡与事件捕获
- 事件捕获与事件冒泡
- 事件冒泡与事件捕获
- 事件捕获与事件冒泡
- 事件捕获与事件冒泡
- 事件冒泡与事件捕获
- 导出注意
- 关于工厂和dao(j2ee设计模式和GOF的设计模式)
- Qt学习中搜到一些比较有用的资源
- SQL Trace
- android MediaPlayer 音乐播放
- JavaScript事件捕获与事件冒泡原理
- 在SQLServer/MySQL数据库中如何取得刚插入的标识值
- PHP 服务器请求远程XML并显示
- 批量修改数据且要依附每三个表的做法
- ASP.NET Cache
- Visual Studio Themes
- LPARAM
- 完全复制表结构及内容SQL
- 多行文本框隐藏滚动条。


